前言
Flutter默认不支持上拉加载,下拉刷新也仅仅支持Material的一种样式。Android开发使用过SmartRefreshLayout的小伙伴都知道这是一个强大的刷新UI库,集成了很多出色的动画效果,并且对自定义支持非常好。接下来给大家介绍的就是,Flutter版本的刷新UI库---flutter_easyrefresh,在功能方面已经很接近Android的SmartRefreshLayout。
Github地址:flutter_easyrefresh
介绍
正如名字一样,EasyRefresh很容易就能在Flutter应用上实现下拉刷新以及上拉加载操作,它支持几乎所有的Flutter控件。它的功能与Android的SmartRefreshLayout很相似,同样也吸取了很多三方库的优点。EasyRefresh中集成了多种风格的Header和Footer,但是它并没有局限性,你可以很轻松的自定义。使用Flutter强大的动画,甚至随便一个简单的控件也可以完成。EasyRefresh的目标是为Flutter打造一个强大,稳定,成熟的下拉刷新框架。
Demo:下载 apk | web

特点功能:
- 支持绝大多数Widget
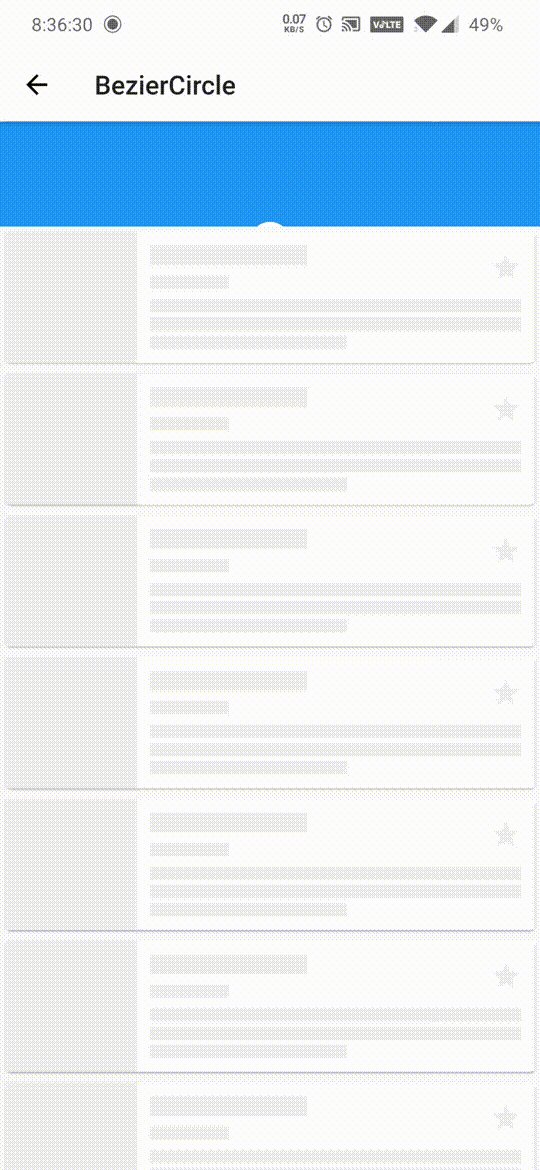
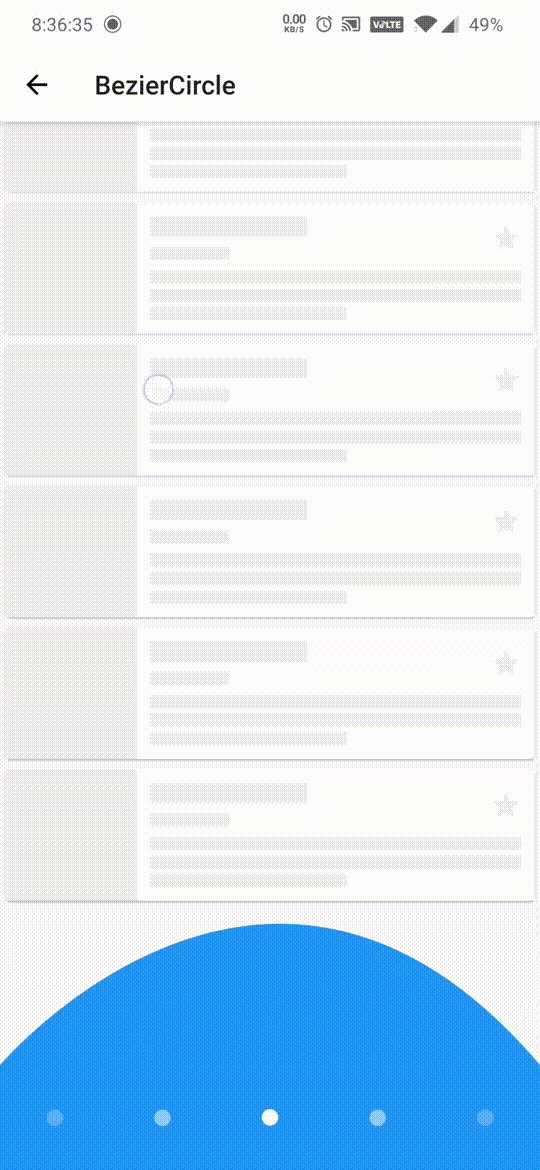
- 支持自定义并且已经集成了很多炫酷的 Header 和 Footer
- 支持下拉刷新、上拉加载(可控制触发)
- 支持 Header 和 Footer 列表嵌入以及视图浮动两种形式
- 支持列表事件监听,制作任何样子的 Header 和 Footer,并且能够放在任何位置
- 支持首次刷新,并自定义视图
- 支持自定义列表空视图
传送门
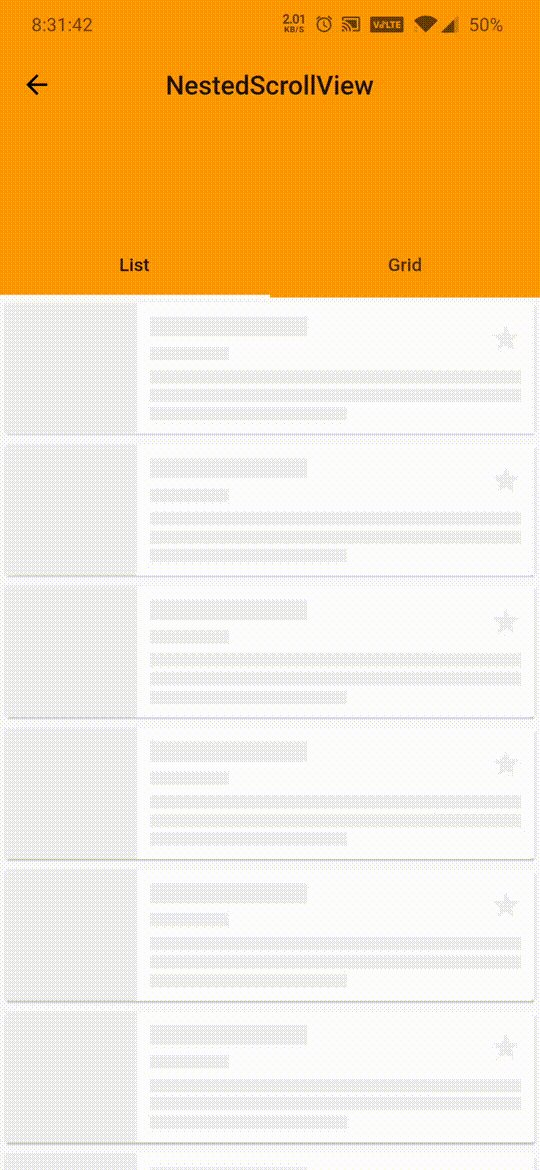
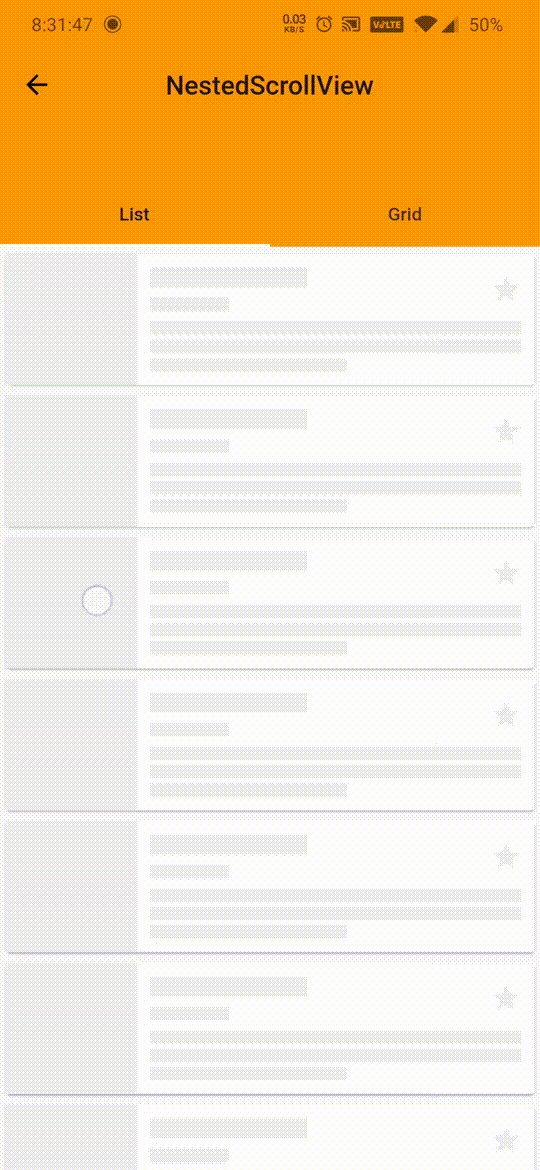
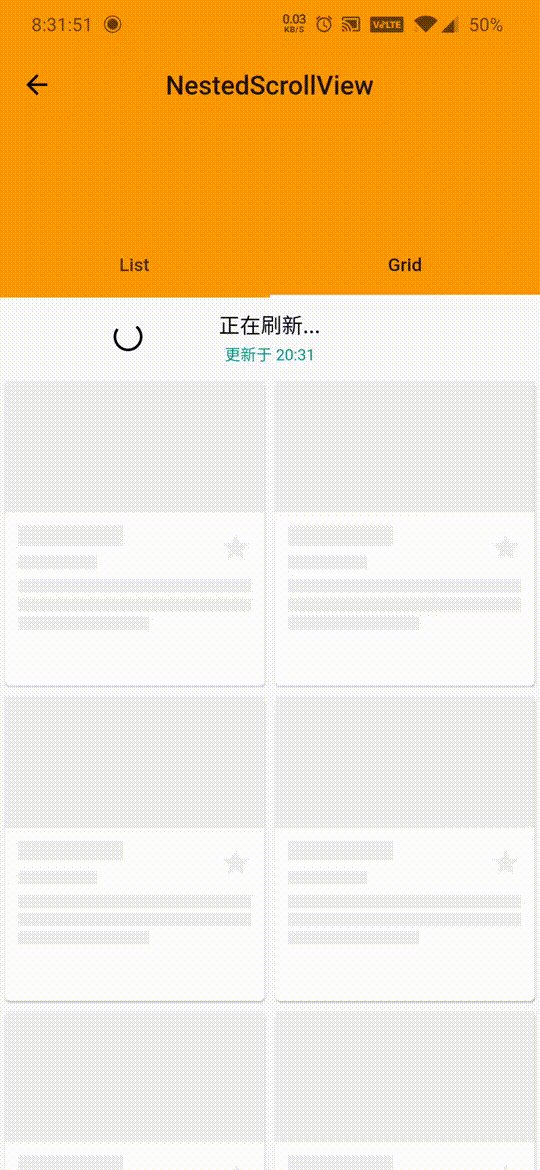
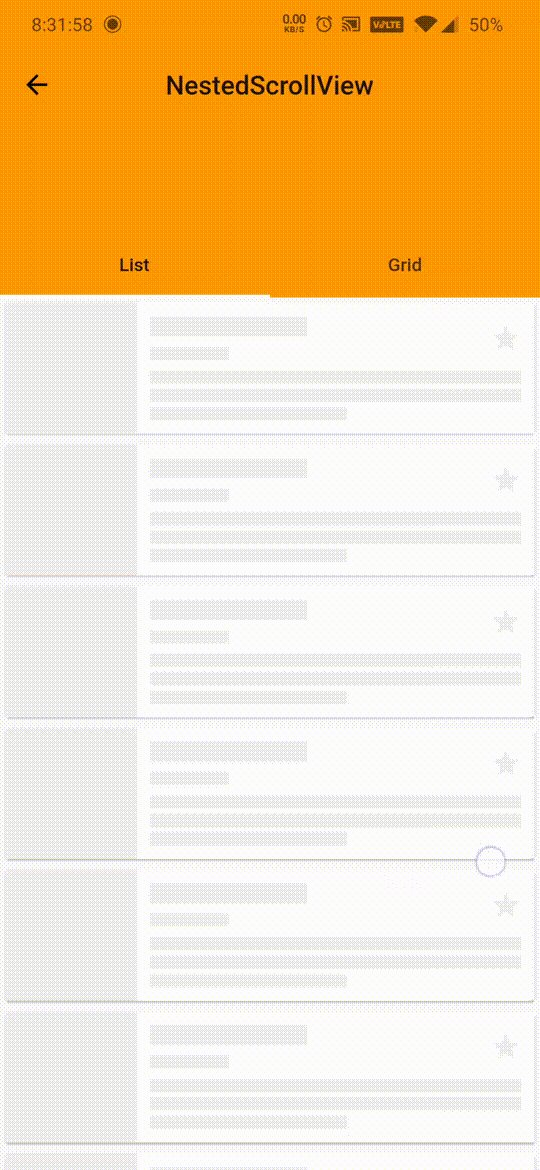
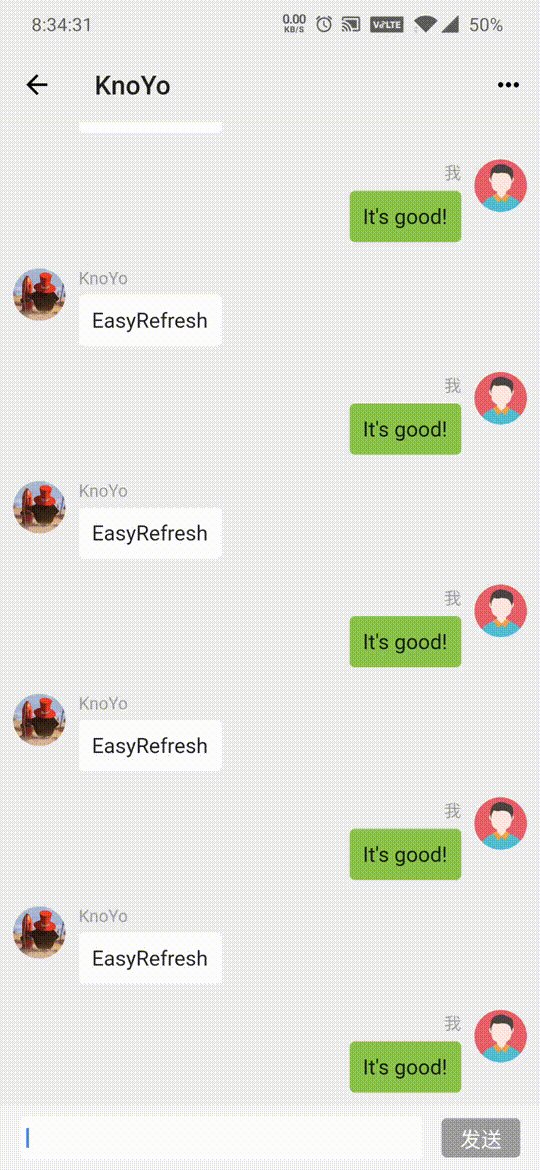
