1.修改Bug1:用户信息应该实时更新
1.修改潜在bug,因为后端可能要涉及到用户身份权限的修改,所以每一次打开个人中心和操作中心,都应该更新一遍用户的个人信息
1.在后端项目user_operations/views.py中:
class UpUserInfoView(APIView):
"""更新用户信息"""
def get(self, request):
token = request.GET.get('token')
if token:
user = UserProfile.objects.filter(token=token).first()
if user:
# 生成token
now_time = str(int(time.time()))
word = user.mobile + now_time
token = hashlib.sha256(word.encode("utf-8")).hexdigest()
# print(token)
user.token = token
user.save()
re = UserProfileModelSerializer(user)
result = {"status": "200", "data": {'info': re.data, 'token': token}}
else:
result = {"status": "403", "data": {'msg': '请重新登录。'}}
else:
result = {"status": "403", "data": {'msg': '参数不足'}}
return HttpResponse(json.dumps(result, ensure_ascii=False), content_type="application/json,charset=utf-8")
2.在user_operations/urls.py中增加路由:
from django.urls import path
from .views import GetPianQuBannerView,GetNoticeListView,UserLoginView,UpPwdView,GetCaoZuoView,UpUserInfoView
urlpatterns = [
path('getbanner/',GetPianQuBannerView.as_view()),#手机端获取banner图
path('getnoticeclist/',GetNoticeListView.as_view()),#获取公告列表
path('userlogin/',UserLoginView.as_view()),#小程序用户登录
path('uppwd/',UpPwdView.as_view()),#用户修改密码
path('getcaozuo/',GetCaoZuoView.as_view()),#获取操作数据
path('upuserinfo/',UpUserInfoView.as_view()),#更新用户个人信息
]
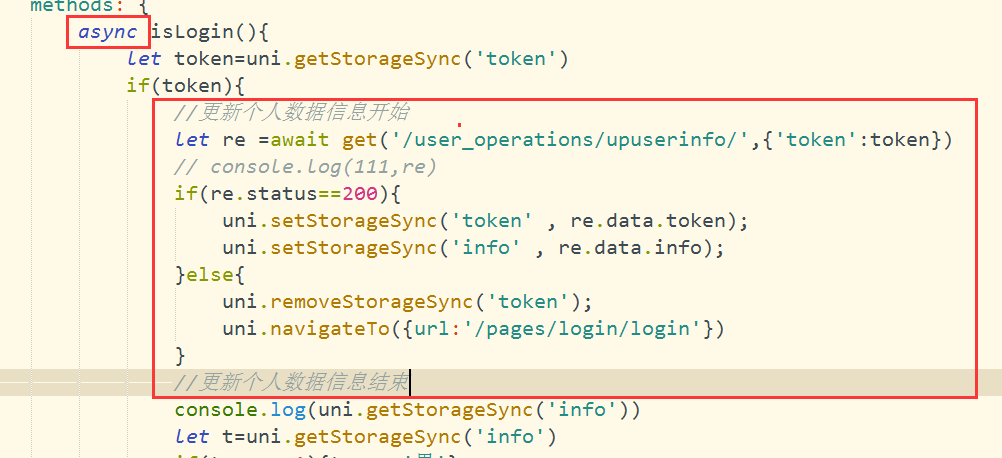
3.在newapp/page/me/me.vue和center/center.vue中的is_login函数中加入:
//更新个人数据信息开始
let re =await get('/user_operations/upuserinfo/',{'token':token})
// console.log(111,re)
if(re.status==200){
uni.setStorageSync('token' , re.data.token);
uni.setStorageSync('info' , re.data.info);
}else{
uni.removeStorageSync('token');
uni.navigateTo({url:'/pages/login/login'})
}
//更新个人数据信息结束

2.网格长查看数据(网格员及网格员负责的楼街)
1.在user_operations/views.py中完善GetCaoZuoView的网格长部分
class GetCaoZuoView(APIView): """获取操作数据""" def get(self, request): token = request.GET.get('token') if token: user = UserProfile.objects.filter(token=token).first() if user: if user.power==5: print('网格长') pq=PianQu.objects.filter(wgz=user).first() pq_re=PianQuModelSerializer(pq) all_wgy_list=UserProfile.objects.filter(power=4) all_wgy_list_re=UserProfileModelSerializer(all_wgy_list,many=True) lou_list=LouMing.objects.filter(pianqu=pq) lou_list_re=LouMingModelSerializer(lou_list,many=True) result = {"status": "200", "data": {'pq': pq_re.data,'all_wgy_list':all_wgy_list_re.data,'lou_list':lou_list_re.data}} elif user.power==4: print('网格员') result = {"status": "200", "data": {'msg': '网格员'}} else: danyuan=UserToZhuHu.objects.filter(user=user).first().zhhu.dy dyz=danyuan.dyz lou=danyuan.lou lz=lou.lz wgy=lou.wgy pq=lou.pianqu wgz=pq.wgz re_dyz=UserProfileModelSerializer(dyz) re_lz=UserProfileModelSerializer(lz) re_wgy=UserProfileModelSerializer(wgy) re_wgz=UserProfileModelSerializer(wgz) result = {"status": "200", "data": {'dyz':re_dyz.data,'lz':re_lz.data,'wgy':re_wgy.data,'wgz':re_wgz.data}} else: result = {"status": "403", "data": {'msg': '请重新登录。'