一年前就做过这样的应用,现又要做一个页面要多次应用到这个技术,对此又做了进一步调研,把这次学习内容做下记录,有利于自己学习,也希望对正在寻找此项技术的朋友有帮助。
我们先说Ajax调用WebServers的基本应用。这里说的Ajax调用和AjaxExtension中的UpdatePanel不同,UpdatePanel是通过PostBack回传的,用过Ajax中的UpdatePanel的程序员都知道UpdatePanel调用服务器端方法后会在IE的历史记录中添加一条记录,说明它也是通过Form的Post到服务器端的。而我们这里说方法是基于XMLHttpRequest对象实现的。微软在它的Ajax框架里面都已经对它进行封装过。
用客户端JS调用WebServices的第一步,我们要先建立一个WebServices
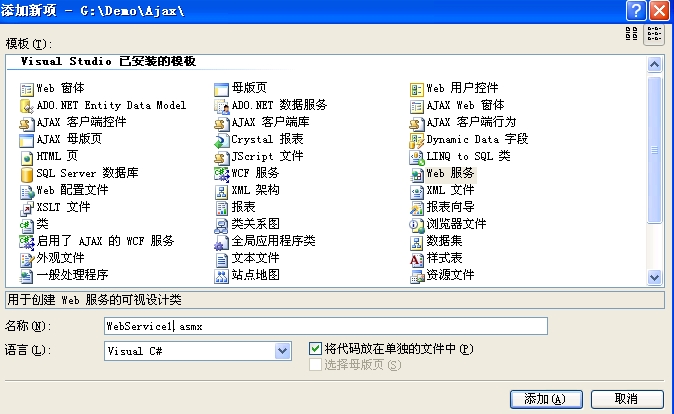
在现有的网站中添加一个Web服务

在WebServices1.CS中添加如下代码
类WebServices的[ScriptService]属性是必需的,它表明是一个可以通过Ajax异步调用的服务,GetServerTime()方法加上了[WebMethod]向客户端公开此方法,此方法只返回一个服务器端时间。
在浏览器中测试web服务成功后,添加一个aspx页面来调用此服务,aspx页面的代码如下
在<head>中的JS方法GetServerTime()是用来调用服务器端方法的。function OnSucceeded(result)是个回调函数,用来返回结果。ScriptManager下的ServiceReference的Path属性要指定为前面webServices地址,最后在input的onclick事件只调用GetServerTime()改变span的interHtml值。
浏览Default.aspx,测试结果效果
在default.aspx的Html中我们可以看到
这是ScriptManage已经为我们生成好的JS,这就是为什么在WebServices1类上要加上[ScriptService]属性的原因。在这个JS文件中我们可以看到对default.aspx的JS中对WebService1.GetServerTime()方法的定义








 }
}