有的时候,给指定的控件,追加一个装饰器Adorner,备注下
比如给某个图片加个工具条等等...都可以采用装饰器的方式来实现,复用性高,易维护,特此备注下
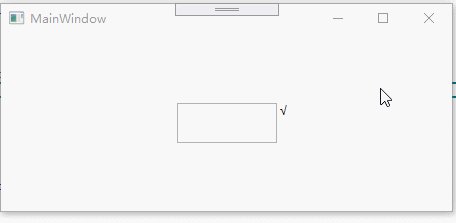
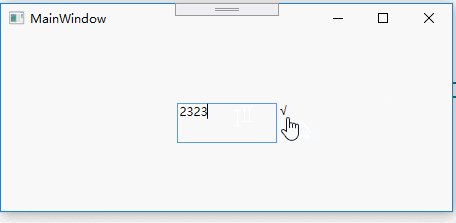
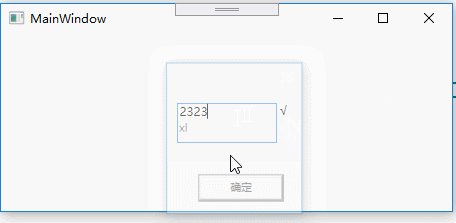
整体效果如下:

1 <Window x:Class="AdornerDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:AdornerDemo" 7 mc:Ignorable="d" 8 WindowStartupLocation="CenterScreen" 9 Title="MainWindow" Height="215.753" Width="467.123"> 10 <Grid> 11 <TextBox x:Name="tb" Width="100" Height="40" /> 12 </Grid> 13 </Window>
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Imaging; 13 using System.Windows.Navigation; 14 using System.Windows.Shapes; 15 16 namespace AdornerDemo 17 { 18 /// <summary> 19 /// MainWindow.xaml 的交互逻辑 20 /// </summary> 21 public partial class MainWindow : Window 22 { 23 public MainWindow() 24 { 25 InitializeComponent(); 26 27 Loaded += MainWindow_Loaded; 28 } 29 30 private void MainWindow_Loaded(object sender, RoutedEventArgs e) 31 { 32 var ad = AdornerLayer.GetAdornerLayer(tb); 33 ad.Add(new CustomAdorner(tb)); 34 } 35 } 36 }
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 12 namespace AdornerDemo 13 { 14 class CustomAdorner : Adorner 15 { 16 VisualCollection _visuals; 17 Canvas _canvas; 18 TextBlock block; 19 20 public CustomAdorner(UIElement adornedElement) : base(adornedElement) 21 { 22 _visuals = new VisualCollection(this); 23 block = new TextBlock(); 24 block.Text = "√"; 25 block.Cursor = Cursors.Hand; 26 block.MouseLeftButtonUp += Block_MouseLeftButtonUp; 27 28 _canvas = new Canvas(); 29 _canvas.Children.Add(block); 30 _visuals.Add(_canvas); 31 } 32 33 private void Block_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) 34 { 35 MessageBox.Show("xl"); 36 } 37 38 protected override int VisualChildrenCount => _visuals.Count; 39 40 protected override Visual GetVisualChild(int index) 41 { 42 return _visuals[index]; 43 } 44 45 protected override Size ArrangeOverride(Size finalSize) 46 { 47 _canvas.Arrange(new Rect(finalSize)); 48 block.Margin = new Thickness(finalSize.Width + 3, 0, 0, 0); 49 return base.ArrangeOverride(finalSize); 50 } 51 } 52 }