}} else: result = {"status": "403", "data": {'msg': '参数不足'}} return HttpResponse(json.dumps(result, ensure_ascii=False), content_type="application/json,charset=utf-8")
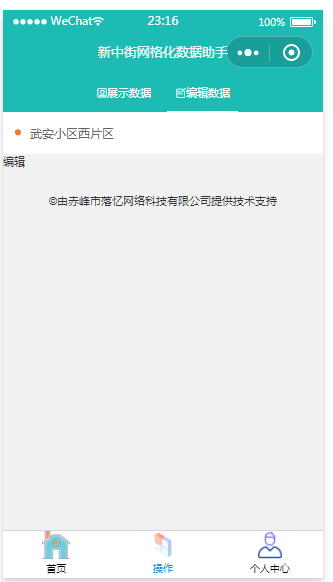
2.在newapp/page/center/center.vue中补充网格长数据展示部分:
<template> <view class="content"> <!-- 普通用户 --> <view class="putong" v-if="flag1"> <view class="padding-xl radius shadow-warp bg-cyan margin-top"> <view class="v-header"> <view class="pic"> <image :src="data1.data.wgz.img" mode=""></image> </view> <view class="pin"> <view class="l"> 网格长:{{data1.data.wgz.name}} </view> <view class="l lz"> 电话:{{data1.data.wgz.mobile}} </view> <view class="l btn margin-top"> <button class="cu-btn text-cyan" @tap="CallPhone" :data-url="data1.data.wgz.mobile">一键拨打</button> </view> </view> </view> </view> <view class="padding-xl radius shadow-warp bg-cyan margin-top"> <view class="v-header"> <view class="pic"> <image :src="data1.data.wgy.img" mode=""></image> </view> <view class="pin"> <view class="l"> 网格员:{{data1.data.wgy.name}} </view> <view class="l lz"> 电话:{{data1.data.wgy.mobile}} </view> <view class="l btn margin-top"> <button class="cu-btn text-cyan" @tap="CallPhone" :data-url="data1.data.wgy.mobile">一键拨打</button> </view> </view> </view> </view> <view class="bg-white margin-top"> <view class="cu-form-group"> <view class="title">楼长(街长):</view> <input name="input" disabled="true" v-model="data1.data.lz.name"></input> </view> <view class="cu-form-group"> <view class="title">单元长(组长):</view> <input name="input" disabled="true" v-model="data1.data.dyz.name"></input> </view> </view> </view> <view class="wgy" v-if=flag2> 网格员 </view> <view class="wgz" v-if="flag3"> <scroll-view scroll-x class="bg-cyan nav text-center"> <view class="cu-item" :class="0==TabCur1?'text-white cur':''" @tap="tabSelect1" data-id="0"> <text class="cuIcon-addressbook"></text> 展示数据 </view> <view class="cu-item" :class="1==TabCur1?'text-white cur':''" @tap="tabSelect1" data-id="1"> <text class="cuIcon-edit"></text> 编辑数据 </view> </scroll-view> <view class="cu-bar bg-white solid-bottom"> <view class="action"> <text class="cuIcon-title text-orange"></text> {{pq.name}} </view> </view> <!