介绍
对于AngularJs的世界,我是一名新手,我学习了1个多月并且在持续学习中。它非常的酷并且使用起来非常的畅快。
AngularJs给我印象最深刻的就是它的路由系统,这可能是我喜欢它的原因之一吧。
我们来看看一些简单路由的例子,知道怎么来配置和使用它。
背景
如果有微软.NET MVC的开发经验的同学来说,应该非常熟悉MVC模式(Model-View-Controller)。服务端的代码由Controller来处理,Model可以作为你的领域实体,View用来绑定数据并显示。
这个相同的MVC模式可以被用在UI层上面,只不过没有服务器代码。
微软MVC其中最重要的功能就是可以提供一种方式使页面导航到另一个页面,他们都是有路由引擎来控制的。这种模式在Angularjs中是通用的,我们可以叫它路由框架/路由服务。
好的,我们来看看AngularJS中的路由引擎(ui-router).
页面导航
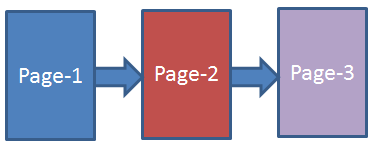
一般我们导航到一个页面,就就像下面这样:

对于所有页面都应该有一个开始页面
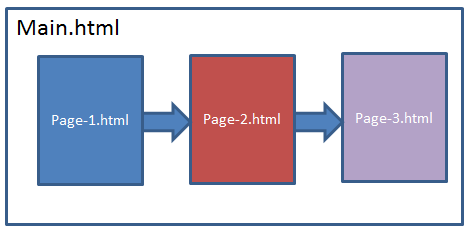
现在页面看起来像下面那样,这就意味着,我们将需要一个容器页面,其他页面将放置到上面,这里这个容器页面是Main.html.

因此,使用AngularJS 路由框架,我们将一个页面导航另外一个页面。现在就让我们停止这些文字说明,让我们来实战一下吧!
代码使用
我们使用Visual Studio来完成开始这项任务,我们需要创建一个空的Web项目,并创建4个HTML文件,如下所示:
1.Main.html
2.Page-1.html
3.Page-2.html
4.Page-3.html
Main.html
Main.html文件的内容如下所示:
<!-- Main.html --> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/angular.js"></script> <script src="Scripts/angular-ui-router.js"></script> <script src="App.js"></script> </head> <body data-ng-app="myApp"> <h1>AngularJS Ui router - Demonstration</h1> <h4>This is the Home Page</h4> <div data-ui-view=""></div> </body> <html>
我们接着看Main.html上面的主要内容
<script src="Scripts/angular.js"></script> <script src="Scripts/angular-ui-router.js"></script>
希望你注意一下上面的javascript段,我们最好使用NuGet来将angular ui-router安装到你的项目中去。
ui-router 在AngularJS中是一个独立模块,我们需要单独引用。
<script src="App.js"></script>
我们清楚来第上面两个scripts文件,下一个App.js文件我们马上来讨论
<h1>AngularJS Ui router - Demonstration</h1>
在Body部分,我们使用<H1>标签,它类似于模板页,为每个导航的页面都显示同样的头部。
<div data-ui-view=""></div>
对于ui-router引擎来说这个一个占位符,为了注入所有的分页页面,我们需要将他们定义在路由配置文件中。下面将看到创建这些分部页面。
Page-1.html
为了简单点,我们在Page-1到Page-3HTML页面中创建静态内容,看起来像这样:
<div> <div style="height: 400px"> <h2>Partial view-1</h2> <p>The partial view of the content goes here... </div> <div ui-sref="page2"><a href="">Page 2</a></div> </div>
注意到:Page-1没有任何HTML和BODY标签,这是因为这是一个分部视图,来呈现之前在main.html页面中定义的占位符内容。
<div ui-sref="page2"><a href="">Page 2</a></div>
上面一行定义来一个从Page-1到Page-2的导航链接,我们当你点击“Page 2”这个链接时,页面将会定向到下一个页面,这都归功于<ui-sref>标签。
让我们继续看,其他的页面似乎看起来和Page-1很相似,除了一些小的变化。如下:
Page-2.html
<div> <div style="height: 400px"> <h2>Partial view-2</h2> <p>The partial view of the content goes here... </div> <div ui-sref="page3"><a href="">Page 3</a></div> </div>
注意比较和上面Page-1.html的代码,我们仅仅只是改了ui-sref状态名字,<a>标签的中文字等。
Page-2.html
<div> <div style="height: 400px"> <h2>Partial view-3</h2> <p>The partial view of the content goes here... </div> <div ui-sref="page1"><a href="">Back to Page 1</a></div> </div>
注意比较和上面Page-2.html的代码,我们仅仅只是改了ui-sref状态名字,<a>标签的中文字等。注意这里是导航到第一个页面Page-1.html
