searchreplace
功能:查找和替换
代码注释见: https://www.xunhanliu.top/static/js/tinymce/plugins/searchreplace/plugin.js
结构
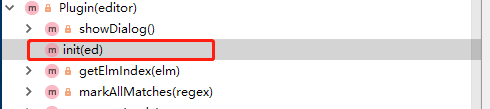
界面的注册还是editor.addMenuItem和editor.addButton。(plugin.js 370-385)。不过入口的形式与前几节的有稍许的变化:

他把界面注册部分放到了Plugin函数的init函数内部了:

这里推测:tinymce.PluginManager.add函数会自动执行绑定的函数的init函数。
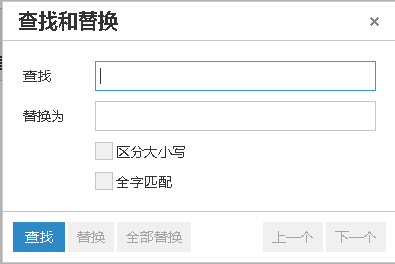
界面部分(弹框)

关于窗口创建部分,以后不要使用这种方式进行创建(tinymce.ui.Factory.create)。推荐使用: https://www.tiny.cloud/docs/ui-components/。 关于参数部分的设置,有空再写。
源码部分:
思想:
查找部分:
1、点击查找,先查找一遍,并把查找到的内容进行灰底标记,并标记上这是第几个查找到的元素。并高亮第一个找到的
2、然后再点击查找,相当于点击‘’下一个‘’,高亮下一个找到的。由于第一步已经标记过了,所以这一步直接选择全部标记成灰底的,然后在这里面找下一个。
替换部分(逐个替换):
对当前高亮元素进行替换,然后把后面加灰底的匹配的index-1。(因为他们前面替换掉了一个元素)
1、3大块元素的处理
块级元素 blockElementsMap

1 ADDRESS: {} 2 ARTICLE: {} 3 ASIDE: {} 4 BLOCKQUOTE: {} 5 CAPTION: {} 6 CENTER: {} 7 DATALIST: {} 8 DD: {} 9 DIR: {} 10 DIV: {} 11 DL: {} 12 DT: {} 13 FIELDSET: {} 14 FIGURE: {} 15 FOOTER: {} 16 FORM: {} 17 H1: {} 18 H2: {} 19 H3: {} 20 H4: {} 21 H5: {} 22 H6: {} 23 HEADER: {} 24 HGROUP: {} 25 HR: {} 26 ISINDEX: {} 27 LI: {} 28 MENU: {} 29 NAV: {} 30 NOSCRIPT: {} 31 OL: {} 32 OPTGROUP: {} 33 OPTION: {} 34 P: {} 35 PRE: {} 36 SECTION: {} 37 SELECT: {} 38 TABLE: {} 39 TBODY: {} 40 TD: {} 41 TFOOT: {} 42 TH: {} 43 THEAD: {} 44 TR: {} 45 UL: {} 46 address: {} 47 article: {} 48 aside: {} 49 blockquote: {} 50 caption: {} 51 center: {} 52 datalist: {} 53 dd: {} 54 dir: {} 55 div: {} 56 dl: {} 57 dt: {} 58 fieldset: {} 59 figure: {} 60 footer: {} 61 form: {} 62 h1: {} 63 h2: {} 64 h3: {} 65 h4: {} 66 h5: {} 67 h6: {} 68 header: {} 69 hgroup: {} 70 hr: {} 71 isindex: {} 72 li: {} 73 menu: {} 74 nav: {} 75 noscript: {} 76 ol: {} 77 optgroup: {} 78 option: {} 79 p: {} 80 pre: {} 81 section: {} 82 select: {} 83 table: {} 84 tbody: {} 85 td: {} 86 tfoot: {} 87 th: {} 88 thead: {} 89 tr: {} 90 ul: {}
内部文本不进行匹配的块级元素hiddenTextElementsMap

1 AUDIO: {} 2 IFRAME: {} 3 NOSCRIPT: {} 4 OBJECT: {} 5 PRE: {} 6 SCRIPT: {} 7 STYLE: {} 8 TEXTAREA: {} 9 VIDEO: {} 10 audio: {} 11 iframe: {} 12 noscript: {} 13 object: {} 14 pre: {} 15 script: {} 16 style: {} 17 textarea: {} 18 video: {}
shortEndedElementsMap(自己翻译,就是表示闭合标签比较短的)

1 AREA: {} 2 BASE: {} 3 BASEFONT: {} 4 BR: {} 5 COL: {} 6 EMBED: {} 7 FRAME: {} 8 HR: {} 9 IMG: {} 10 INPUT: {} 11 ISINDEX: {} 12 LINK: {} 13 META: {} 14 PARAM: {} 15 SOURCE: {} 16 TRACK: {} 17 WBR: {} 18 area: {} 19 base: {} 20 basefont: {} 21 br: {} 22 col: {} 23 embed: {} 24 frame: {} 25 hr: {} 26 img: {} 27 input: {} 28 isindex: {} 29 link: {} 30 meta: {} 31 param: {} 32 source: {} 33 track: {} 34 wbr: {}
2、Plugin.done部分
把加灰底的标记全部去掉,然后把高亮的部分(如果有,匹配到的)转化成选区(蓝底白字)。
值得学习的地方:
对选区加特定的marker (function genReplacer)、二段匹配。
这一部分的逻辑比较强悍、比较难阅读,结合我给的注释,然后在前端debug,逐步执行,便于理解。
