1.新建帖子列表页tiezi
1.新建帖子列表页面
在pages/shequ目录下新建页面tiezi。然后在pages.json中将tiezi配置为首页,方便观察调试。

2.新建css文件
在pages/shequ/tiezi目录下新建css文件tiezi.css
在pages/shequ/tiezi/tiezi.vue中引用:
tiezi.vue:
<style> @import url("tiezi.css"); </style>
这样可以方便调试css样式。
3.主题详情
tiezi.vue:
<template> <view> <view class="zhuti"> <view class="left"> <image class="touxiang" src="@/static/touxiang.png" mode=""></image> </view> <view class="right"> <view class="username padding"> <view class="u1">孤天里的鹤</view> <view class="u1 text-gray">举报</view> </view> <view class="content "> <view class="content-text "> 我要爆料我要爆料 我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料 我要爆料我要爆料 </view> <view class="content-img"> <image src="@/static/banner1.png" mode=""></image> <image src="@/static/banner2.png" mode=""></image> <image src="@/static/banner3.png" mode=""></image> <image src="@/static/banner4.png" mode=""></image> </view> </view> <view class="text-gray text-sm text-right padding"> <text class="cuIcon-attentionfill margin-lr-xs"></text> 1分钟前 <text class="cuIcon-attentionfill margin-lr-xs"></text> 1111 <text class="cuIcon-messagefill margin-lr-xs"></text> 22222 </view> </view> </view> <u-line class="u-line" color="gray" border-style="dashed"></u-line> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("tiezi.css"); </style>
tiezi.css:
.zhuti{ width: 100%; min-height: 200upx; /* background-color: #19BE6B; */ display: flex; } .left{ width: 100upx; /* background-color: #007AFF; */ text-align: center; } .touxiang{ width: 70upx; height: 70upx; margin-top: 25upx; } .right{ width: 650upx; /* background-color: #2C405A; */ display: flex; flex-direction: column; justify-content: space-between; } .username{ display: flex; justify-content: space-between; } .content-img{ display: flex; flex-wrap: wrap; } .content-img image{ width: 300upx; height: 300upx; margin: 10upx; }
效果图:

4.帖子列表排列方式的切换
使用uVIew组件中的Dropdown下拉菜单组件
在tiezi.vue中:
<template> <view> <u-dropdown> <u-dropdown-item v-model="value1" title="排列" :options="options1" @change="change"></u-dropdown-item> </u-dropdown> </view> </template> <script> export default { data() { return { value1:1, options1: [{label: '按热度',value: 1,},{label: '按时间',value: 2,}] } }, methods: { change(){ console.log(this.value1) } } } </script>
5.回复列表
tiezi.vue中:
<template> <view> <view class="zhuti huifu shadow-warp bg-white" v-for="(item,index) in huifu" :key="index"> <view class="left"> <image class="touxiang" src="@/static/touxiang.png" mode=""></image> </view> <view class="right"> <view class="username padding"> <view class="u1">孤天里的鹤</view> <view class="u1 text-gray">举报</view> </view> <view class="content "> <view class="text-gray text-sm padding"> <span class="text-blue">用户1:</span> 我要回复我要回复 我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料 我要爆料我要爆料 </view> <view class="content-text "> 我要回复我要爆料 我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料我要爆料 我要爆料我要爆料 </view> <view class="content-text padding-lr" v-if="huifu_tie"> <view class="cu-form-group" style="border: #808080 1px dashed;"> <textarea maxlength="-1" spellcheck="false" @input="textareaAInput" placeholder="多行文本输入框"></textarea> </view> <view class="text-right padding-top padding-lr"> <button @click="huifu1" class="cu-btn round bg-blue shadow sm ">发布</button> </view> </view> </view> <view class="text-gray text-sm text-right padding huitie_foot"> <view class="margin-lr"><text class="cuIcon-attentionfill margin-lr-xs"></text> 1分钟前</view> <view class="margin-lr" @click="htz"><text class="cuIcon-attentionfill margin-lr-xs"></text> 回复</view> <view class="margin-lr"><text class="cuIcon-appreciate margin-lr-xs"></text> 22</view> </view> </view> </view> </view> </template> <script> export default { data() { return { huifu:['回复1','回复2','回复3','回复4'], huifu_tie:false, textareaAValue: '', } }, methods: { textareaAInput(e) { this.textareaAValue = e.detail.value }, htz(e){ this.huifu_tie=true console.log(1111) }, huifu1(e){ console.log('回复帖子') this.huifu_tie=false } } } </script> <style> @import url("tiezi.css"); </style>
tiezi.css中:
.zhuti{ width: 100%; min-height: 200upx; /* background-color: #19BE6B; */ display: flex; } .left{ width: 100upx; /* background-color: #007AFF; */ text-align: center; } .touxiang{ width: 70upx; height: 70upx; margin-top: 25upx; } .right{ width: 650upx; /* background-color: #2C405A; */ display: flex; flex-direction: column; justify-content: space-between; } .username{ display: flex; justify-content: space-between; } .content-img{ display: flex; flex-wrap: wrap; } .content-img image{ width: 300upx; height: 300upx; margin: 10upx; } .huifu{ margin-bottom: 20upx; } .huitie_foot{ display: flex; flex-direction: row-reverse; }