我们现在几乎定义所有的html页面和里面的内容,现在让我们深入的angularjs部分状态引擎。
让我们在Visual Studio根目录中创建一个js文件,命名为App.js
App.js
这个文件我们将有一个AngularJs应用模块定义在其中,同时状态导航也要被定义。
ar myApp = angular.module("myApp", ['ui.router']);
myApp.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("", "/page1");
$stateProvider
.state("page1", {
url: "/page1",
templateUrl: "Page-1.html"
})
.state("page2", {
url:"/page2",
templateUrl: "Page-2.html"
})
.state("page3", {
url:"/page3",
templateUrl: "Page-3.html"
});
});
让我们逐一的查看这个配置文件
var myApp = angular.module("myApp", ['ui.router']);
这一行定义来AngularJs模块,并且‘ui-router’模块被注入。
myApp.config(function ($stateProvider, $urlRouterProvider) {
使用.config函数,来定义路由状态配置,$stateProvider 和$urlRouterProvider 是两个服务用来处理状态导航。这个状态导航申明有如下参数:
stateName、URL、templeteURL和控制器(在这个例子中,我们没有使用到控制器)
$stateProvider
.state("page1", {
url: "/page1",
templateUrl: "Page-1.html"
})
所以根据我们的定义,"page1" 是stateName,"/page1"是URL(就是我们在浏览器导航栏中看到的地址),templeteURL就一个分部视图,当我们导航到这里它就会显示。
$urlRouterProvider.when("", "/page1");
我们也注意到上面一行,定义一个默认的视图,
我们定义来所有页面的路由,现在,AngularJs知道了一个从头开始的可用分部视图导航,但是如何从一个页面导航到另一个页面的。
你的思路是对的,我们已经在Page-1.html文件定义了导航到其他页面方法(注意:我们可以使用不同的方式来导航,ui-sref是其中一种),
我们使用来state Name来导航到其他页面上
<div ui-sref="page2"><a href="">Page 2</a></div>
现在,我们来看下所有创建的文件,如下:
<!-- Main.html --> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/angular.js"></script> <script src="Scripts/angular-ui-router.js"></script> <script src="App.js"></script> </head> <body data-ng-app="myApp"> <h1>AngularJS Ui router - Demonstration</h1> <h4>This is the Home Page</h4> <div data-ui-view=""></div> </body> <html>
<!-- Page-1.html --> <div> <div style="height: 400px"> <h2>Partial view-1</h2> <p>The partial view of the content goes here...</p> </div> <div ui-sref="page2"><a href="">Page 2</a></div> </div>
<!-- Page-2.html --> <div> <div style="height: 400px"> <h2>Partial view-2</h2> <p>The partial view of the content goes here...</p> </div> <div ui-sref="page3"><a href="">Page 3</a></div> </div>
<!-- Page-3.html --> <div> <div style="height: 400px"> <h2>Partial view-3</h2> <p>The partial view of the content goes here...</p> </div> <div ui-sref="page1"><a href="">Back to Page 1</a></div> </div>
// App.js
var myApp = angular.module("myApp", ['ui.router']);
myApp.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("", "/page1");
$stateProvider
.state("page1", {
url: "/page1",
templateUrl: "Page-1.html"
})
.state("page2", {
url:"/page2",
templateUrl: "Page-2.html"
})
.state("page3", {
url:"/page3",
templateUrl: "Page-3.html"
});
});