

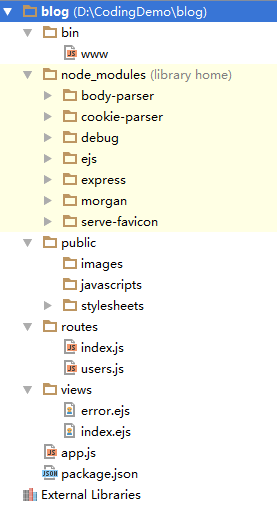
app.js:启动文件,或者说入口文件
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行
npm install,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件
打开app.js,看一看里面的内容:
1 //通过require()加载express、path模块。以及routes文件夹下的index.js 和user.js路由文件 2 var express = require('express'); 3 var path = require('path'); 4 var favicon = require('serve-favicon'); 5 var logger = require('morgan'); 6 var cookieParser = require('cookie-parser'); 7 var bodyParser = require('body-parser'); 8 9 var routes = require('./routes/index'); 10 var users = require('./routes/users'); 11 12 var app = express(); //生成一个express实例app 13 14 // view engine setup 15 app.set('views', path.join(__dirname, 'views'));//设置 views 文件夹为存放视图文件的目录, 即存放模板文件的地方,__dirname 为全局变量,存储当前正在执行的脚本所在的目录。 16 app.set('view engine', 'ejs');// 设置视图模板引擎为 ejs 17 18 // uncomment after placing your favicon in /public 19 //app.use(favicon(__dirname + '/public/favicon.ico')); //设置/public/favicon.ico为favicon图标 20 app.use(logger('dev'));//加载日志中间件 21 app.use(bodyParser.json());//加载解析json的中间件 22 app.use(bodyParser.urlencoded({ extended: false }));//加载解析urlencoded请求体的中间件 23 app.use(cookieParser());//加载解析cookie的中间件 24 app.use(express.static(path.join(__dirname, 'public')));//设置public文件夹为存放静态文件的目录 25 26 //路由控制器 27 app.use('/', routes); 28 app.use('/users', users); 29 30 // catch 404 and forward to error handler 捕获404错误,并转发到错误处理器。 31 app.use(function(req, res, next) { 32 var err = new Error('Not Found'); 33 err.status = 404; 34 next(err); 35 }); 36 37 // error handlers 38 39 // development error handler 40 // will print stacktrace 41 //开发环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。 42 if (app.get('env') === 'development') { 43 app.use(function(err, req, res, next) { 44 res.status(err.status || 500); 45 res.render('error', { 46 message: err.message, 47 error: err 48 }); 49 }); 50 } 51 52 // production error handler 53 // no stacktraces leaked to user 54 //生产环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中。 55 app.use(function(err, req, res, next) { 56 res.status(err.status || 500); 57 res.render('error', { 58 message: err.message, 59 error: {} 60 }); 61 }); 62 63 module.exports = app;//导出app实例并供其它模块使用
- require 加载模块和引用路由
- 生成express实例app
- app.set
- app.use
- 三种错误情况响应:捕获404错误 、开发环境下的错误处理器、 生产环境下的错误处理器。
- module.exports = app 导出app实例供其它模块使用
| app.set和app.use的用法 | err,req,res,next参数 |
打开./bin/www,看一看内容
1 #!/usr/bin/env node //node是可执行文件 2 var debug = require('debug')('blog'); //引用debug模块,打印调试日志 3 var app = require('../app');//导入app实例 4 5 app.set('port', process.env.PORT || 3000);//设置端口号 6 7 //启动工程并监听3000端口 8 var server = app.listen(app.get('port'), function() { 9 debug('Express server listening on port ' + server.address().port); 10 });
打开routes/index.js,看一看内容
1 var express = require('express'); 2 var router = express.Router(); //创建路由实例 3 4 /* GET home page. */ 5 router.get('/', function(req, res) { //捕获访问主页的GET请求 6 res.render('index', { title: 'Express' }); 7 }); 8 9 module.exports = router;//导出路由,并在app.js中以app.use('/',routes);加载
生成一个路由实例用来捕获访问主页的GET请求,导出这个路由并在app.js中通过app.use('/', routes); 加载。这样,当访问主页时,就会调用res.render('index', { title: 'Express' });渲染views/index.ejs模版并显示到浏览器中。
打开views/index.ejs,看一看内容
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title><%= title %></title> 5 <link rel='stylesheet' href='/stylesheets/style.css' /> 6 </head> 7 <body> 8 <h1><%= title %></h1> 9 <p>Welcome to <%= title %></p> 10 </body> 11 </html>
渲染模板index.ejs中,传入一个变量 title 值为 express 字符串,模板引擎会将所有 <%= title %> 替换为 express ,然后将渲染后生成的html显示到浏览器中,如上图所示。