PWA是什么

PWA(Progressive Web Apps)是 Google 最近在提的一种 Web App 形态 (或者如 Wikipedia 所称的“软件开发方法”)。PWA 意图让 Web 在保留其本质(开放平台、易于访问、可索引)的同时, 在离线、交互、通知等方面达到类似 App 的用户体验。按 Google 官方的解释 PWA 具有这些特性:Reliable, Fast, Engaging。具体技术包括 Service worker、 Web App Manifest、 Cache API、 Fetch API、 Push API、 Web Push Protocol、 Notification等。
简单点就是:像APP一样可被添加到手机桌面或者电脑桌面的网站
安装一个PWA应用看看
第一部:升级到最新版本chrome
浏览器地址打开:chrome://settings/help
第二部:开启
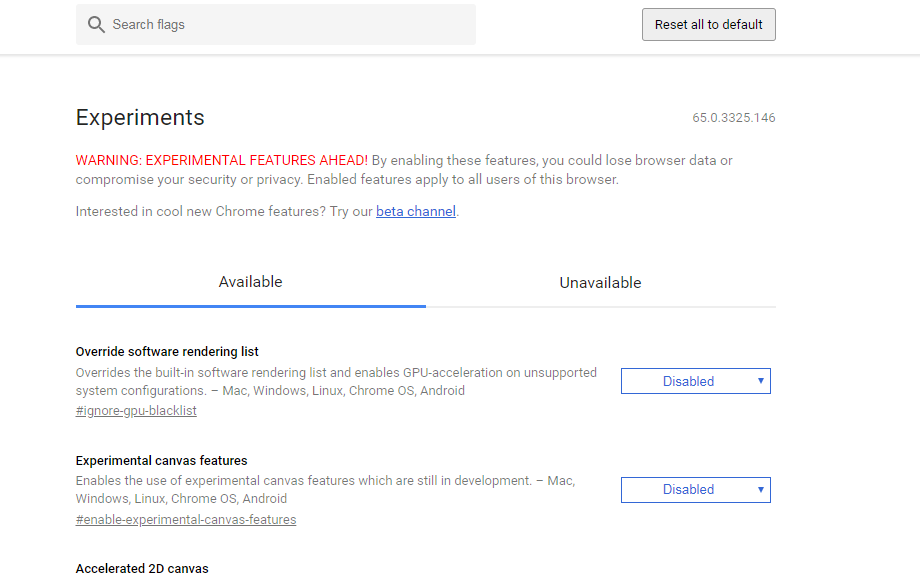
浏览器地址打开:chrome://flags/,打开后长这样:

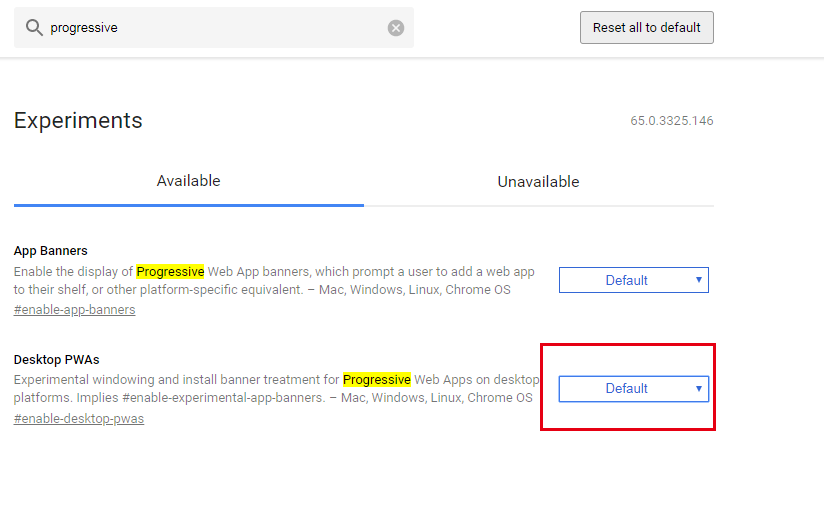
然后搜索progressive,红色部分设置为Enable

然后重启浏览器!
体验一把
浏览器打开:https://mobile.twitter.com
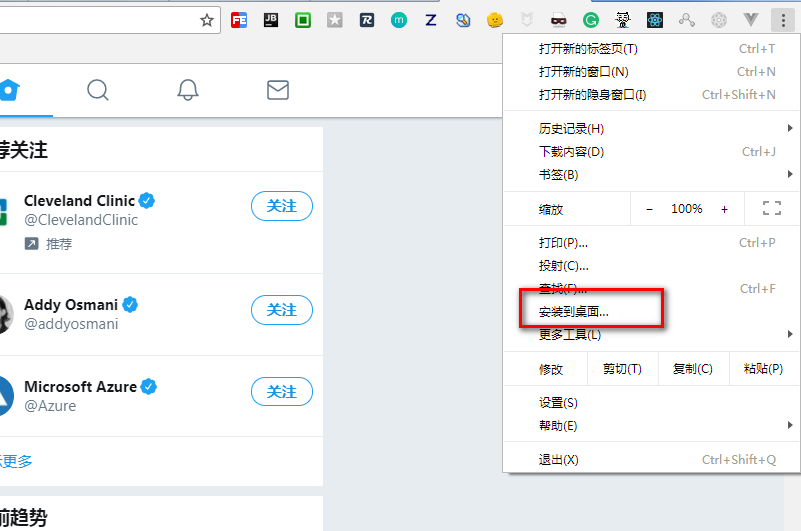
安装到桌面:

安装完后桌面有一个图标:

这个twitter lite就是一个采用了PWA技术的Web应用程序,具有PWA的所有特性。
更多内容,请点击阅读原文
作者知乎/公众号:前端疯 (一群热爱前端的一线程序员维护,想要用前端改变世界。)
