添加几个按钮
写法: <button onclick="javascript:alert('行内js')">行内js</button>
注意:alert函数在cnblog看来是违规函数调用,上面这句话会在控制台打印:“alert: 行内js”,而不是预期的弹框。在第三节外部js的测试中,在后台设置中使用alert函数,会导致整个脚本加载失败!
结果: Success!
写法:
<script type="text/javascript"> function click_me() { alert('内部js'); } </script>
但是经过cnblog这个编辑器会转化成:
<script type="text/javascript">// <![CDATA[ function click_me() { alert('内部js'); } // ]]></script>
坑货!从存储结果来看此js代码是被注释掉了。
结果: Failure !
调用的代码,触发代码,放入后台的js的文件中,

注:此脚本代码会在目录和每个详情页都会加载!不要使用较复杂的js。
结果:Success!
把注释替换成“”,是否可行?
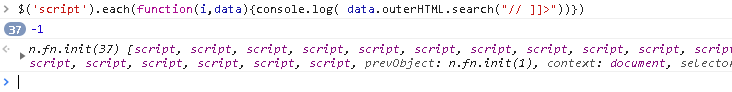
在文章的控制台下,运行: $('script').each(function(i,data){console.log( data.outerHTML.search("// ]]>"))})
运行结果:

解释:由于内部js的注释处理,查看前端加载的js是否包含页面中,内部js中的注释内容;
结果:行内js并未加载。不仅注释掉了,还把空的script的不进行加载。
所以在后端统一替换注释的想法。夭折。
行内js继续测试
';'分割的多句话
','分割的多句话
';'分割的多句话,+for循环
','分割的多句话,+for循环
结果:最后一个调用失败!
注:这种结构听说要少用,加载到此js片段的时候,会阻塞其他资源的加载。不过我感觉,问题真的不大!