1.微信公众平台小程序关联腾讯云
腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧
1.用小程序开发邮箱账号登录微信公众平台
2.【设置】→【开发者工具】→第一次是git管理,开启腾讯云关联
3.会一路跳转到腾讯云的【开通开发环境】的流程要走

1.已经完成
2.下载安装微信开发者工具,也已经下载安装了
3.下载Node.js版本Demo
将demo中的server文件夹,复制到mpvue项目中
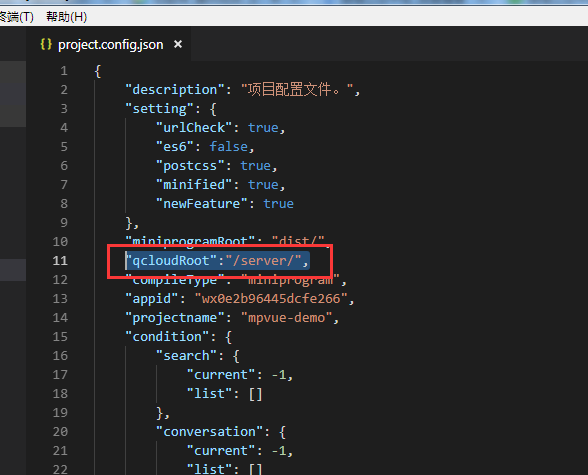
在项目下的project.config.json中,增加代码:
"qcloudRoot":"/server/",

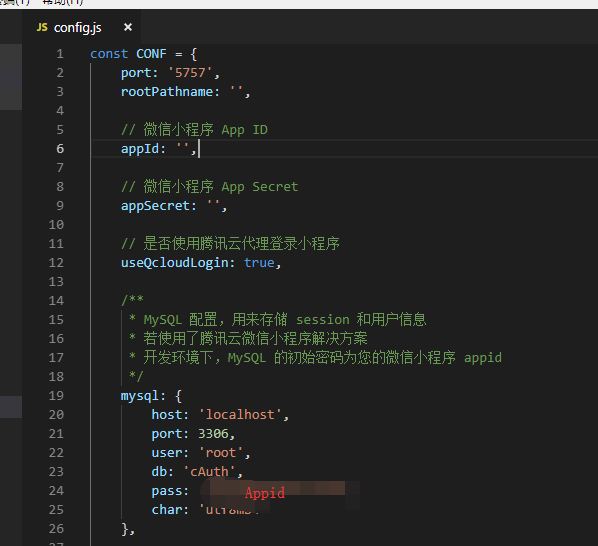
在server文件夹下的config.js中,在pass后填写Appid

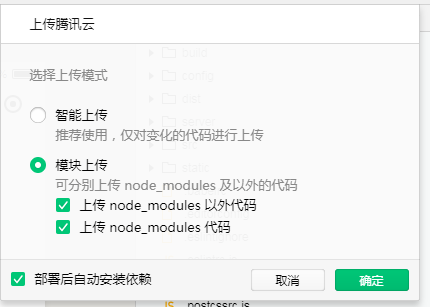
然后在微信开发者工具中,打开项目,点击右上角的【腾讯云】→【上传测试代码】
首次上传选【模块上传】,然后如图把相应的地方勾选,以后就选智能上传就可以了。

2.搭建本地环境
1.安装MySQL数据库
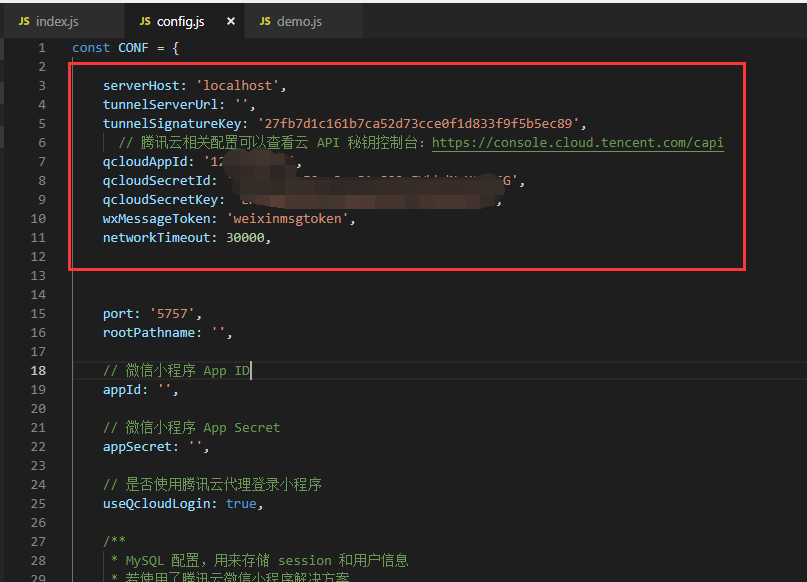
2.配置本地server文件夹下的config.js,加入配置代码
serverHost: 'localhost', tunnelServerUrl: '', tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89', // 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi qcloudAppId: '你的appid', qcloudSecretId: '你的云api秘钥id', qcloudSecretKey: '你的云api秘钥key', wxMessageToken: 'weixinmsgtoken', networkTimeout: 30000,

获取云api秘钥id和key地址:https://console.cloud.tencent.com/capi
获取appid的地址:https://console.cloud.tencent.com/developer
3.新建cAuth数据库
打开MySQL控制台,执行命令
create database cAuth;
数据库名cAuth,是与server项目中保持一致。
如果本地的MySQL设置了密码,将server文件下的config.js中的数据库密码配置,填写你mysql数据库的密码

4.启动server服务端
打开cmd,cd到server项目目录下,执行
cnpm install
cnpm install -g nodemon
5.测试一下本地环境是否搭建好了
在server项目下controllers目录下,新建demo.js文件
module.exports=async(ctx)=>{ ctx.state.data={ msg:'hello 小程序后台' } }
在server项目目录下的router目录下的index.js中添加路由
router.get('/demo',controllers.demo)

然后执行运行server项目的命令
npm run dev //启动server项目
浏览器访问
http://localhost:5757/weapp/demo
 .
.
3.项目初始化
1.新建mpvue项目 打开cmd,cd到想要存放项目的目录下
cnpm install -g vue-cli //安装脚手架 vue init mpvue/mpvue-quickstart mydemo Project name mydemo wxmp appid //登录微信小程序后台,找到appid //然后全都默认即可 cd mydemo cnpm install npm run dev//启动新建的mpvue项目
2.用vscode打开mydemo项目
1.将图片素材库文件夹img复制到mydemo/static目录下
2.在src目录下,新建me目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue' import App from './index' const app = new Vue(App) app.$mount()
index.vue
<template> <div> 个人中心页面 </div> </template> <script> export default { } </script> <style> </style>
3.在src目录下,新建books目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue' import App from './index' const app = new Vue(App) app.$mount()
index.vue代码
<template> <div> 图书页面 </div> </template> <script> export default { } </script> <style> </style>
4.在src目录下,新建comments目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue' import App from './index' const app = new Vue(App) app.$mount()
index.vue代码
<template> <div> 评论过的书页面 </div> </template> <script> export default { } </script> <style> </style>
嗯,是的,3,4,5步骤中,main.js 的代码是一样的,index.vue代码基本一样
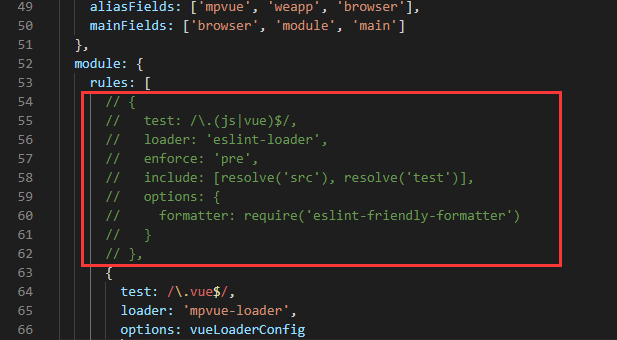
5.防止代码格式报错导致项目无法启动,先到项目目录下的build目录下的webpack.base.conf.js中,将一段配置代码注释掉

6.在mydemo项目下的app.json中修改添加配置代码
app.json代码
{ "pages": [ "pages/books/main", //将哪个页面路径放第一个,哪个页面就是首页,加^根本不好使,而且还报错 "pages/comments/main", "pages/me/main", "pages/index/main", "pages/logs/main", "pages/counter/main" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#EA5149", "navigationBarTitleText": "蜗牛图书", "navigationBarTextStyle": "light" } }
7.在cmd中重启mydemo项目,在微信开发者工具中打开

3.底部导航
1.微信公众平台小程序全局配置文档地址
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
2.根据官方文档,在app.json填写底部导航配置代码
{ "pages": [ "pages/books/main", "pages/comments/main", "pages/me/main", "pages/index/main", "pages/logs/main", "pages/counter/main" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#EA5149", "navigationBarTitleText": "蜗牛图书", "navigationBarTextStyle": "light" }, "tabBar": { "selectedColor":"#EA5149", "list": [{ "pagePath": "pages/books/main", "text": "图书", "iconPath":"static/img/book.png", "selectedIconPath":"static/img/book-active.png" }, { "pagePath": "pages/comments/main", "text": "评论", "iconPath":"static/img/todo.png", "selectedIconPath":"static/img/todo-active.png" }, { "pagePath": "pages/me/main", "text": "我", "iconPath":"static/img/me.png", "selectedIconPath":"static/img/me-active.png" } ] } }
3.效果图

4.代码封装
1.打开cmd,cd到server下,运行后端
npm run dev
2.在mydemo/src 目录下,新建config.js
//配置项 const host="http://localhost:5757" const config={ host } export default config
3.在src目录下新建until.js
//工具函数 import config from './config' export function get(url){ return new Promise((reslove,reject)=>{ wx.request({ url:config.host+url, success:function(res){ if(res.data.code===0){ reslove(res.data.data) }else{ reject(res.data) } } }) }) }
4.App.vue中添加代码
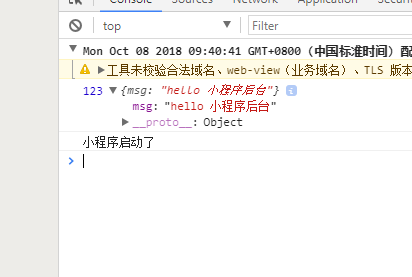
<script> import {get} from './until' export default { async created () { // 调用API从本地缓存中获取数据 const logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) const res=await get('/weapp/demo') console.log(123,res) console.log('小程序启动了') } } </script> <style> .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } /* this rule will be remove */ * { transition: width 2s; -moz-transition: width 2s; -webkit-transition: width 2s; -o-transition: width 2s; } </style>

5.在微信开发者工具中,在右上角点击【详情】,勾选不校验合法域名

6.运行mydemo
npm run dev

5.使用ESLint自动规范代码
1.将mydemo/build/webpck.base.conf.js中之前注释的代码恢复

2.在mydemo项目下的package.json中的“lint”配置中加入--fix

3.执行代码,规范代码
npm run lint//如果一般的格式错误,就会自动修改,如果有代码上的错误,则会报出位置错误
4.执行运行代码
npm run dev
发现已经不报错啦!