1.什么是WEB技术?
使用相应的技术制作网页、网站等信息,然后把网页、网站等资源发布到一台服务器上,然后让外界可以访问。
2.WEB资源的分类
静态web资源:
使用相应的技术(html、css、JavaScript)制作出来的静态的网页、音频、视频、图片、文件等信息。然后外界可以直接去访问这些资源。
动态web资源:
使用对应的技术(Servlet等)通过代码动态生成的网页。后期学习的时候我们制作的基本都是动态的web资源。
JavaEE技术主要使用JSP技术来制作这些网页。JSP文件被Java翻译会变成Servlet。
3.WEB资源开发使用到的技术
ASP技术:微软提供。
PHP技术:开源组织提供,全部免费。
JSP技术:oracle公司提供,主要针对大型企业级开发。
4.主流的开发模式
CS架构:
client / server :客户端和服务端,这个结构要求程序员在开发程序的时候,必须开发两套软件,一套客户端运行的程序,一套是服务端要运行的程序。这个架构开发成本较高,后期维护也不方便。
CS架构好处,由于有客户端程序,那么可以把一些数据运行放到客户端电脑上运行,这样可以减少服务器的运算压力。
BS架构:
browser / server 浏览器和服务器,这种架构程序员不用开发客户端程序,而只需要开发服务端程序即可。浏览器就是客户端,而浏览器由其他的厂商提供。
这种架构后期维护方便。服务端升级,不要求客户端做任何的改变,只要使用浏览器都可以访问。
弊端:把CS架构中在客户端运行的计算,全部需要移植到服务端上运行,这样会增加服务端的压力。
5.域名解析
上网的时候我们一般都会在浏览器的地址栏中输入某个网站的网址,然后访问这个网站。其实输入的这个网址被称为域名。
其实真正上网的时候是根据指定ip在访问某个互联网上的主机(计算机)。而由于ip不容易记忆,因此给每个ip都起名字,把这个名字和ip一一对应起来,并且保证全球的所有ip的名字都不会重复。这样用户就可以根据名称来访问某个ip对应的主机。
每个公网上的固定的ip和名称的绑定需要经过注册。需要在网上购买域名。
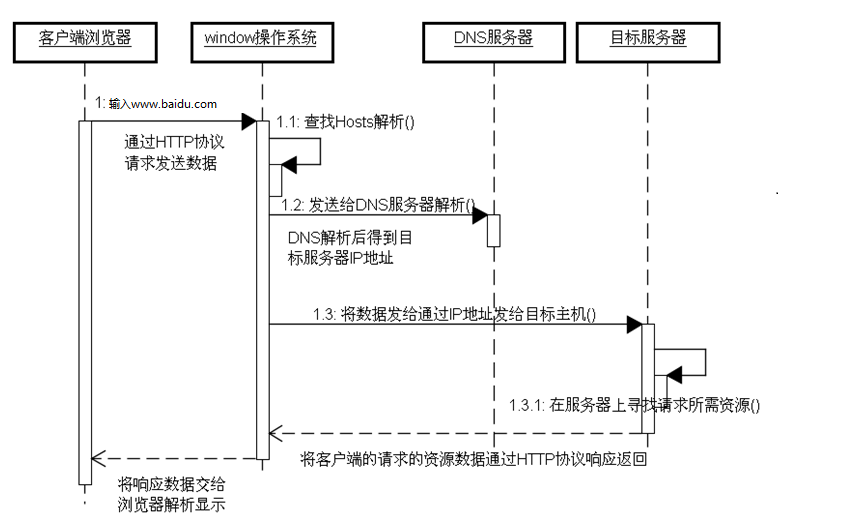
用户访问某个访问某个网站的具体过程:
1、用户输入网址
2、浏览器会先在用户本地的hosts文件中查找当前这个域名有没有对应的ip地址。如果当前的这个域名在hosts文件中真的有ip对象,这时就会使用这个ip访问具体的那台主机。(本地域名解析)
3、如果本地的hosts文件中没有域名对应的ip地址,这时浏览器还会去到网络中的DNS服务器上找有没有当前的域名对应的ip地址。(网络域名解析)
浏览器会根据本地连接中配置的DNS服务器的ip去访问。
由于我们上网使用的都是个人宽带,一般上网不需要配置ip,也不需要配置DNS服务器的ip地址。而这些都由宽带提供商自动给我们分配。
4、在DNS服务器上找到对应的ip,浏览器就会使用这个ip去访问对应的主机,如果这时DNS服务器上也没有对应的当前域名对应的ip地址,那么浏览器就会报错。

6.http1.0和http1.1的区别
http1.0客户端和服务器一次连接 只能发送一次请求和响应。一旦响应结束本次连接断开
http1.1 客户端和服务器一次连接 可以完成多次的请求和响应。