众所周知,Sass(Scss)预编译代码比CSS代码好的一点地方就是,支持运算!但是在平时使用四则运算时,要注意的坑一定要注意。
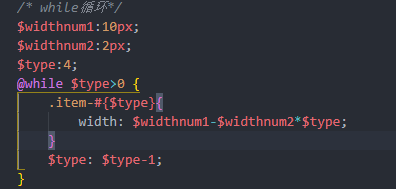
减法:Sass代码的减法运算符 和 符号 “-” 是一样的,所以在写作时要特别注意间距,例如 
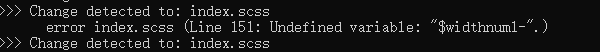
此段代码在编译时会报错,
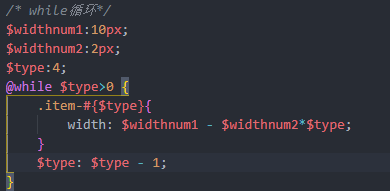
首次接触Sass的同学看到可能会一头雾水,检查代码也检查不出什么错误,其实这就是因为 $widthnum1-$widthnum2 之间的减法符号被识别成 符号“-”,在减法符号前后都加上空格 就好了
除法:Sass中的除法其实只需要注意一点,就是除法符号是否生效的问题,因为在CSS中,“/”已经被当作一种符号来使用,如果不加区别就使用除法符号直接转CSS,会被识别成普通的CSS符号。
 ==>
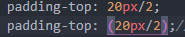
==> ,可以看到第一行的Sass被原样转换成CSS,但是并不是我们需要的效果,这时候就应该像第二行的写法一样,加上括号,告诉Sass编译器:我这是运算,给我转成除法!这样它才会听话。
,可以看到第一行的Sass被原样转换成CSS,但是并不是我们需要的效果,这时候就应该像第二行的写法一样,加上括号,告诉Sass编译器:我这是运算,给我转成除法!这样它才会听话。
当然也不是任何时候的除法都需要加括号,需要注意以下两点,满足任何一点时,都不需要加
1、当除法运算数值是另外一个表达式的一部分时,不需要加。例如: ==>
==>
2、当除法运算数值是函数返回值或者是变量时,不需要加。例如: ==>
==> 此处的$num=5;
此处的$num=5;
Sass编译还是很听话的,其实以上两种基本上就包含了大部分的情况,也就是说Sass大部分情况下还是可以识别除法符号哒。
谨以此记录自己踩过的坑。