6.回复组件
用到了uni-app的官方ui组件中的分页组件+多行输入框
tiezi.vue中:
<template> <view> <uni-pagination show-icon="true" total="63" current="1" pageSize="10" @change="change1"></uni-pagination> <u-gap height="80"></u-gap> <view class="content-text padding-lr"> <view class="cu-form-group" style="border: #808080 1px dashed;"> <textarea maxlength="-1" spellcheck="false" @input="textareaAInput" placeholder="回复内容"></textarea> </view> <view class="text-right padding-top padding-lr"> <button @click="huifu1" class="cu-btn bg-blue shadow">发布</button> </view> </view> <u-gap height="80"></u-gap> </view> </template> <script> export default { data() { return { huifu:['回复1','回复2','回复3','回复4'], huifu_tie:false, textareaAValue: '', value1:1, options1: [{label: '按热度',value: 1,},{label: '按时间',value: 2,}] } }, methods: { textareaAInput(e) { this.textareaAValue = e.detail.value }, change1(e) { console.log(e) this.current = e.current } } } </script> <style> @import url("tiezi.css"); </style>
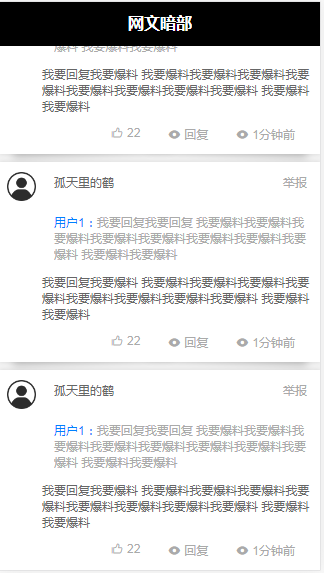
效果图:

2.前端路由
在pages.json中让首页配置为首页。
在pages/shequ/shequ.vue中添加路由相关代码:
<template> <view class="content"> <view class="card" v-for="(item,index) in shequ_data" :key=index @click="GoToZhuTiList(item)"> …………………… </view> </template> <script> export default { data() { return { }, methods: { GoToZhuTiList(e){ console.log(e.title) uni.navigateTo({ url:"./zhuti_list/zhuti_list?bankuai_title="+e.title }) } } } </script>
在pages/shequ/zhuti_list/zhuti_list.vue中添加路由相关代码:
<template> <view> <view v-for="(item,index) in zhuti_data" :key="index" @click="GoToTieZi(item)" class="cu-item radius padding-lr-lg shadow-warp bg-white margin-top"> ……………… …… </view> </template> <script> export default { data() { return { }, methods: { GoToTieZi(e){ // console.log(e.title) uni.navigateTo({url:"../tiezi/tiezi?bankuai_title="+this.bankuai_title}) } }, onLoad(e) { console.log(e) this.bankuai_title=e.bankuai_title uni.setNavigationBarTitle({ title: e.bankuai_title }); } } </script>
在pages/shequ/tiezi/tiezi.vue内添加路由相关代码:
<script> export default { data() { return { }, methods: { }, onLoad(e) { console.log(e) uni.setNavigationBarTitle({ title: e.bankuai_title }); } } </script>