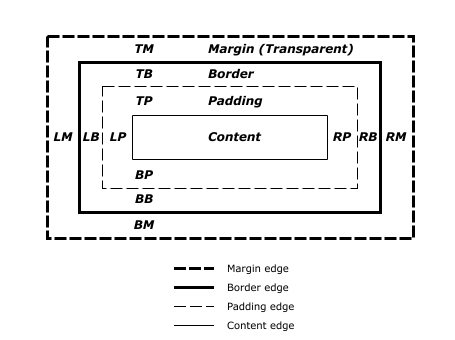
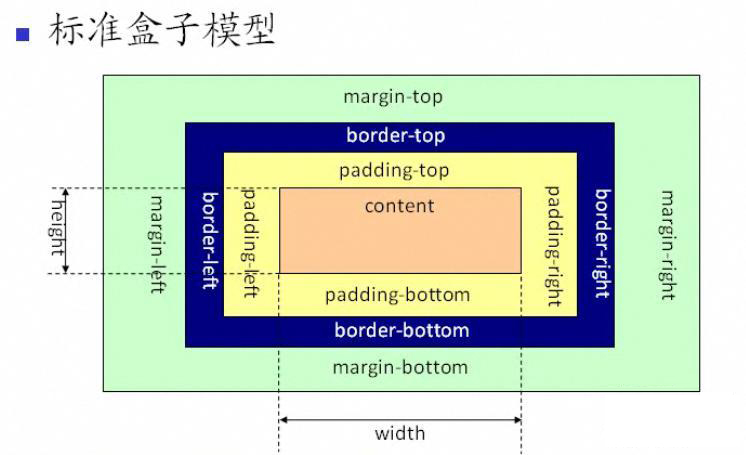
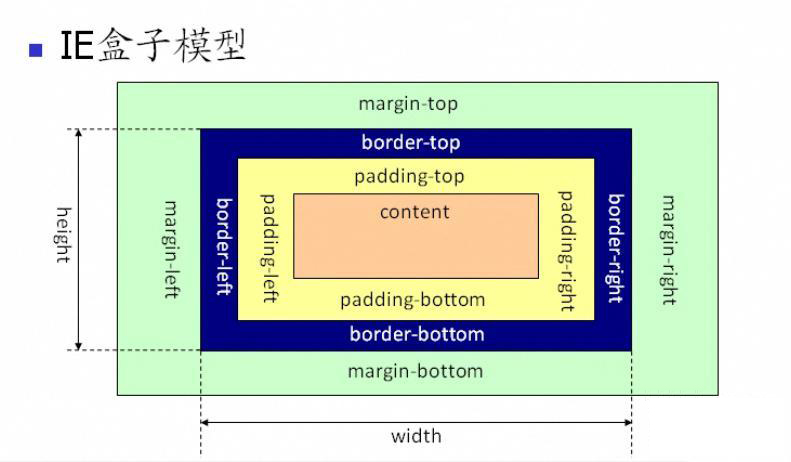
盒子模型
 、
、


