1.获取域名
1.购买域名
在腾讯云搜索 域名注册 服务,根据价格和是否已经被注册,选择一个域名,然后点击购买,完成付费。
2.实名认证
付费完成后,通过后台来到【域名管理】,等待几分钟,然后刷新界面,看到域名【未实名认证】,点击,进入【实名认证】界面,让填什么就得填什么。
然后等待。
3.域名解析
域名实名很快,实名成功以后,就可以进行域名解析了。

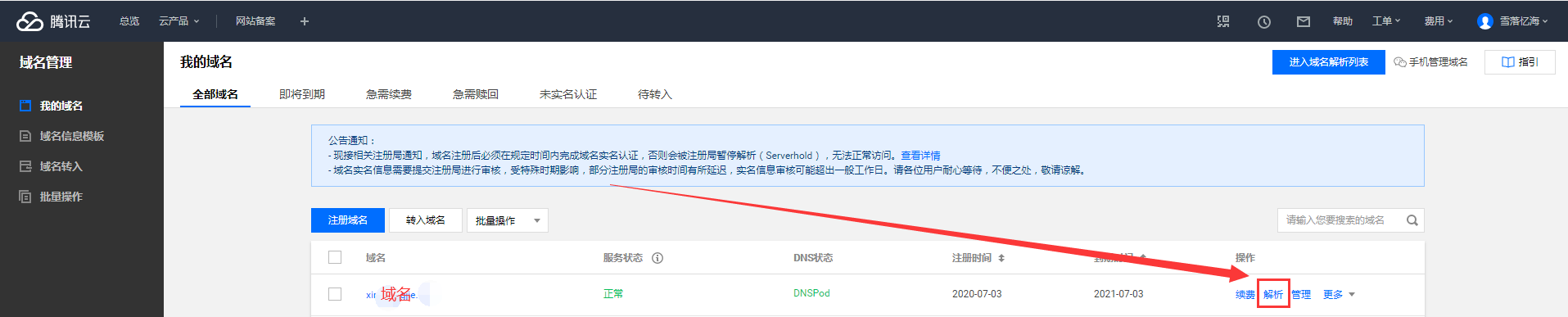
在域名管理后台,点击【解析】

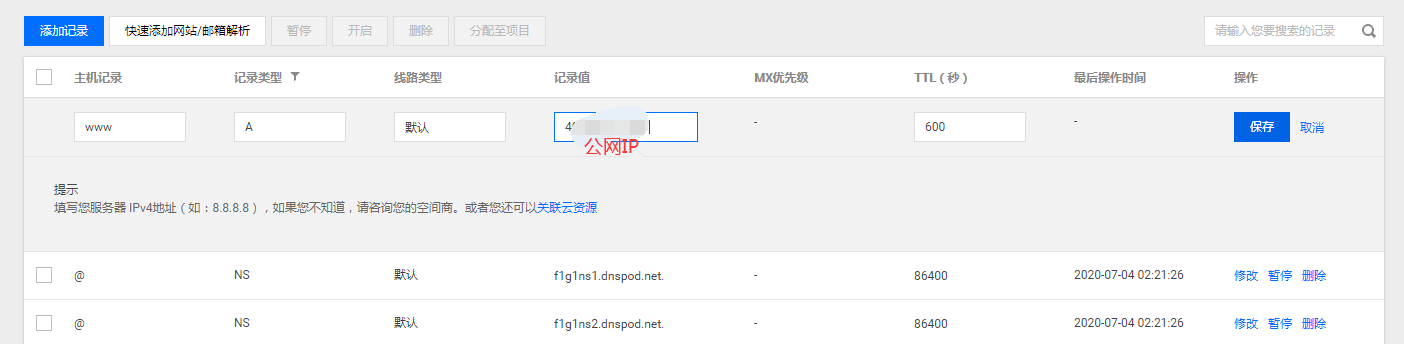
点击【添加记录】,然后如图填入公网ip,然后点击【保存】即可。
等过几分钟 ,就可以解析好了。
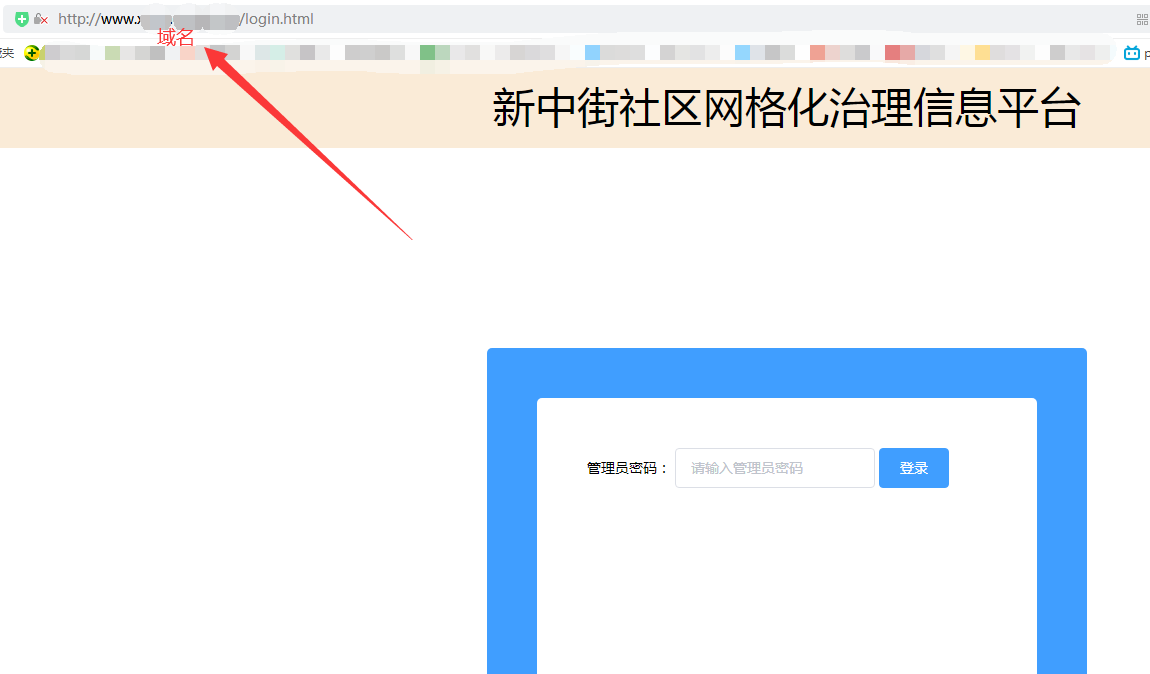
测试,浏览器访问:
http://www.域名/
效果图