-- 数据展示 --> <view class="zhanshi" v-show="flag_edit"> <view class="padding-xl radius shadow-warp bg-white margin-top"> <scroll-view scroll-x class="bg-white nav" scroll-with-animation :scroll-left="scrollLeft"> <view class="cu-item" :class="index==TabCur?'text-green cur':''" v-for="(item,index) in data3" :key="index" @tap="tabSelect" :data-id="index" :data-item="item.lou_list"> {{item.wgy}} </view> </scroll-view> </view> <view class="padding-xl radius shadow-warp bg-white margin-top text-center" v-for="(item,index) in lou_jie_list" :key="index">{{item}}</view> </view> <!-- 数据编辑 --> <view class="bianji" v-show="!flag_edit"> 编辑 </view> </view> <!-- 版权信息 --> <view class="solid-bottom padding text-center margin-top"> ©由赤峰市落忆网络科技有限公司提供技术支持 </view> </view> </template> <script> import {host,get,post} from '@/commons/post_and_get.js'; export default { data() { return { //非网格员也非网格长 flag1:false, data1:[], flag2:false, //网格长 flag3:false, TabCur: 0, scrollLeft: 0, pq:{}, data3:[], lou_jie_list:[], // 切换 数据展示和编辑数据 TabCur1:0, flag_edit:true } }, methods: { async isLogin(){ let token=uni.getStorageSync('token'); if(token){ //更新个人数据信息开始 let re=await get('/user_operations/upuserinfo/',{'token':token}) // console.log(111,re) if(re.status==200){ uni.setStorageSync('token' , re.data.token); uni.setStorageSync('info' , re.data.info); }else{ uni.removeStorageSync('token'); uni.navigateTo({url:'/pages/login/login'}) } //更新个人数据信息结束 let f=uni.getStorageSync('info') // console.log(f) if(f.power==1||f.power==2||f.power==3){ this.flag1=true this.flag2=false this.flag3=false } if(f.power==4){ this.flag1=false this.flag2=true this.flag3=false } if(f.power==5){ this.flag1=false this.flag2=false this.flag3=true } this.GetCaoZuoData() }else{ uni.navigateTo({url:'/pages/login/login'}) } }, async GetCaoZuoData(){ let re=await get('/user_operations/getcaozuo/',{'token':uni.getStorageSync('token')}) console.log(re) if(this.flag1){ re.data.wgy.img=host+re.data.wgy.img re.data.wgz.img=host+re.data.wgz.img this.data1=re } if(this.flag3){ this.pq=re.data.pq this.data3=[] for(var i=0;i<re.data.all_wgy_list.length;i++){ let data3_item={'wgy':'','lou_list':[]} for(var j=0;j<re.data.lou_list.length;j++){ if(re.data.all_wgy_list[i].id==re.data.lou_list[j].wgy){ data3_item['wgy']=re.data.all_wgy_list[i].name data3_item['lou_list'].push(re.data.lou_list[j].name) } } if(data3_item.wgy){ this.data3.push(data3_item) this.lou_jie_list=this.data3[0].lou_list } } // console.log(this.data3) } }, // 拨打电话 CallPhone(e){uni.makePhoneCall({phoneNumber: e.currentTarget.dataset.url});}, //网格长导航1 tabSelect(e) { this.lou_jie_list=e.currentTarget.dataset.item this.TabCur = e.currentTarget.dataset.id; this.scrollLeft = (e.currentTarget.dataset.id - 1) * 60 }, //切换展示数据和编辑数据的导航 tabSelect1(e){ this.TabCur1 = e.currentTarget.dataset.id; if(this.TabCur1==0){ this.flag_edit=true } if(this.TabCur1==1){ this.flag_edit=false } } }, onShow() { this.isLogin() } } </script> <style> .pic{ width: 150upx; height: 200upx; } .pic image{ width: 100%; height: 100%; } .pin{ width: 400upx; font-size: 40upx; } .l{ text-align: left; } .lz{ font-size: 35upx; } .btn{ margin-left:200upx ; } .v-header{ display: flex; width: 100%; justify-content:space-around; } </style>
