首先应该明白几个概念:
1寸=3.3333333厘米(cm)
1英寸(in)=2.54厘米(cm)
屏幕尺寸: 屏幕对角线的长度。电脑电视同理。
LCD是由液态晶体组成的显示屏(本向不发光) 有于电脑手机显示器
LED则是由发光二极管组成的显示屏。(本身发光) 用于街面上的广告
每英寸描述的是水平的和垂直的方向上
DPI(dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)
PPI(pixels per inch):图像采样率(在图像中,每英寸所包含的像素数目),这个值越大,屏幕就没越清晰。显示的密度越高,拟真度就越高。
分辨率:横纵2个方向的像素点的数量,常见取值 480X800 ,320X480
如:华为P9 5.2寸 分辨率:FHD(1920×1080)
公式PPI=√(X²+Y²)÷屏幕尺寸
华为P9 PPI=√(1920²+1080²)/5.2=423
物理分辨率:硬件所支持的
逻辑分辨率:软件可以达到的
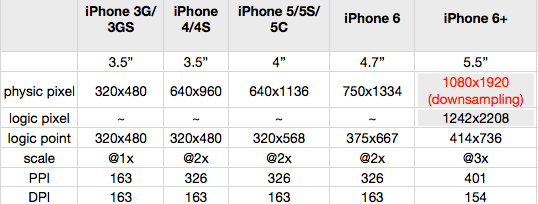
在iphone3gs的时候,逻辑分辨率是320*480,物理分辨率也是320*480
iphone4出了之后,逻辑分辨率和3gs一样是320*480,显示的内容是一样多的,但是物理分辨率变成了640*960,原来在3gs的一个像素内容,在iphone4上则填充了4个像素,因此虽然内容显示还是一样多,但是iphone4s的屏幕精细度比3gs高了2倍,像素倍率是2.
iphone5/5s/SE逻辑分辨率是320*568,和iphone4相比,逻辑分辨率宽度不变,高度增加了,所以相比iphone4,宽度内容显示一样多,但是高度内容增加。而物理分辨率是640*1136,像素倍率和iphone4/4s一样,是2倍
iphone6的逻辑分辨率是375*667,比iphone4/4s/5/5s/SE逻辑分辨率都要大,所以显示的内容更多。物理分辨率是750*1334,所以和上边谈到的机型一样,仍然是2倍的像素倍率
iphone6plus逻辑分辨率是414*736,物理分辨率是1080*1920,像素倍率约等于2.6. 渲染像素是1242*2208。做设计图的时候,也是假设1242*2208的物理分辨率(3的倍率)来做图的,系统会把图片压缩到1080*1920。所以6plus做设计图的尺寸1242*2208是基于假设,实际物理分辨率是1080*1920。据说是因为产能还有耗电的考虑,以后性能提升,也许会直接用1242*2208

Iphone7 Iphone7Plus
4.7英寸 5.5英寸
Physic pixel 1334*750 1920*1080
之所以写这个就是为了弄明白一个问题,那就是设计稿到底做大的图,在不同的手机上才能完美显示。