css中的BFC
一、常见定位方案
BFC的全称是Block Formatting Context,直译过来是:块级格式化上下文。
在理解BFC时先理解三个概念:
1、Block-level elements
属于diplay: block;的元素,都是Block-level elements(块级元素);有可能会触发BFC。
2、block boxes
W3C规范原文的定义:"Block-level boxes that are also block containers are called block boxes."可以作为block containers的块级元素,称为block boxes
3、block container box
原文:"a block-level box is also a block container box"。
布局规矩:
1、内部box在垂直方向,一个接一个的放置;
2、box的垂直方向由margin决定,属于同一个BFC的两个box间的margin会重叠
3、BFC区域不会与float box重叠(可用于排版);
4、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
5、计算BFC的高度时,浮动元素也参与计算在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案:
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
- 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
- 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
二、BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
MDN : 一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- 根元素或其它包含它的元素
- 浮动元素 (元素的
float不是none) - 绝对定位元素 (元素的
position为absolute或fixed) - 内联块 (元素具有
display: inline-block) - 表格单元格 (元素具有
display: table-cell,HTML表格单元格默认属性) - 表格标题 (元素具有
display: table-caption, HTML表格标题默认属性) - 具有
overflow且值不是visible的块元素, display: flow-rootcolumn-span: all应当总是会创建一个新的格式化上下文,即便具有column-span: all的元素并不被包裹在一个多列容器中。
四、BFC 特性及应用
1. 同一个 BFC 下外边距会发生折叠
.container{
overflow: hidden;
background-color: red;
}
p {
background-color: lightgreen;
margin: 10px 0;
}
.newBFC{
overflow: hidden;
}
<div class="container">
<p>Sibling 1</p>
<p>Sibling 2</p>
<div class="newBFC">
<p>Sibling 3</p>
</div>
</div>

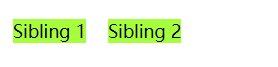
从效果上看,因为两个 p元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 p的下边距和第二个 p的上边距发生了重叠,所以两个盒子之间距离只有 10px,而不是 20px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。当用另一层div包裹p标签的时候,此时的margin值为20px
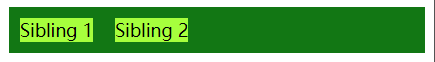
2. BFC 可以包含浮动的元素(清除浮动)
<style type="text/css"> .container{ background-color: green; /*overflow: hidden;*/ } .container div { background: greenyellow; float: left; margin: 10px ; } p{ overflow: hidden; } </style> </head> <body> <div class="container"> <div>Sibling 1</div> <div>Sibling 2</div> </div> </body>

在上面的这个案例中,父容器将不会有任何的高度,它将不会包含已经浮动的子元素。为了解决这个问题,我们通过添加overflow: hidden,在容器中创建一个新的BFC。经过修改过的CSS为

3. BFC 可以阻止元素被浮动元素覆盖
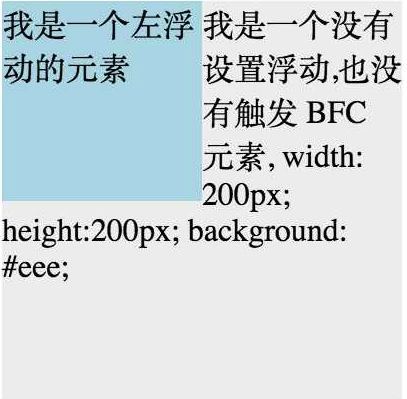
先来看一个文字环绕效果:
<div style="height: 100px; 100px;float: left;background: lightblue">我是一个左浮动的元素</div>
<div style=" 200px; height: 200px;background: #eee">我是一个没有设置浮动,
也没有触发 BFC 元素, 200px; height:200px; background: #eee;</div>

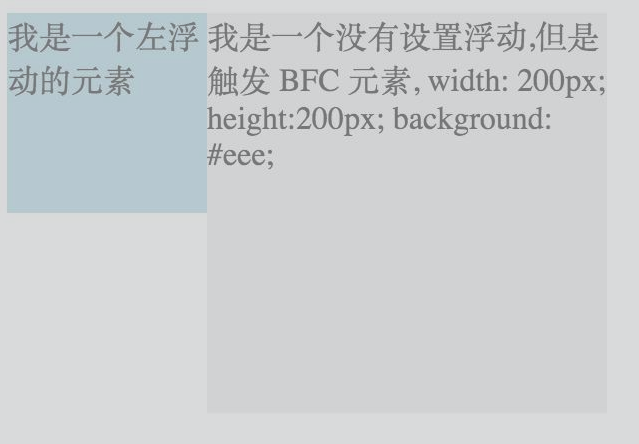
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:

这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
css的IFC
IFC(Inline Formatting Context),直译为“行内格式化上下文”