1、最简单的命令
hello.js
function hello(str){ alert(str) }
webpack hello.js hello.bundl.js //即把hello.js 压缩成 hello.bundle.js

2、requrie
hello.js
require('./world.js')
function hello(str){
alert(str)
}
world.js
function world(){ return { } }
webpack hello.js hello.bundle.js

3、require css
新建style.css
html,body{ margin: 0; padding: 0; }
hello.js
require('./world.js')
require('./style.css')
function hello(str){
alert(str)
}
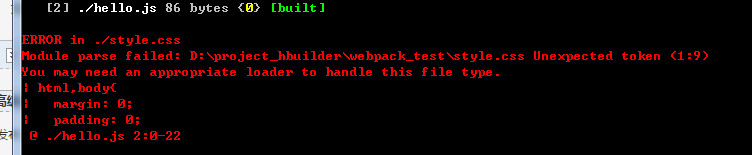
运行 webpack hello.js hello.bundle.js
报错了,因为webpack天生不支持css

4、安装css-loader style-loader即可
npm install css-loader style-loader --save-dev
然后运行 webpack hello.js hello.bundle.js 报错:

因为没有指定loader
修改hello.js
require('./world.js')
require('css-loader!./style.css')
function hello(str){
alert(str)
}
再运行 webpack hello.js hello.bundle.js

运行成功
5、新建index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>webpack</title> </head> <body> <script src="hello.bundle.js" type="text/javascript" charset="utf-8"></script> </body> </html>
hello.js
require('./world.js')
require('css-loader!./style.css')
function hello(str){
alert(str)
}
hello('hello world');
预览即可看到 弹出 hello world 提示框
6、修改css背景色,看看css-loader是否生效
html,body{ margin: 0; padding: 0; } body{ background: red; }
再运行 webpack hello.js hello.bundle.js
发现背景色没有变红
因为css-loader 需要依赖style-loader
修改,hello.js
require('./world.js')
require('style-loader!css-loader!./style.css')
function hello(str){
alert(str)
}
hello('hello world');
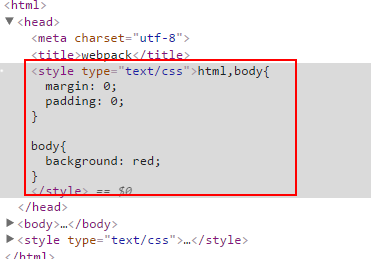
运行 webpack hello.js hello.bundle.js 打开index.html就会发现背景色变红了
页面添加了style标签

7、如果引入每一个css文件都需要写 require('style-loader!css-loader!./*****.css')会很麻烦
可以用用webpack 提供的 --module-bind命令来 指定 什么文件用什么loader处理
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader'
8、--watch 即每次ctrl + s的时候,自动打包
wepack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader!' --watch
9、--progress 可以看到打包过程
10、--display-modules 列出打包过程中所有依赖的模块
11、--display-reasons