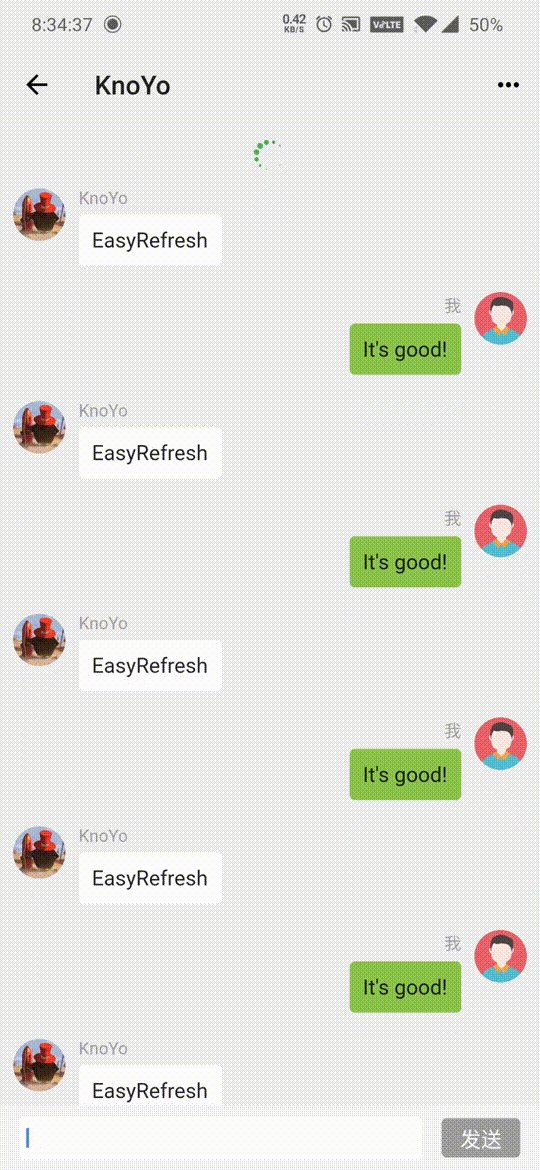
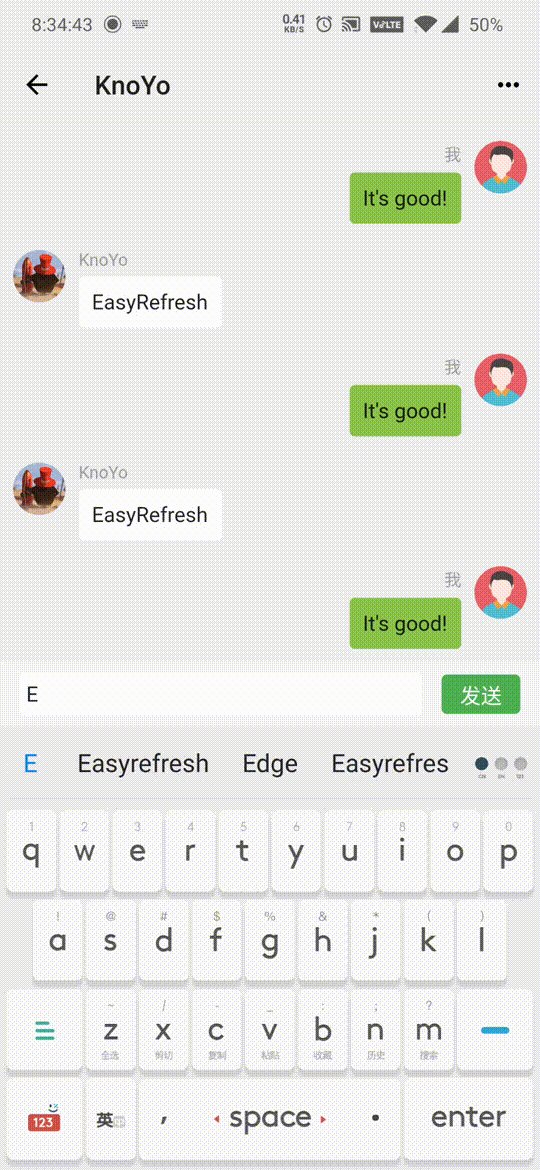
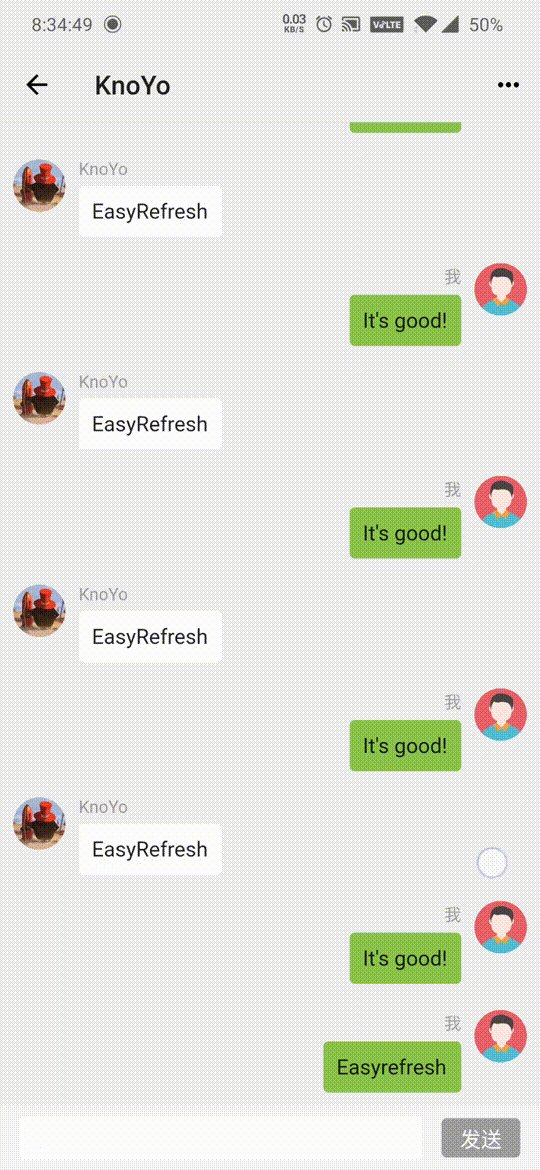
项目演示
样式演示
简单用例
1.在 pubspec.yaml 中添加依赖
//pub方式
dependencies:
flutter_easyrefresh: ^2.1.1
//导入方式
dependencies:
flutter_easyrefresh:
path: 项目路径
//git方式
dependencies:
flutter_easyrefresh:
git:
url: git://github.com/xuelongqy/flutter_easyrefresh.git
2.在布局文件中添加 EasyreFresh
import 'package:flutter_easyrefresh/easy_refresh.dart';
....
// 方式一
EasyRefresh(
child: ScrollView(),
