fullscreen
作为一款文本编辑器,全屏功能是非常有必要的。在插件中主要是修改一些css style和触发resize事件。
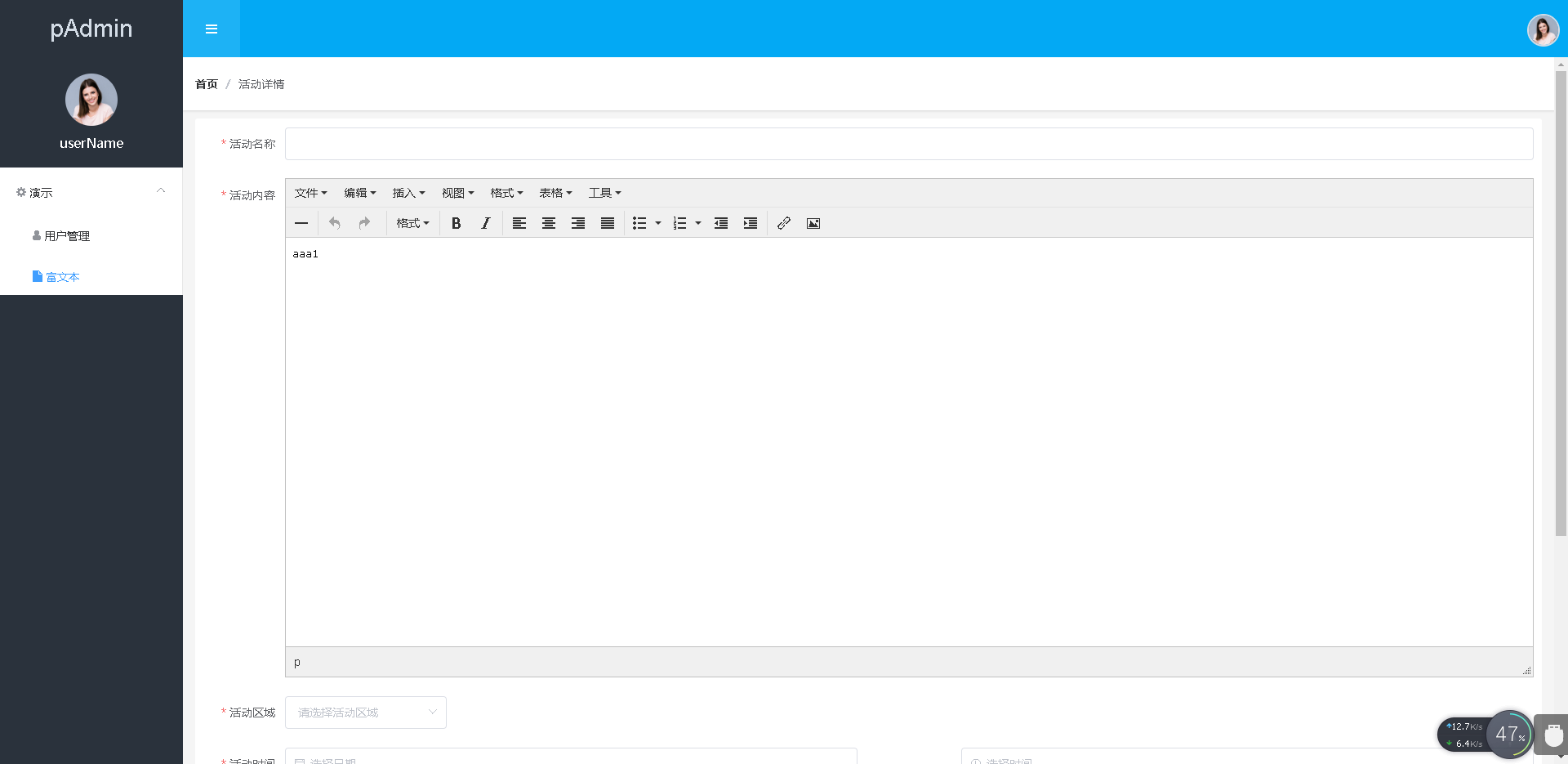
style问题(反例):
见github源码:https://github.com/lynzz/element-admin

