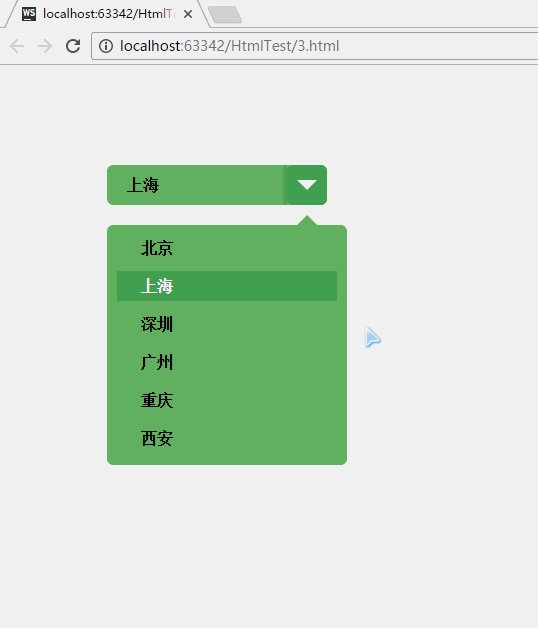
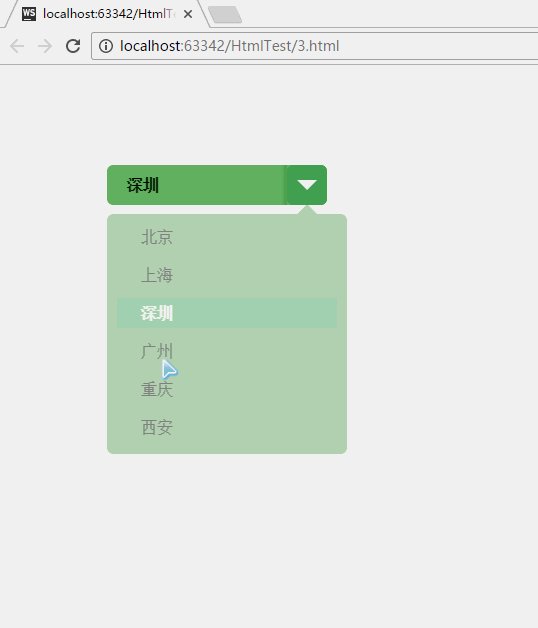
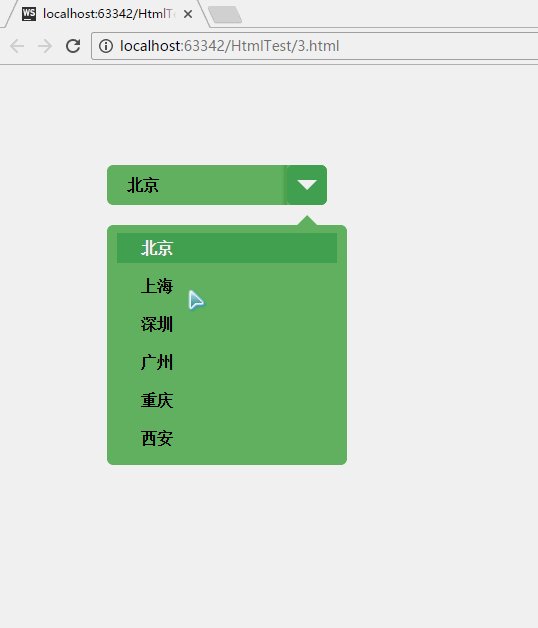
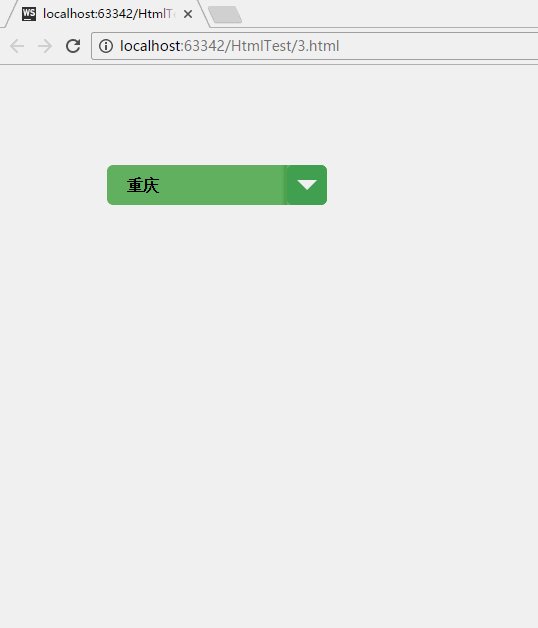
可以看一下动画

下面是代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{line-height: 40px;font-weight: bold}
.container{height:40px; 230px;position: relative;
margin-top:100px;margin-left: 100px; }
.select{height: 40px; 200px;border-radius: 6px;background: #61b563 ;padding-left: 20px;position: relative;z-index: 2}
.select span{display: block;float: right;height: 40px ; 40px; background: #4ea655;border-radius: 6px;}
.select::after{content: ''; 0;height: 0;border: 10px solid transparent;border-top-color: white;position: absolute;
right: 10px;top: 15px;}
.select::before{content: '';display: block; 5px;height: 40px;position: absolute;right: 40px;background:linear-gradient(-90deg,#4ea655, #61b563 )}
.ul{height: 240px; 230px;padding-left: 10px;background:#61b563;border-radius: 6px;margin: 0;position: absolute;top: 40px;z-index: 1;opacity: 0;transition: all 0.8s}
.ul1{opacity: 1;top: 60px}
.ul::before{content: ''; 0;height: 0;border: 10px solid transparent;border-bottom-color:#61b563 ;position: absolute;right: 30px;
top:-20px;}
.ul li{list-style: none;display: block;height: 30px; 220px;box-sizing: border-box;margin-top:8px;margin-bottom: 5px;;text-indent: 24px ;position: relative;line-height: 30px }
.ul li:hover{background: #4ea655;transition: all .7s}
</style>
</head>
<body>
<div class="container">
<div class="select">
<a>请选择</a>
<span></span>
</div>
<ul class="ul">
<li>北京</li>
<li>上海</li>
<li>深圳</li>
<li>广州</li>
<li>重庆</li>
<li>西安</li>
</ul>
</div>
<script>
var container=document.querySelector('.container');
var select=document.querySelector('.select');
var ul=document.querySelector('.ul');
var li=document.querySelectorAll('ul li');
var text=document.querySelector(".select a");
ul.onclick=function(){
event.stopPropagation();
};
select.onclick=function(){
event.stopPropagation();
if(ul.className=="ul"){
ul.className+=" ul1"
container.style.height='300px';
}else {ul.className="ul"}
};
window.onclick=function(){
ul.className="ul";
};
for(var i=0;i<li.length;i++){
li[i].p=i;
li[i].onclick=function(){
text.innerText=this.innerText;
for(var j=0;j<li.length;j++){
li[j].style.background='#61b563';
li[j].style.color='black';
}
var t=new Date('2017-09-09').toUTCString();
document.cookie='option='+this.innerText+";expires="+t;
document.cookie='index='+this.p+";expires="+t;
}
}
var T1=setInterval(reload,50);
function reload(){
var cookies=document.cookie.split(';');
var c1=cookies[0].split('=');
var c2=cookies[1].split('=');
text.innerText=c1[1];
li[c2[1]].style.color='white';
li[c2[1]].style.background=' #4ea655';
}
</script>
</body>
</html>