效果图


3.网格长网格员编辑数据权力的查询(不能让网格长和网格员一直随时可以编辑数据)
1.不能让网格员一直随时可以修改数据,所以要设计一个开关阀,只有在开关阀开着的期间,才能进行数据修改
1.在后端项目NewCenter的user_operations/models.py中新建表格
class OnOrOff(models.Model): """数据操作开关""" wgz=models.BooleanField(default=False,verbose_name='是否开通网格长权限') wgy=models.BooleanField(default=False,verbose_name='是否开通网格员权限') add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta: verbose_name = "权限开关表" verbose_name_plural = verbose_name
执行数据更新命令:
python manage.py makemigrations
python manage.py migrate
2.在user_operations/adminx.py中注册:
import xadmin from .models import Notice,OnOrOff class NoticeAdmin(object): list_display = ["user","content","add_time"] list_filter = ["user","content","add_time"] search_fields=["content"] class OnOrOffAdmin(object): list_display = ["wgz","wgy","add_time"] xadmin.site.register(Notice,NoticeAdmin) xadmin.site.register(OnOrOff,OnOrOffAdmin)
3.在user_operations/serializers.py中序列化数据操作开关表
from rest_framework import serializers from .models import Notice,OnOrOff class NoticeModelSerializer(serializers.ModelSerializer): class Meta: model = Notice fields="__all__" class OnOrOffModelSerializer(serializers.ModelSerializer): class Meta: model = OnOrOff fields="__all__"
4.在user_operations/views.py中编写查询编辑数据权限类:
from django.shortcuts import render,HttpResponse from rest_framework.views import APIView,Response from users.models import PianQu,UserProfile,UserToZhuHu,LouMing from users.serializers import PianQuModelSerializer,UserProfileModelSerializer,LouMingModelSerializer from .models import Notice,OnOrOff from .serializers import NoticeModelSerializer,OnOrOffModelSerializer import json,time,hashlib #…… class EditPowerView(APIView): """查看网格长和网格员是否有权限编辑数据""" def get(self, request): powr=OnOrOff.objects.all().last() re=OnOrOffModelSerializer(powr) return Response(re.data)
5.在user_operations/urls.py中添加路由:
from django.urls import path from .views import GetPianQuBannerView,GetNoticeListView,UserLoginView,UpPwdView,GetCaoZuoView,UpUserInfoView,EditPowerView urlpatterns = [ #…… path('upuserinfo/',UpUserInfoView.as_view()),#更新用户个人信息 path('editpower/',EditPowerView.as_view()),#查看网格长和网格员是否有编辑权 ]
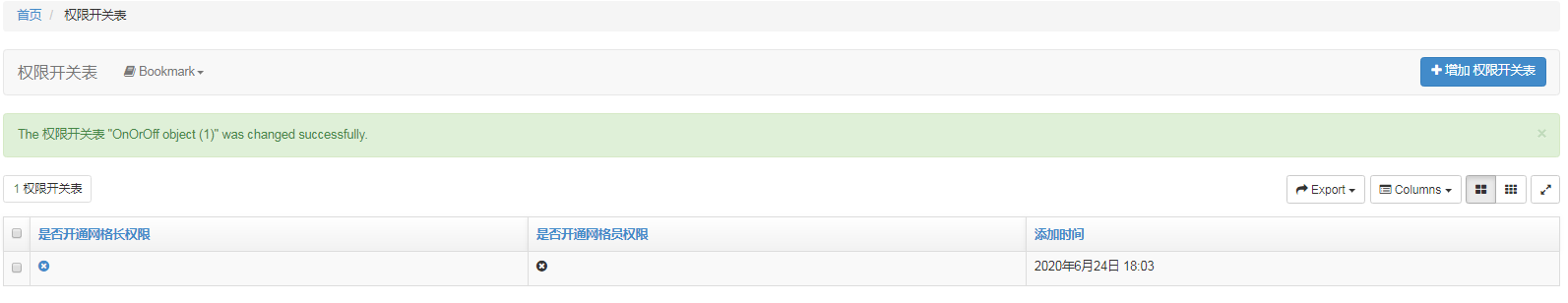
6.在xadmin后台添加一条记录:

2.在newapp/page/center/center.vue中补充网格长编辑数据权力的查询部分:
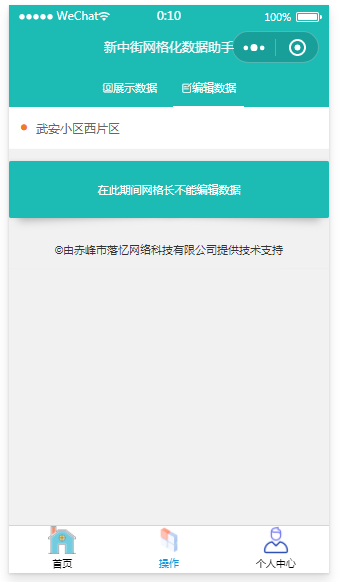
