一、域名概述
1.1、域名的概念
1.1.1、IP地址不易记忆
1.2、早期使用Hosts文件解析域名
1.2.1、主机名称重复
1.2.2、主机维护困难
1.3、DNS(Domain Name System域名系统)
1.3.1、分布式
1.3.2、层次性
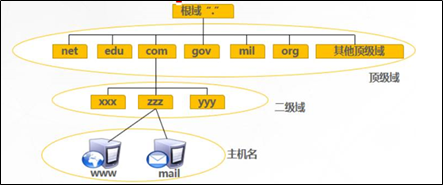
1.4、域名空间结构
1.4.1、根域
1.4.2、顶级域:组织域、国家域
1.4.3、二级域名
1.4.4、FQDN:主机名、DNS后缀

二、域名注册
2.1、域名注册是Internet中用于解决地对应问题的一种方法
2.2、遵循先申请先注册原则
2.3、域名注册步骤

三、网页的概念
3.1、网页
3.1.1、纯文本格式文件
3.1.2、编写语言为HTML
3.1.3、在用户浏览器中被“翻译”成网页形式显示出来
3.2、网站
由一个一个页面构成的、是多个网页的结合体
3.3、主页
打开网站后出现的第一个网页称为网站主页后首页
3.4、域名
浏览网页时输入的网址
3.5、HTTP
用来传输网页的通信协议
3.6、URL
是一种万维网寻址系统
3.7、HTML
用来编写网页的超文本标记语言
3.8、超链接
超链接是将网站中不同网页链接起来的功能
3.9、发布
将制作好的网页上传到服务器供用户访问的过程
四、HTML概述
4.1、HTML超文本标记语言
4.1.1、Hyper Text Markup Language
4.1.2、网页的“源码”
4.2、浏览器
“解释和执行”HTML源码的工具

五、网页基本标签
5.1、网页摘要信息的作用
5.1.1、有利于浏览器解析
5.1.2、有利于搜索引擎搜索
5.2、<title>标签
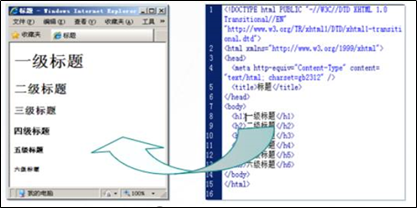
5.3、<meta>标签
5.4、标题标签
5.5、行控制相关标签
5.6、范围标签
5.7、图像标签
5.8、超链接标签
5.9、特殊符合
注: :空格;":引号;©:商标符合;>:大于号;<:小于号;&:&符号
六、Web1.0 VS Web2.0
6.1、Web1.0
6.1.1、以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
6.1.2、这个过程是网站到用户的单向行为
6.2、Web2.0
6.2.1、更注重用户的交互作用,用户既是网站内容的消费者,也是网站内容的制造者
6.2.2、加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
6.2.3、Web2.0特征:用户分享,以兴趣为聚合点的社群,开放的平台,活跃的用户
七、静态网页
7.1、静态网页是标准的HTML文件
7.2、扩展名是.html
7.2.1、文本、图像、声音、Flash动画、客户端脚本和ActiveX
7.2.2、控件及Java小程序等
7.3、是网站建设的基础,早期网站一般都是静态网页制作
7.4、没有后台数据库,不含程序和不可交互的网页
7.5、相对更新起来比较麻烦,适用于一般更新较少的展示型网站
八、动态网页
8.1、内容
8.1.1、网页URL不固定,能通过后台与用户交互
8.1.2、在动态网页网址中有一个标志性的符号——“?”
8.1.3、常用的语言有PHP、JSP、Python、Ruby等
8.2、特点
8.2.1、交互性:网页会根据用户的需求和选择而动态改变和相应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
8.2.2、自动更新:无须手动的更新HTML文档,便会自动生成新的页面,可以大大节省工作量
8.2.3、因时因人而变:当不同的时间,不同的人访问同一网址时会产生不同的页面
九、HTTP协议概述
9.1、HTTP协议时互联网上应用最为广泛的一种网络协议,设计这个协议的目的是为了发布和接收Web服务器上的HTML页面
9.2、HTTP协议的版本
HTTP 0.9
HTTP 1.0
HTTP 1.1
HTTP 2.0
十、HTTP方法
10.1、HTTP协议有多种获得Web资源的方法
10.2、常用的方法:GET和POST
|
HTTP方法 |
描述 |
|
GET |
请求获取Request-URI所标识得资源 |
|
PUT |
请求服务器存储一个资源,并用Request-URI作为其标识 |
|
DELETE |
请求服务器删除Request-URI所标识得资源 |
|
POST |
在Request-URI所标识得资源后附加新的数据 |
|
HEAD |
请求获取由Request-URI所标识得资源响应消息报头 |
10.3、GET方法:从指定的服务器上获取数据
10.3.1、GET请求能被缓存
10.3.2、GET请求会被保存在浏览器的浏览记录里
10.3.3、GET请求有长度的限制
10.3.4、主要用于获取数据
10.3.5、查询的字符串会显示在URL中,不安全
10.4、POST方法:提交数据给指定服务器处理
10.4.1、POST请求不能被缓存
10.4.2、POST请求不会保存在浏览器的浏览记录里
10.4.3、POST请求没有长度限制
10.4.4、查询的字符串不会显示在URL中,比较安全
十一、HTTP状态码
11.1、当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
11.2、通常正常的状态码为2××、3××(如200)
11.3、如果出现一场会返回4××、5××(如404)
|
状态码首位 |
已定义范围 |
分类 |
|
1×× |
100-101 |
信息提示 |
|
2×× |
200-206 |
成功 |
|
3×× |
300-305 |
重定向 |
|
4×× |
400-415 |
客户端错误 |
|
5×× |
500-505 |
服务器错误 |
十二、生产环境常见的HTTP状态码
|
消息 |
描述 |
|
200 OK |
请求成功(其后是对GET和POST请求的应答文档) |
|
301 Moved Permanently |
请求的永久页面跳转 |
|
403 Forbidden |
禁止访问该页面 |
|
404 Not Found |
服务器无法找到被请求的页面 |
|
500 Internal Server Error |
内部服务器错误 |
|
502 Bad Gateway |
无效网关 |
|
503 Service Unavailable |
当前服务不可用 |
|
504 Gateway Timeout |
网关请求超时 |
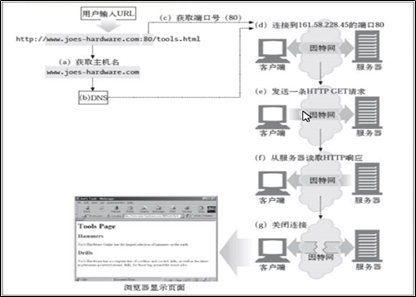
十三、HTTP协议的请求流程分析