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// 方式二
EasyRefresh.custom(
slivers: <Widget>[],
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// 方式三
EasyRefresh.builder(
builder: (context, physics, header, footer) {
return CustomScrollView(
physics: physics,
slivers: <Widget>[
...
header,
...
footer,
],
);
}
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
3.触发刷新和加载动作
EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
controller: _controller,
....
);
....
_controller.callRefresh();
_controller.callLoad();
4.控制加载和刷新完成
EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
enableControlFinishRefresh: true,
enableControlFinishLoad: true,
....
);
....
_controller.finishRefresh(success: true);
_controller.finishLoad(success: true, noMore: false);
import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:flutter_easyrefresh/material_header.dart';
import 'package:flutter_easyrefresh/material_footer.dart';
....
new EasyRefresh(
header: MaterialHeader(),
footer: MaterialFooter(),
child: ScrollView(),
....
)
添加国际化支持
import 'package:flutter_easyrefresh/easy_refresh.dart';
....
/// 如果没有您当前的语言支持
/// 您可以使用strings_en.arb进行翻译并命名为strings_{languageCode}_{countryCode}.arb
/// 然后进行Pull requests
new MaterialApp(
localizationsDelegates: [
GlobalEasyRefreshLocalizations.delegate,
....
],
supportedLocales: [
Locale('en', ''),
Locale('zh', 'CN'),
....
]
....
)
QQ讨论群 - 554981921
进群须知
这个群不仅仅是解决EasyreFresh的问题,任何Flutter相关的问题都可以进行讨论。正如它的名字一样,有问必答,只要群主有时间,都会帮大家一起解决问题。