安装express及postman
var express = require('express') var app = express(); var calculation = require('./Calculation_route'); var cors = require('cors'); app.use(cors()); // var postList = require('./test'); var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); app.post('/tileSizeData/:filename/', function(req, res) { // console.log(req.body); // console.log(req.body.test); // console.log(req.text); console.log(req.body.ptplist); var ptplist = req.body.ptplist; console.log(ptplist); Promise.all([ calculation.showSize(req.params.filename, ptplist) ]).then(function (data) { res.json(data[0]); }) }); app.get('/tileSizeData/:filename/:tilename', function(req, res) { Promise.all([ calculation.showSize(req.params.filename, [req.params.tilename]) ]).then(function (data) { res.json(data); }) }); var server = app.listen(3000, function() { console.log('listening on port %d', server.address().port); }) // test // key:ptplist // value:[10-14-7-127-68,10-14-7-127-69,10-14-7-127-70,10-14-7-127-71,10-14-7-127-72,10-14-7-127-73,10-14-7-127-74,10-14-7-127-78,10-14-7-127-77,10-14-7-78-64]
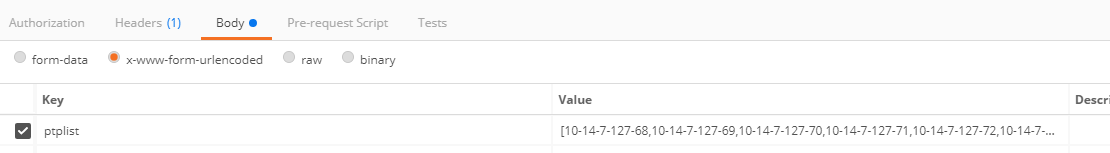
post时value时数组可选择x-www-form-urlencoded格式:

form-data目测键值对,raw支持字符串但不常用。


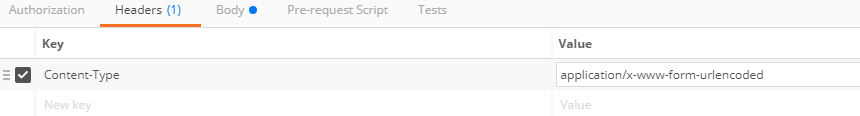
headers里的value也可设置成json。