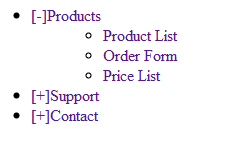
1、右侧导航

tree.js
function Toggle(e){ if(!document.getElementById) return; if(!e) var e = window.event; whichlink=(e.target)? e.target.id: e.srcElement.id; obj=document.getElementById(whichlink+"menu"); visible=(obj.style.display=="block") key=document.getElementById(whichlink); keyname=key.firstChild.nodeValue.substring(3); if(visible){ obj.style.display="none"; key.firstChild.nodeValue="[+]"+keyname; }else{ obj.style.display="block"; key.firstChild.nodeValue="[-]"+keyname; } } document.getElementById("products").onclick=Toggle; document.getElementById("support").onclick=Toggle; document.getElementById("contact").onclick=Toggle;
tree.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Navigation Tree</title> <style> A{text-decoration: none;} #productsmenu,#supportmenu,#contactmenu{ display: none; margin-left: 2em; } </style> </head> <body> <h1>Navigation Tree Example</h1> <p>The Navigation tree below allows you to expand and collapse items.</p> <ul> <li> <a href="#" id="products">[+]Products</a> <ul ID="productsmenu"> <li><a href="">Product List</a></li> <li><a href="">Order Form</a></li> <li><a href="">Price List</a></li> </ul> </li> <li> <a href="#" id="support">[+]Support</a> <ul ID="supportmenu"> <li><a href="">Product List</a></li> <li><a href="">Order Form</a></li> </ul> </li> <li> <a href="#" id="contact">[+]Contact</a> <ul ID="contactmenu"> <li><a href="">Product List</a></li> <li><a href="">Order Form</a></li> </ul> </li> </ul> <script language="JavaScript" type="text/javascript" src="tree.js"> </script> </body> </html>
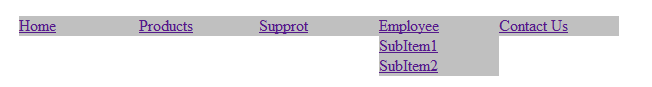
2、下拉导航

dropdown.js
var t=false,cuurent; function SetupMenu(){ if(!document.getElementsByTagName()) return; items=document.getElementsByTagName("li"); for(i=0;i<items.length;i++){ if(items[i].className != "menu") continue; thelink = findChild(items[i],"A"); thelink.onmouseover=ShowMenu; thelink.onmouseout=StartTimer; if(ul=findChild(items[i],"UL")){ ul.style.display = "none"; for(j=0;j<ul.childNodes.length;j++){ ul.childNodes[j].onmouseover=ResetTimer; ul.childNodes[j].onmouseout=StartTimer; } } } } function findChild(obj,tag){ cn = obj.childNodes; for(k=0;k<cn.length;k++){ if(cn[k].nodeName==tag) return cn[k]; } return false; } function ShowMenu(){ if(!e) var e = window.event; thislink = (e.target)? e.target: e.srcElement; ResetTimer(); if(cuurent) HideMenu(cuurent); thislink = thislink.parentNode; cuurent=thislink; ul=findChild(thislink,"UL"); if(!ul) return; ul.style.display="block"; } function HideMenu(thelink){ ul=findChild(thelink,"UL"); if(!ul) return; ul.style.display="none"; } function ResetTimer(){ if(t) window.clearTimeout(t); } function StartTimer(){ t= window.setTimeout("HideMenu(cuurent)",200); } window.onload=SetupMenu;
dropdown.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>A DOM dorp_down menu</title> <link rel="stylesheet" href="dropdown.css " type="text/css"/> <script language="JavaScript" type="text/javascript" src="dropdown.js"></script> </head> <body> <h1>Menu Test</h1> <ul id="menu"> <li class="menu"><a href="#">Home</a></li> <li class="menu"><a href="#">Products</a> <ul> <li><a href="#">SubItem1</a></li> <li><a href="#">SubItem2</a></li> <li><a href="#">SubItem3</a></li> </ul> </li> <li class="menu"><a href="#">Supprot</a> <ul> <li><a href="#">SubItem1</a></li> <li><a href="#">SubItem2</a></li> <li><a href="#">SubItem3</a></li> </ul> </li> <li class="menu"><a href="#">Employee</a> <ul> <li><a href="#">SubItem1</a></li> <li><a href="#">SubItem2</a></li> </ul> </li> <li class="menu"><a href="#">Contact Us</a> <ul> <li><a href="#">SubItem1</a></li> <li><a href="#">SubItem2</a></li> <li><a href="#">SubItem3</a></li> </ul> </li> </ul> </body> </html>
dropdown.css

#menu{ position: absolute; } #menu li{ float: left; list-style-type: none; padding-right: 20px; width: 100px; background-color: silver; } #menu li ul{ background-color: silver; margin: 0px; padding: 0px; } #menu li ul li{ padding: 0px; margin: 0px; float: none; list-style-type: none; width: 80px; }
