自适应页面你肯定听说过,雪碧图想必你也听说过,不过在自适应页面中使用雪碧图应用的场景却不多,因为很多场景里自适应页面(移动端页面)的小图标啥的基本都做成字体图标了,操作起来也比较方便,不过有时候合成字体图标的时候也比较麻烦,AI制作复杂svg矢量图标很麻烦,今天说的这个应用场景用的就是这个情况;
首先你要知道什么是雪碧图,不知道的先科普之,百毒传送门;
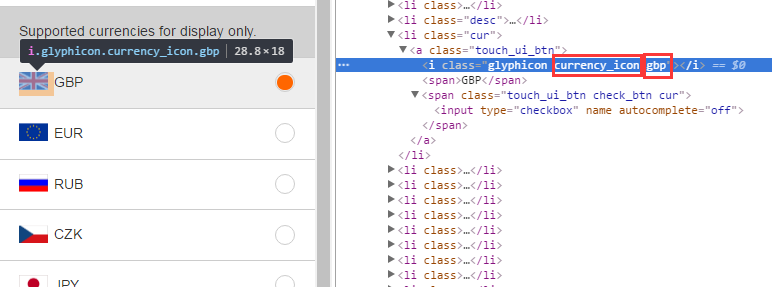
上面说到有的场景添加字体图标很麻烦,如果不理解看下图就明白了:

没错,就是这个国旗,有几十个国家的,这要搞成svg矢量图那要累死了(如果有大神有快速牛逼的解决方案请告诉我),网上下载的也不尽全面,当然还有种方案是做成单个图片,src引用,不过这个图片有点多,对于移动端http回话太多了,参考前端优化的原则不想用这种方法,所以想到pc上经常用的雪碧图的处理方式,也就是background:url(..flag.png) no-repeat,加上各个国旗的position值就可以了,问题是当页面处于不同尺寸下时,雪碧图一直是初始大小,无法随着自适应尺寸变化,导致该出现国旗的区域在每个尺寸下显示的不同,问题的核心就是控制雪碧图显示尺寸随着自适应尺寸变化;
页面部分html如下:

其中.currency定义雪碧图,定义宽和高,gdp等部分是各个国旗的positiion,具体css如下:
.currency_icon { background: url(../images/nationalflag.png) no-repeat; background-size: 2.4rem 42.9rem; width: 2.4rem; height: 1.5rem; margin-right: .5rem } .gbp { background-position: 0 -1.8rem }
注意这其中有个css3中的 background-size的定义,这是个很少用到的css3属性,顾名思义可以定义所引用的背景的size,并且是使用rem定义值,与自适应页面是一套标准在里面(ps:这些页面自适应是用rem值写的),所以这里雪碧图就和自适应页面相关联,解决了上述自适应雪碧图尺寸的问题。
background-size语法:background-size: length|percentage|cover|contain;

本篇文章对应实例页面,请戳这里,注意如果打开是乱页面(ie 360浏览器请自动关掉),这里使用的是htts协议,服务器貌似在国外,证书安装的问题,要右键查看源查看引用的css,这个时候会提示是非安全访问,无视就行了(这个套路很像12306有木有,每次登陆买票都提示安全问题...)
这里稍稍吐槽下博客园,感觉好久功能性的东西不升级了,系统页面也跟不上时代(貌似博客园的工作人员只有十几个人...),一些东西完全可以放出来的,比如test demo页面,跳转到本站测试页面看运行效果,既华丽又不跳出...好吧,谁让我当初省了空间自建站的事情那。
原文地址:自适应页面中如何使用雪碧图,薛陈磊 | Share the world