<template> <view class="content"> <!-- 普通用户 --> <view class="putong" v-if="flag1"> <view class="padding-xl radius shadow-warp bg-cyan margin-top"> <view class="v-header"> <view class="pic"> <image :src="data1.data.wgz.img" mode=""></image> </view> <view class="pin"> <view class="l"> 网格长:{{data1.data.wgz.name}} </view> <view class="l lz"> 电话:{{data1.data.wgz.mobile}} </view> <view class="l btn margin-top"> <button class="cu-btn text-cyan" @tap="CallPhone" :data-url="data1.data.wgz.mobile">一键拨打</button> </view> </view> </view> </view> <view class="padding-xl radius shadow-warp bg-cyan margin-top"> <view class="v-header"> <view class="pic"> <image :src="data1.data.wgy.img" mode=""></image> </view> <view class="pin"> <view class="l"> 网格员:{{data1.data.wgy.name}} </view> <view class="l lz"> 电话:{{data1.data.wgy.mobile}} </view> <view class="l btn margin-top"> <button class="cu-btn text-cyan" @tap="CallPhone" :data-url="data1.data.wgy.mobile">一键拨打</button> </view> </view> </view> </view> <view class="bg-white margin-top"> <view class="cu-form-group"> <view class="title">楼长(街长):</view> <input name="input" disabled="true" v-model="data1.data.lz.name"></input> </view> <view class="cu-form-group"> <view class="title">单元长(组长):</view> <input name="input" disabled="true" v-model="data1.data.dyz.name"></input> </view> </view> </view> <view class="wgy" v-if=flag2> 网格员 </view> <view class="wgz" v-if="flag3"> <scroll-view scroll-x class="bg-cyan nav text-center"> <view class="cu-item" :class="0==TabCur1?'text-white cur':''" @tap="tabSelect1" data-id="0"> <text class="cuIcon-addressbook"></text> 展示数据 </view> <view class="cu-item" :class="1==TabCur1?'text-white cur':''" @tap="tabSelect1" data-id="1"> <text class="cuIcon-edit"></text> 编辑数据 </view> </scroll-view> <view class="cu-bar bg-white solid-bottom"> <view class="action"> <text class="cuIcon-title text-orange"></text> {{pq.name}} </view> </view> <!-- 数据展示 --> <view class="zhanshi" v-show="flag_edit"> <view class="padding-xl radius shadow-warp bg-white margin-top"> <scroll-view scroll-x class="bg-white nav" scroll-with-animation :scroll-left="scrollLeft"> <view class="cu-item" :class="index==TabCur?'text-green cur':''" v-for="(item,index) in data3" :key="index" @tap="tabSelect" :data-id="index" :data-item="item.lou_list"> {{item.wgy}} </view> </scroll-view> </view> <view class="padding-xl radius shadow-warp bg-white margin-top text-center" v-for="(item,index) in lou_jie_list" :key="index">{{item}}</view> </view> <!-- 数据编辑 --> <view class="bianji" v-show="!flag_edit"> <view v-show="!wgz_can_edit" class="bj"> <view class="padding-xl radius shadow-warp bg-cyan margin-top text-center">在此期间网格长不能编辑数据</view> </view> </view> </view> <!