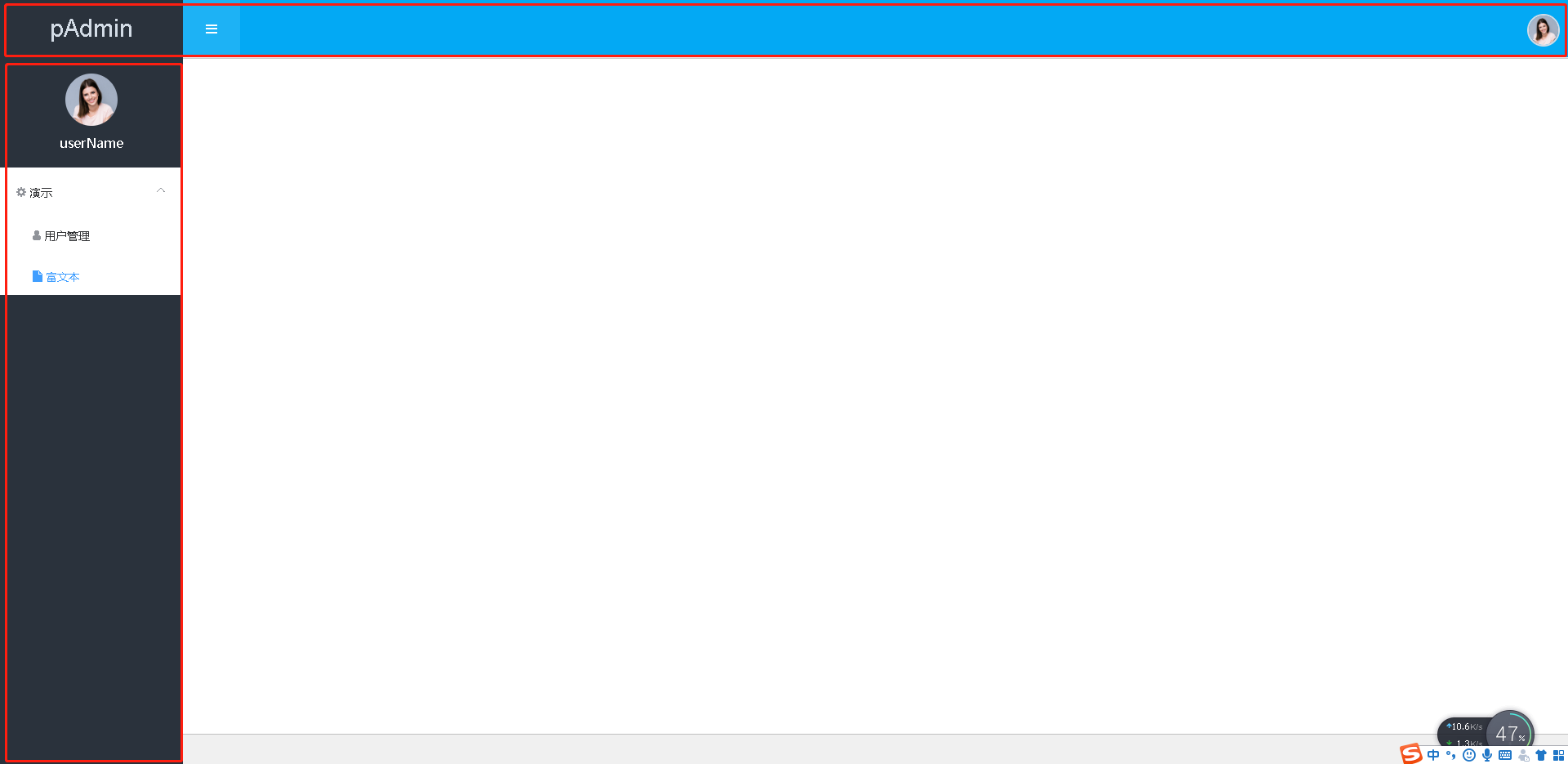
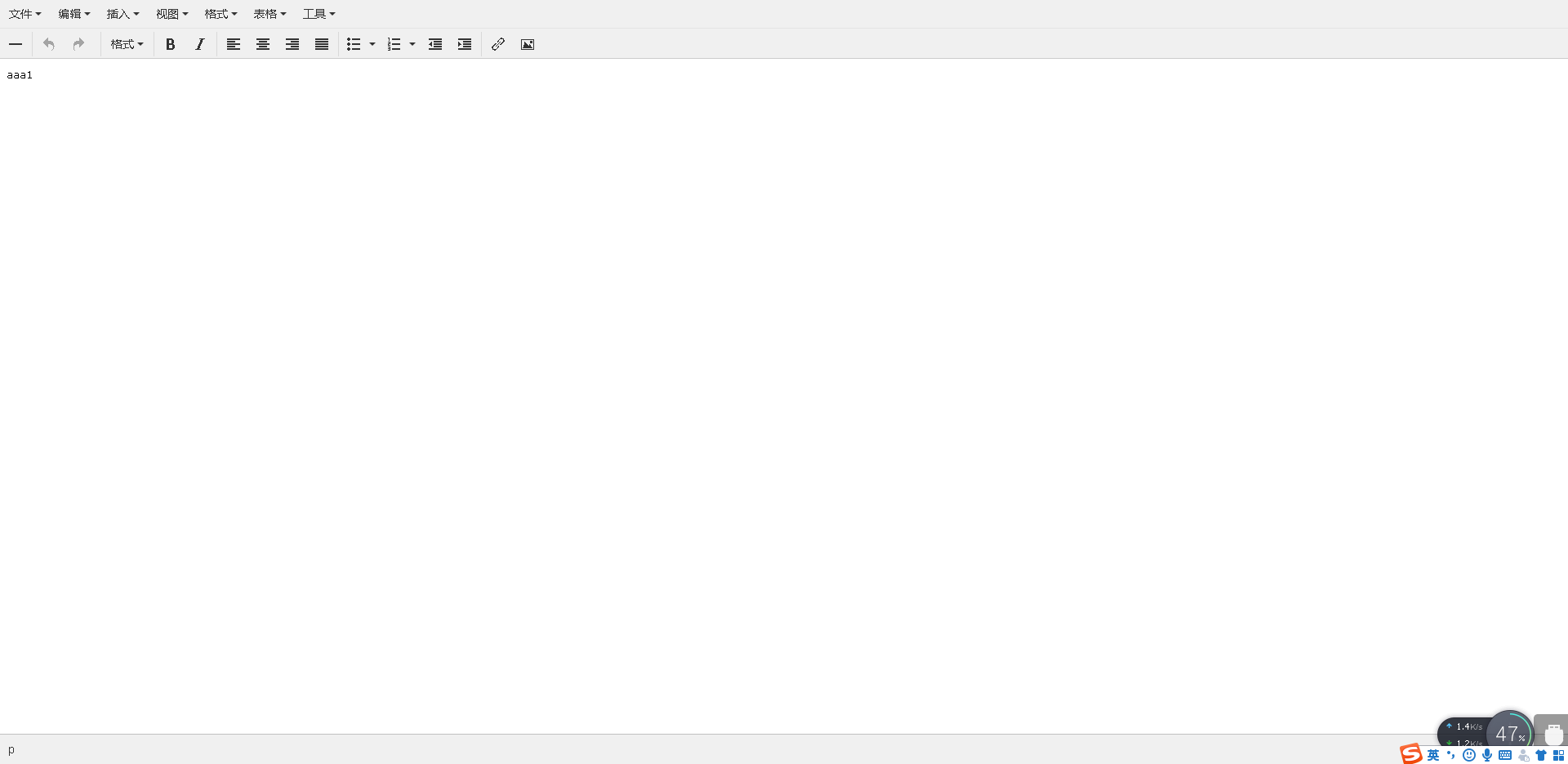
全屏后:

原因是z-index style风格没有调整好。调整好z-index后:

这里在plugin.js强调三个点:
1、

注意一下窗口的获取方式
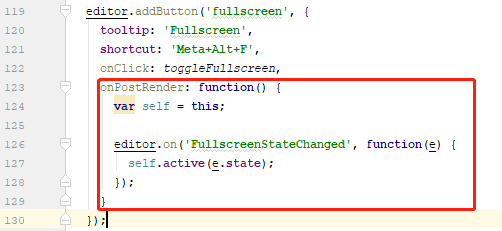
2、插件自定义事件在editor上的定义和触发
定义:

触发:

这里的这个事件应该是控制一些editor的相关flag,在外部能获取相关的状态。这里注释掉这一块后,对视图及其功能毫无影响。
3、事件的绑定(追加)和解除(特定的函数)。


注意:dom事件与相应的处理是一对多的关系。也就是说,一个事件能绑定很多处理函数,这些处理函数会依次执行(按绑定的先后顺序)。当解除的时候,可以指定解除某个函数,也可以指定解除全部函数。这里是解除某个函数。
知识点:
editor.on、
DOM.removeClass、DOM.addClass、DOM.setStyle、
DOM.unbind、DOM.bind、
editor.getContainer(获取editor的dom)、editor.getContentAreaContainer().firstChild(获获得editor内部的视图,不包含panel)、
editor.addShortcut(为指定函数添加快捷键)、onPostRender 参数