不过这只是暂时能访问,过不了多久,因为没有备案,就会被墙掉,显示为:

4.域名备案
在腾讯云首页的右上角有个【备案】,点击进入备案页面,然后鼠标悬浮在页面中的【开始备案】按钮上,就出现了一个腾讯云的小程序码

手机微信扫码,登录小程序,点击【新增网站】然后让填啥填啥。
注意:完成域名实名认证后,三个自然日后,才可以进行域名备案。也不知道为啥,规定只能服从。等待吧。
2.HTTPS配置
1.备案域名以后:
因为每个公司主体,能备案的域名也就几个,所以要以技术提供者负责域名注册,客户方负责进行域名备案。
到管局网站填写短信验证码
当腾讯云将备案所需资料提交到管局,就会以10655113给要备案的手机号,发送一个验证码,点击验证码详情,其中包含了验证码和核验链接,将短信内容复制到电脑上,访问核验链接,填入验证码,手机号等信息,进行提交。
2.域名解析:
3.SSL证书:
1.腾讯云搜【SSL证书】,证书管理,申请免费的SSL证书,申请后,等待通过。
2.下载SSL证书,解压,将解压后的Nginx目录下的证书上传到服务器
3.新建目录
cd /usr/local/ ls #查看有没有nginx目录,如果没有,则新建 mkdir nginx ls mkdir conf
4.将证书复制到conf目录下
cd /home/ubuntu/ ls cp -r 1_api.truesensing.com_bundle.crt /usr/local/nginx/conf cp -r 2_api.truesensing.com.key /usr/local/nginx/conf cp -r 1_www.truesensing.com_bundle.crt /usr/local/nginx/conf cp -r 2_www.truesensing.com.key /usr/local/nginx/conf
5.修改nginx配置文件
cd /etc/nginx/sites-available/
ls
vim churou.conf
server{ listen 443; server_name api.truesensing.com; charset utf-8; ssl on; ssl_certificate /usr/local/nginx/conf/1_api.truesensing.com_bundle.crt; #证书文件名称 ssl_certificate_key /usr/local/nginx/conf/2_api.truesensing.com.key; #私钥文件名称 ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; client_max_body_size 75M; location /static { alias /home/ubuntu/churou/static; } location /media { alias /home/ubuntu/churou/media; } location / { uwsgi_pass 127.0.0.1:9000; include /etc/nginx/uwsgi_params; } } server { listen 80; server_name api.truesensing.com; #填写绑定证书的域名 rewrite ^(.*)$ https://$host$1 permanent; #把http的域名请求转成https } server{ listen 443; server_name www.truesensing.com; charset utf-8; ssl on; ssl_certificate /usr/local/nginx/conf/1_www.truesensing.com_bundle.crt; #证书文件名称 ssl_certificate_key /usr/local/nginx/conf/2_www.truesensing.com.key; #私钥文件名称 ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /home/ubuntu/churoupc/dist; index index.html; try_files $uri $uri/ /index.html; } } server { listen 80; server_name www.truesensing.com; #填写绑定证书的域名 rewrite ^(.*)$ https://$host$1 permanent; #把http的域名请求转成https }
6.修改前端项目churou/src/api/api.js中的host
import { get, post } from './request'
const host='https://api.truesensing.com'
const media_host='https://api.truesensing.com/media/'
//……
7.重新打包前端项目churoupc
cd ../.. rm -rf dist npm run build nginx -t #查看Nginx运行情况 service nginx restart #重启Nginx