
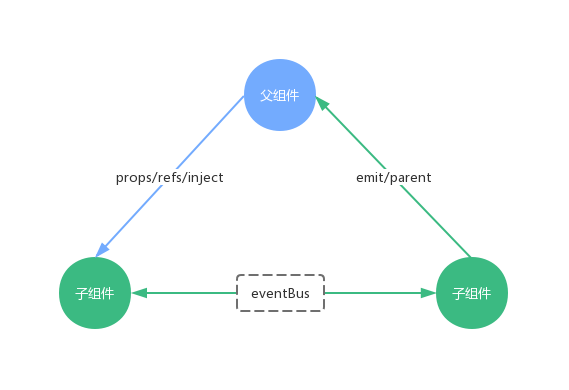
父组件传给子组件
在Children.vue 里定义一个props:
// props 数据类型 props: { title: String, likes: Number, isPublished: Boolean, commentIds: Array, author: Object, callback: Function, contactsPromise: Promise // or any other constructor } //定义可以基本类型,也可以是对象 props:{ title: String, msg: {type: String, default: ‘hello world’} }
Parent.vue
<template> <div class="parent"> <Children :msg="message"></Children> </div> </template> <script> import Children from '../components/Children' export default { name: 'Parent', components: { Children }, data() { return { message:'hello world' } }, } </script>
子组件传给父组件
这里需要使用自定义事件,在子组件中使用this.$emit(‘myEvent’) 触发,然后在父组件中使用@myEvent监听。
Children.vue
<template> <section> <br> <div @click="clickme">click me</div> </section> </template> <script> export default { name: "Children", components: {}, data() { return { childNum:0 } }, methods: { clickme(){ // 通过自定义事件addNum把值传给父组件 this.$emit('addNum',this.childNum++) } } } </script>
Parent.vue
<template> <div class="parent"> 这里是计数:{{parentNum}} <Children @addNum="getNum"></Children> </div> </template> <script> import ChildrenCom from '../components/Children' export default { name: 'Parent', components: { ChildrenCom }, data() { return { parentNum: 0 } }, methods:{ // childNum是由子组件传入的,多个参数向后罗列 getNum(childNum){ this.parentNum = childNum } } } </script>
兄弟组件间传值
运用自定义事件emit的触发和监听能力,定义一个公共的事件总线eventBus,通过它作为中间桥梁,我们就可以传值给任意组件了。而且通过eventBus的使用,可以加深$emit的理解。
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>
Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>
Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>
使用$ref传值
通过$ref的能力,给子组件定义一个ID,父组件通过这个ID可以直接访问子组件里面的方法和属性
首先定义一个子组件Children.vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>
Parent.vue
<template> <div class="parent"> <!-- 给子组件设置一个ID ref="children" --> <Children ref="children"></Children> <div @click="pushMsg">push message</div> </div> </template> <script> import Children from '../components/Children';// 引用子组件 export default { name: 'parent', components: { Children, }, methods:{ pushMsg(){ // 通过这个ID可以访问子组件的方法 this.$refs.children.updateMsg('Have you received the clothes?') // 也可以访问子组件的属性 console.log('children props:',this.$refs.children.desc) } }, } </script>
使用依赖注入传给所有后代
Parent.vue
<template> <div class="parent"> <Children></Children> </div> </template> <script> import Children from '../components/Children' export default { name: 'Parent', components: { Children, }, provide: function () { //provide 选项允许我们指定我们想要提供给后代组件的数据/方法 return { getName: this.name } }, } </script>
Children.vue
<template> <section> 父组件传入的值:{{getName}} </section> </template> <script> export default { name: "Children", components: {}, data() { return { } }, inject: ['getName'], //在任何后代组件里,我们都可以使用 inject 来给当前实例注入父组件的数据/方法 } </script>
$parent
通过parent可以获父组件实例,然后通过这个实例就可以访问父组件的属性和方法,它还有一个兄弟$root,可以获取根组件实例。
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz() // 在子组件传给父组件例子中,传值给父组件 this.$parent.getNum(100)