-- 版权信息 --> <view class="solid-bottom padding text-center margin-top"> ©由赤峰市落忆网络科技有限公司提供技术支持 </view> </view> </template> <script> import {host,get,post} from '@/commons/post_and_get.js'; export default { data() { return { //非网格员也非网格长 flag1:false, data1:[], flag2:false, //网格长 flag3:false, TabCur: 0, scrollLeft: 0, pq:{}, data3:[], lou_jie_list:[], // 切换 数据展示和编辑数据 TabCur1:0, flag_edit:true, //网格长是否有权编辑 wgz_can_edit:false, //网格员是否有权编辑 wgy_can_edit:false } }, methods: { async isLogin(){ let token=uni.getStorageSync('token'); if(token){ //更新个人数据信息开始 let re=await get('/user_operations/upuserinfo/',{'token':token}) // console.log(111,re) if(re.status==200){ uni.setStorageSync('token' , re.data.token); uni.setStorageSync('info' , re.data.info); }else{ uni.removeStorageSync('token'); uni.navigateTo({url:'/pages/login/login'}) } //更新个人数据信息结束 let f=uni.getStorageSync('info') // console.log(f) if(f.power==1||f.power==2||f.power==3){ this.flag1=true this.flag2=false this.flag3=false } if(f.power==4){ this.flag1=false this.flag2=true this.flag3=false } if(f.power==5){ this.flag1=false this.flag2=false this.flag3=true } this.GetCaoZuoData() }else{ uni.navigateTo({url:'/pages/login/login'}) } }, async GetCaoZuoData(){ let re=await get('/user_operations/getcaozuo/',{'token':uni.getStorageSync('token')}) console.log(re) if(this.flag1){ re.data.wgy.img=host+re.data.wgy.img re.data.wgz.img=host+re.data.wgz.img this.data1=re } if(this.flag3){ this.pq=re.data.pq this.data3=[] for(var i=0;i<re.data.all_wgy_list.length;i++){ let data3_item={'wgy':'','lou_list':[]} for(var j=0;j<re.data.lou_list.length;j++){ if(re.data.all_wgy_list[i].id==re.data.lou_list[j].wgy){ data3_item['wgy']=re.data.all_wgy_list[i].name data3_item['lou_list'].push(re.data.lou_list[j].name) } } if(data3_item.wgy){ this.data3.push(data3_item) this.lou_jie_list=this.data3[0].lou_list } } // console.log(this.data3) } }, // 拨打电话 CallPhone(e){uni.makePhoneCall({phoneNumber: e.currentTarget.dataset.url});}, //网格长导航1 tabSelect(e) { this.lou_jie_list=e.currentTarget.dataset.item this.TabCur = e.currentTarget.dataset.id; this.scrollLeft = (e.currentTarget.dataset.id - 1) * 60 }, //切换展示数据和编辑数据的导航 tabSelect1(e){ this.TabCur1 = e.currentTarget.dataset.id; if(this.TabCur1==0){ this.flag_edit=true } if(this.TabCur1==1){ this.flag_edit=false this.getOnorOff() } }, //获取查看网格员和网格长有没有编辑的权利 async getOnorOff(){ let re=await get('/user_operations/editpower/') console.log(re) this.wgz_can_edit=re.wgz this.wgy_can_edit=re.wgy } }, onShow() { this.isLogin() } } </script> <style> .pic{ width: 150upx; height: 200upx; } .pic image{ width: 100%; height: 100%; } .pin{ width: 400upx; font-size: 40upx; } .l{ text-align: left; } .lz{ font-size: 35upx; } .btn{ margin-left:200upx ; } .v-header{ display: flex; width: 100%; justify-content:space-around; } </style>
效果图