<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } ul { list-style: none; } body { min-width: 320px; max-width: 540px; margin: 0px auto; } header { width: 100%; height: 100%; } header img { width: 100%; height: 100%; } nav { padding: 5px; } .row { width: 100%; height: 90px; background-color: pink; display: flex; margin-bottom: 5px; border-radius: 5px; } .row .row3 { flex: 1; border-left: 1px solid #fff; } .row .row3:first-child { border: 0; } .hotel { display: flex; flex-direction: column; } .hotel a { flex: 1; text-align: center; line-height: 45px; text-decoration: none; font-size: 14px; color: #fff; font-weight: normal; text-shadow: 1px 1px 3px rgba(0,0,0,0.4); } .hotel a:first-child { border-bottom: 1px solid #fff; } .row:nth-child(2) { background-color: orange; } .row:nth-child(3) { background-color: green; } .row:nth-child(4) { background-color: skyblue; } </style> </head> <body> <header> <img src="images/ctrip.jpg" width="768" height="154"> </header> <nav> <ul class="row"> <li class="row3"></li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> </ul> <ul class="row"> <li class="row3"></li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> </ul> <ul class="row"> <li class="row3"></li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> </ul> <ul class="row"> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> <li class="row3 hotel"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </li> </ul> </nav> </body> </html>
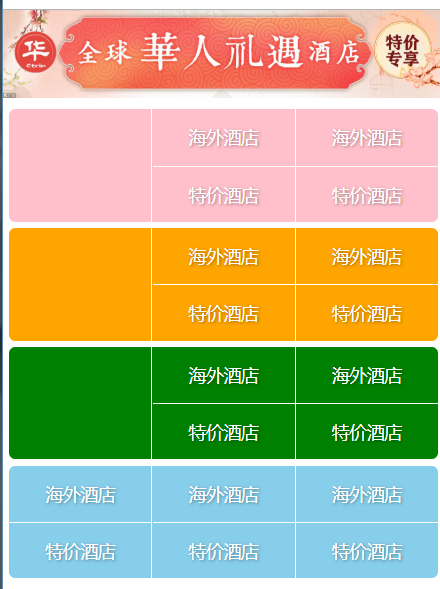
运行结果: