配置这个Protractor环境真是折磨死人了,webdriver-manage update怎么都不成功,即使自己下载好chromederiver放到相应文件夹下,也不能使用。费时三四天终于按照https://github.com/angular/protractor-cookbook/tree/master/protractor-docker这里的方法弄好了
首先你得确保安装了docker
docker -v
如果已经成功安装了会显示如下
Docker version 17.12.0-ce, build c97c6d6
Step 0 - Download the docker images for Selenium Hub and Selenium Node
docker pull selenium/hub:latest
docker pull selenium/node-chrome:latest
如果你想要使用firefox-node,可以pull 'node-firefox'。想要了解不同镜像的更多信息,可以查看Docker Selenium Images List
Step1 - Starting the Selenium Grid
docker run -d -p 4444:4444 --name selenium-hub selenium/hub:latest
One can change the tag from 'latest' to '2.53.0' or any other version as they see fit.
Step2 - Starting the Selenium Nodes
docker run -d --link selenium-hub:hub selenium/node-chrome:latest
The above would create a chrome node and link it to the Selenium hub/grid created earlier.
Step3 - Running the tests
更新配置文件中的SeleniumAddress如下:
seleniumAddress: 'http://localhost:4444/wd/hub'
运行测试文件
./node_modules/.bin/protractor protractor-conf.js
有时候会不支持es6的语法结构,可以先使用babel进行转码, 需要安装babel,babel-cli,babel-core,babel-preset-latest,babel-preset-stage-2等依赖,配置.babelrc文件。
babel-node ./node_modules/.bin/protractor protractor-conf.js
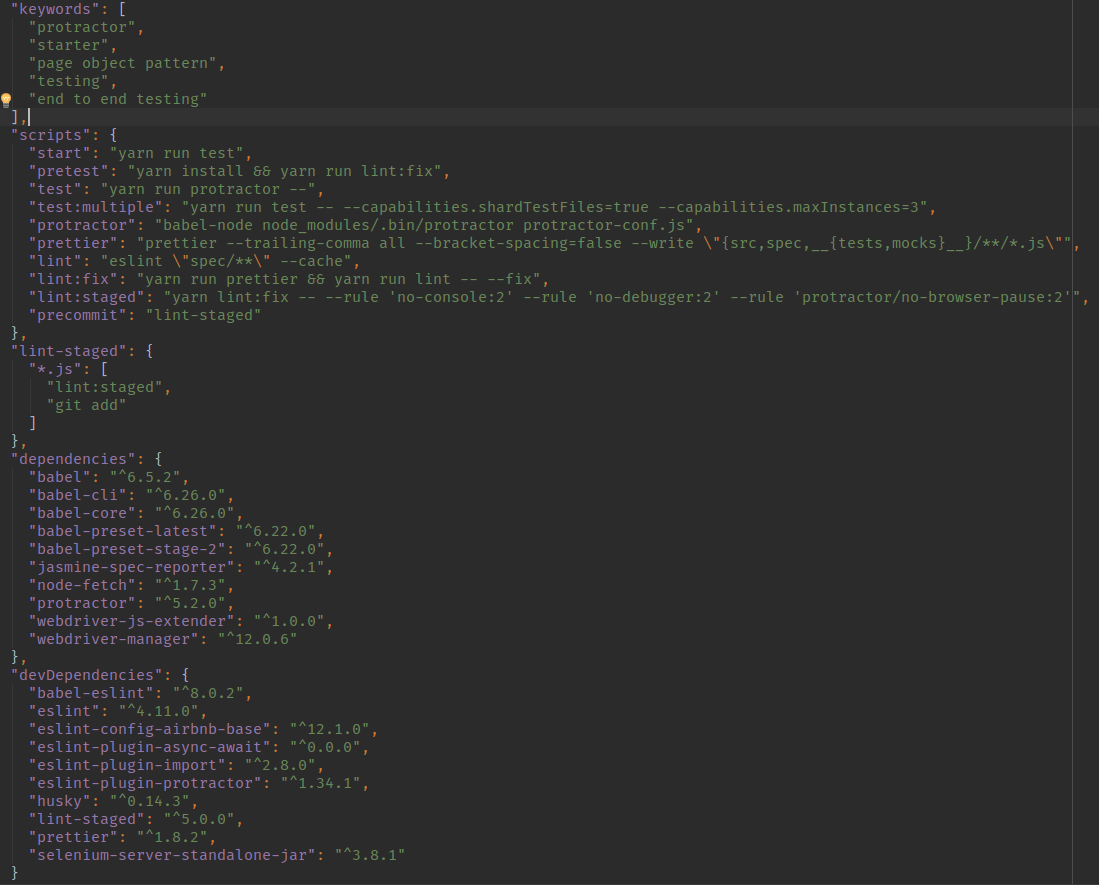
我的项目中package.json

.babelrc文件
