参考博客: https://blog.csdn.net/u011127019/article/details/73087868
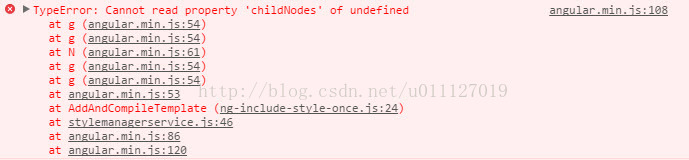
在AngularJs和JQuery插件共存咋项目中经常会遇到如下异常
Type error : Cannot read property 'childNodes' of undefined

解决方案1:
timeout(init, 0); 引用$timeout服务,异步执行JQuery的初始化代码
解决方案2:
angular.element(document).ready(function () {
//Angular breaks if this is done earlier than document ready.
setupSliderPlugin();
});
在angularjs初始化视图之后执行JQuery 的绑定
Example:
@*工具栏*@ <div id="toolBar"> <div class="btn-group"> <a class="btn green" ng-click="addBtnClick()"><i class="fa fa-plus">新建</i></a> <a class="btn red"><i class="fa fa-trash">删除</i></a> </div> </div> <table id="datatable" class="table table-striped table-hover table-bordered" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-toolbar="#toolBar"> </table>
//绑定列表 var table = null; $timeout(function () { table = $('#datatable').bootstrapTable({ columns: [ { field: 'checkbox', title: '主键', checkbox: true }, { field: 'Name', title: '角色名称' }, { field: 'SortValue', title: '排序列' }, { field: 'IsSys', title: '角色分类', formatter(value, row, index) { if (value) return '内置角色'; return '自定义角色'; } }, { filed: 'RoleID', title: '操作', formatter(value, row, index) { var btn = ''; btn += '<span class="btn btn-xs blue" title="编辑"><i class="fa fa-edit"></i></span>'; btn += '<span class="btn btn-xs purple" title="权限"><i class="fa fa-gears"></i></span>'; return btn; } } ], url: '/admin/menu/getlist_role', pagination: true, sidePagination: 'server', queryParams: function (params) { return params; } }); }, 0);