一、HTML5 geolocation的属性
if(navigator.geolocation){ navigator.geolocation.getCurrentPosition(onSuccess , onError); }else{ alert("您的浏览器不支持使用HTML 5来获取地理位置服务"); } //定位数据获取成功响应 function onSuccess(position){ alert('纬度: ' + position.coords.latitude + ' ' + '经度: ' + position.coords.longitude + ' ' + '海拔: ' + position.coords.altitude + ' ' + '水平精度: ' + position.coords.accuracy + ' ' + '垂直精度: ' + position.coords.altitudeAccura) } //定位数据获取失败响应 function onError(error) { switch(error.code) { case error.PERMISSION_DENIED: alert("您拒绝对获取地理位置的请求"); break; case error.POSITION_UNAVAILABLE: alert("位置信息是不可用的"); break; case error.TIMEOUT: alert("请求您的地理位置超时"); break; case error.UNKNOWN_ERROR: alert("未知错误"); break; } }
二、百度地图api定位
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=xxxxxxxxxx"></script> <script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <script> window.BMap = BMap; let BMap = window.BMap let geolocation = new BMap.Geolocation() geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function (r) { if(this.getStatus() == 0){ console.log(r) } }) </script>

相关文章:HTML5获取地理经纬度并通过百度接口得到实时位置
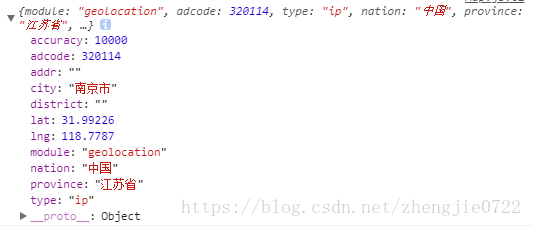
三 、腾讯地图api定位
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no" src="https://apis.map.qq.com/tools/geolocation?key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp"> </iframe>
window.addEventListener('message', function(event) {
// 接收位置信息
var loc = event.data;
console.log('location', loc);
}, false) ;
setTimeout(function() {
if (!_this.loc) {
console.log('定位超时')
}
}, 6000) // 6s为推荐值,业务调用方可根据自己的需求设置改时间,不建议太短