Django的正则表达式的URL
创建项目

创建App
python manage.py startapp zhengce

设置settings.py
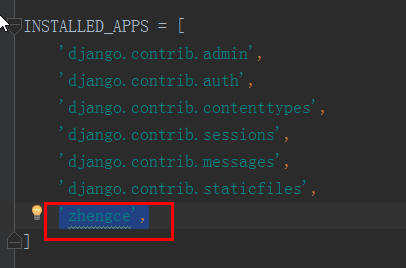
1.INSTALLED_APPS中加入App(zhengce)
2.注释csrf
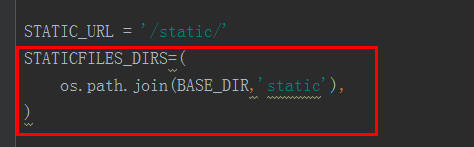
3.静态文件路径
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)



urls.py文件 from zhengce import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^detail-(?P<nid>d+)-(?P<uid>d+)', views.detail),
views.py文件 from django.shortcuts import render,HttpResponse,redirect # Create your views here. USER_INFOR={ '1':{'name':'root1','email':'root1@163.com'}, '2':{'name':'root2','email':'root2@163.com'}, '3':{'name':'root3','email':'root3@163.com'}, '4':{'name':'root4','email':'root4@163.com'}, } def index(request): return render(request, 'index.html', {'USER_INFOR': USER_INFOR}) def detail(request,nid, uid): print(nid,uid) # return HttpResponse(nid) detail_info = USER_INFOR[nid] return render(request,'detail.html',{'detail_info':detail_info})
templates目录下的detail.html和index.html
index.html页面 <body> <ul> {% for k,v in USER_INFOR %} <li><a target="_blank" href="/detail-{{ k }}.html">-{{ v.name }}</a></li> {% endfor %} </ul> </body>
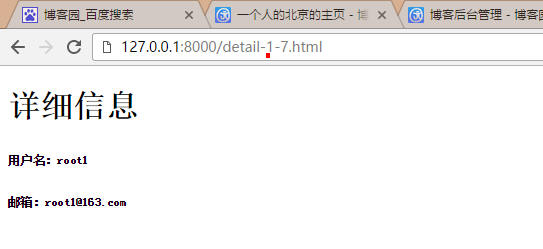
detail.html页面 <body> <h1>详细信息</h1> <h6>用户名:{{ detail_info.name }}</h6> <h6>邮箱:{{ detail_info.email }}</h6> </body>
预期效果