反射对象的属性:(非常重要)
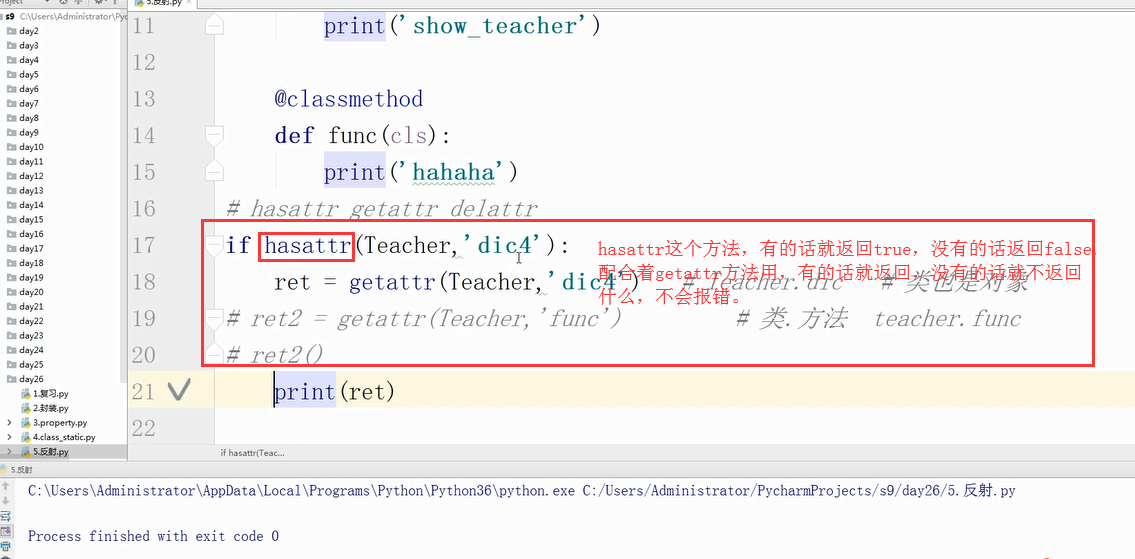
getattr(类名,‘属性名’):获得属性值
使用getattr的好处:需要查看某个属性值的时候,不用再在代码中用if else elif 去判断输入(input函数)的是哪个属性从而返回相应的值,直接用getattr方法就好

hasattr(类名,‘属性名’)方法:有的话就返回true,没有就返回false,,配合着getattr方法使用,夫妻档。

反射的好处:

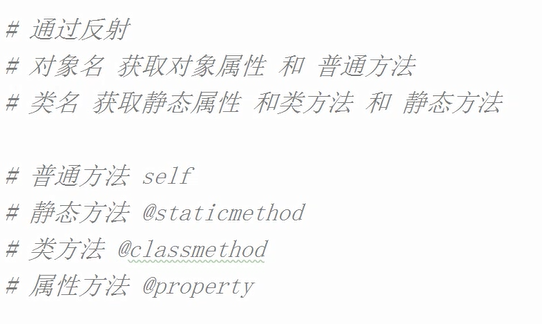
总结:

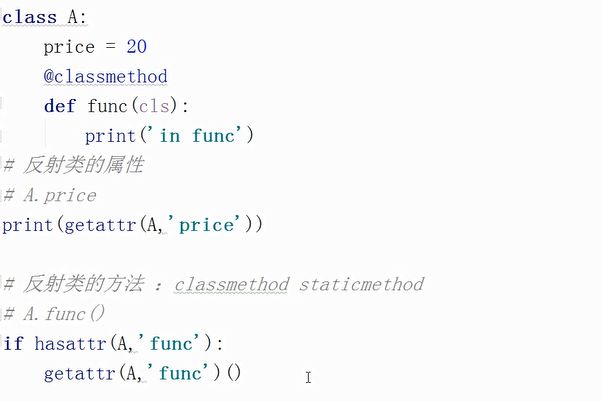
反射对像的方法:

总结:

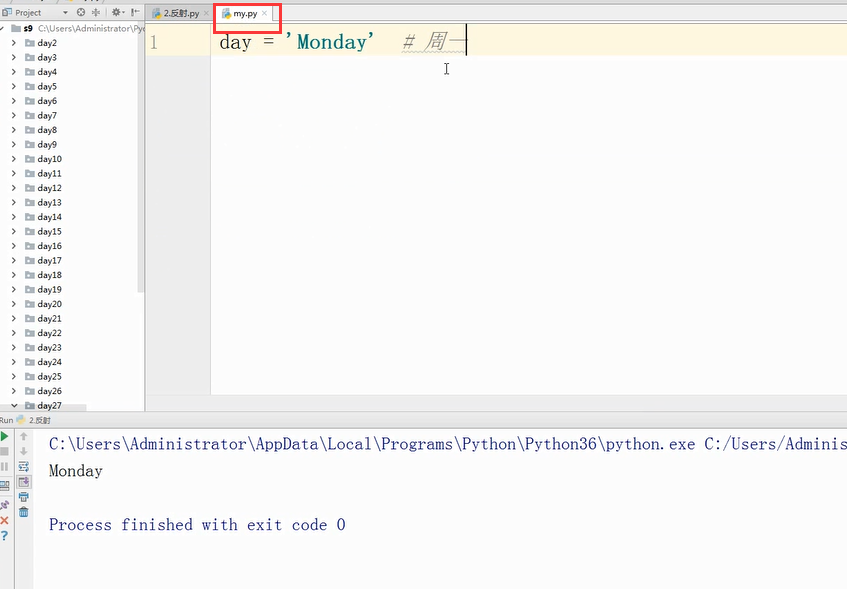
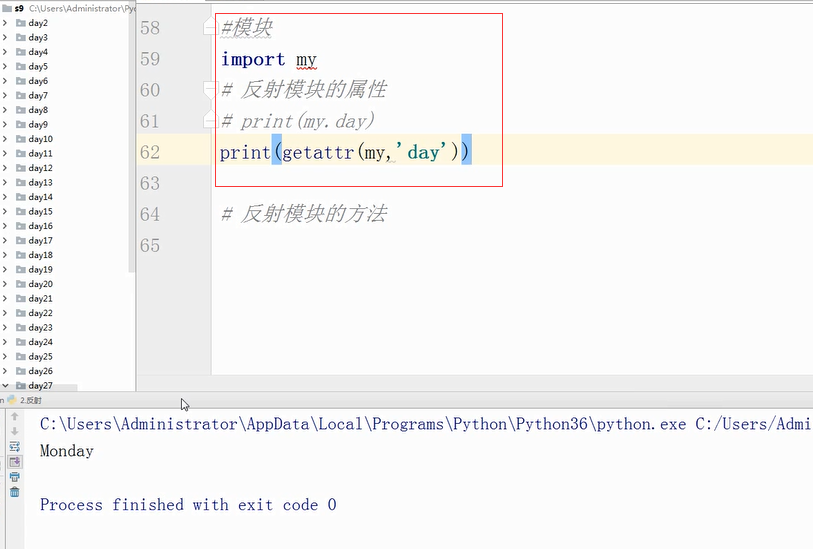
反射模块的属性:


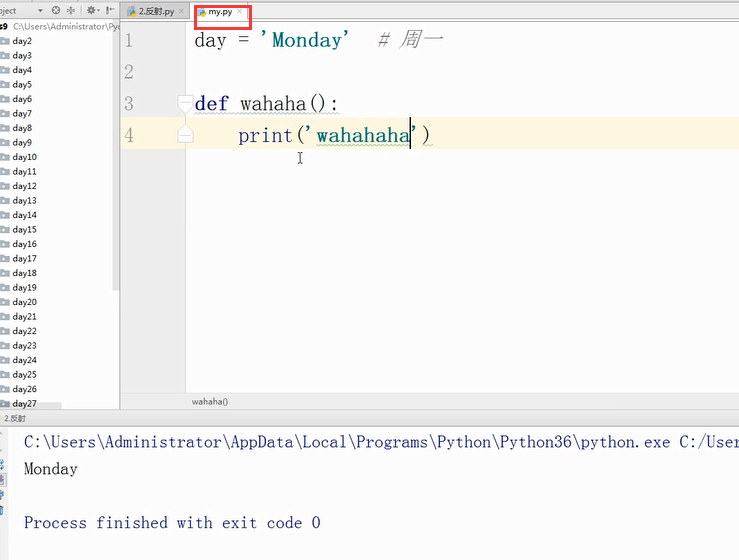
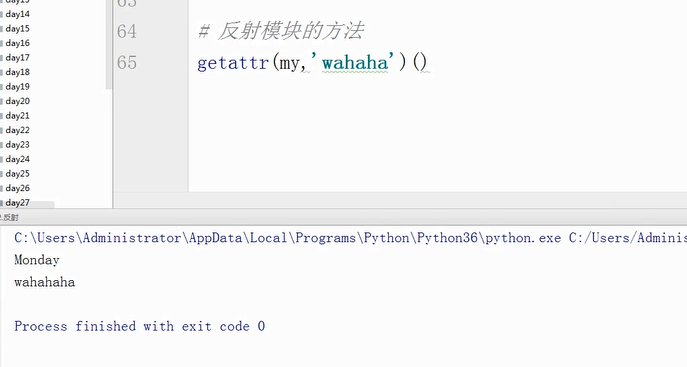
反射模块的方法:


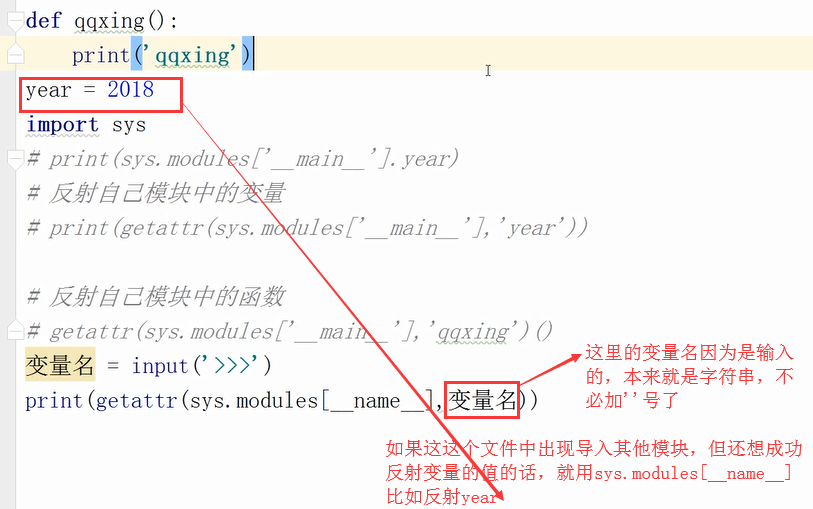
反射自己模块中的变量和反射自己模块中的方法:

反射自己模块中的方法一般用sys.modules[__name__]而不用sys.modules['__main__’]

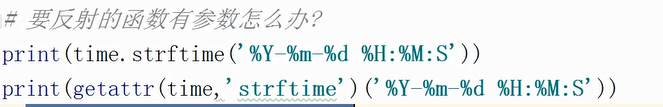
要反射的函数有参数就直接在后面的括号中添加参数:

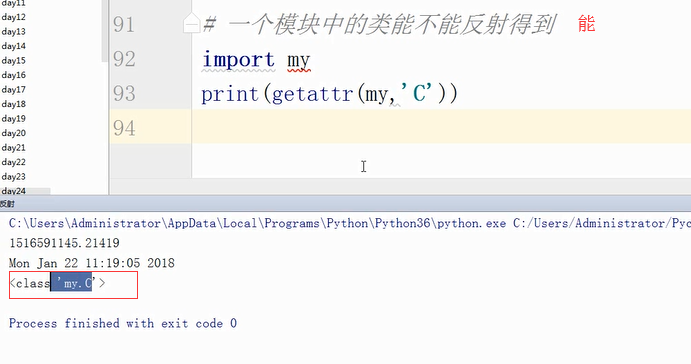
一个模块中的类也可以通过反射得到:

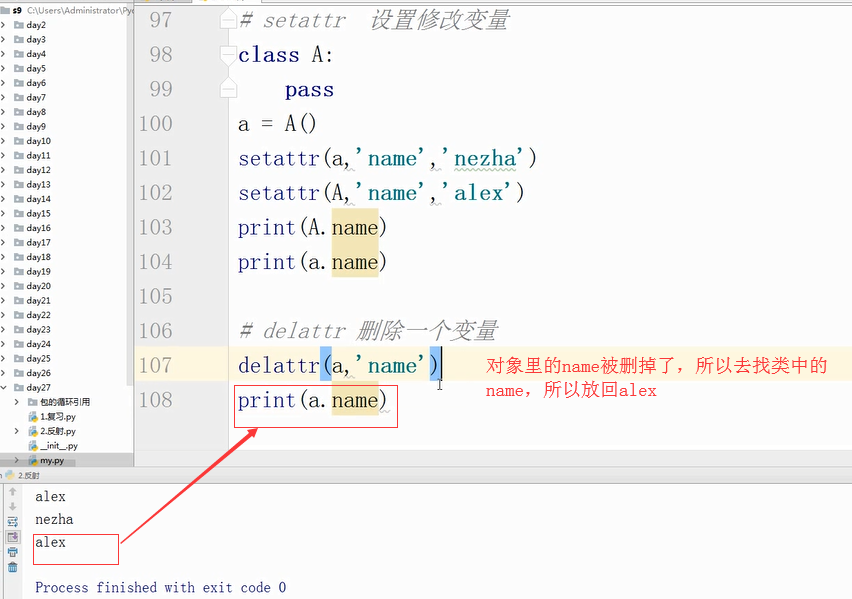
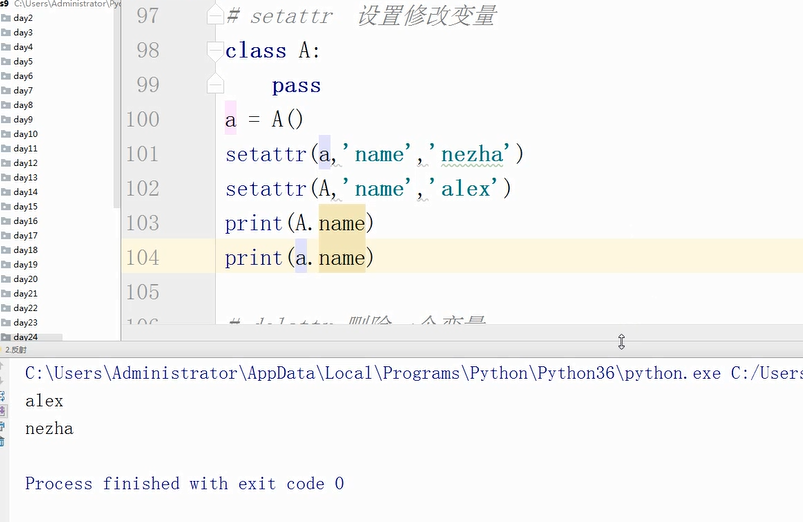
setattr 设置修改变量:(涉及安全性问题,尽量少用)

delattr 删除一个变量(涉及安全性问题,尽量少用)