转自:https://www.gcssloop.com/customview/CustomViewIndex/
1.坐标系
2.角度弧度
3.颜色
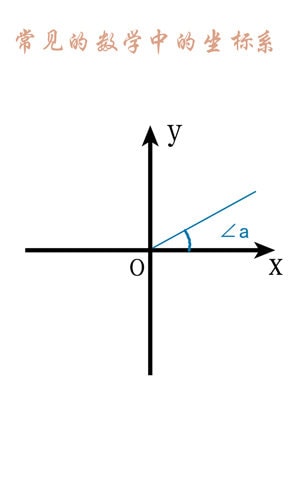
一.屏幕坐标系和数学坐标系的区别
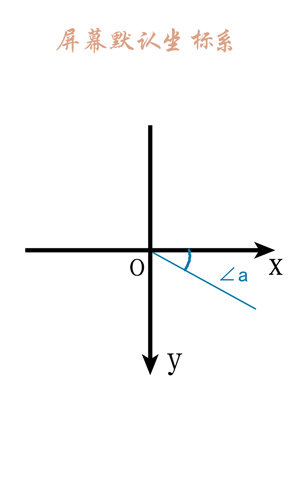
由于移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向, 所以在手机屏幕上的坐标系与数学中常见的坐标系是稍微有点差别的,详情如下:
(PS:其中的∠a 是对应的,注意y轴方向!)


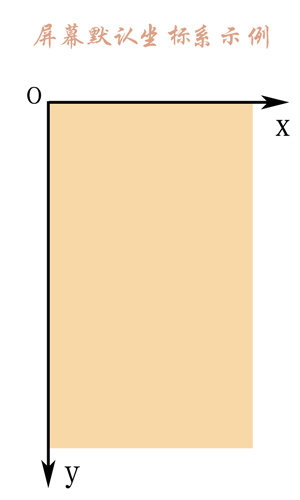
实际屏幕上的默认坐标系如下:
PS: 假设其中棕色部分为手机屏幕

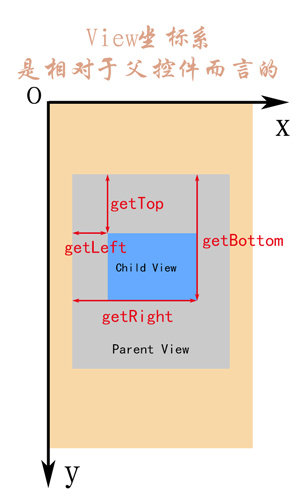
二.View的坐标系
注意:View的坐标系统是相对于父控件而言的.
getTop(); //获取子View左上角距父View顶部的距离 getLeft(); //获取子View左上角距父View左侧的距离 getBottom(); //获取子View右下角距父View顶部的距离 getRight(); //获取子View右下角距父View左侧的距离
如下图所示:

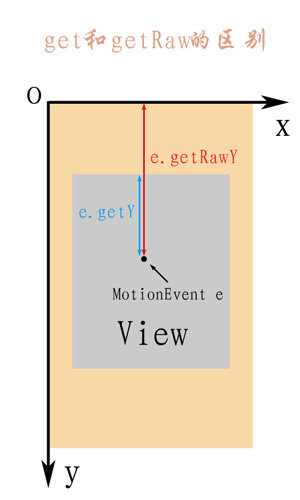
三.MotionEvent中 get 和 getRaw 的区别
event.getX(); //触摸点相对于其所在组件坐标系的坐标 event.getY(); event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标 event.getRawY();
如下图所示:
PS:其中相同颜色的内容是对应的,其中为了显示方便,蓝色箭头向左稍微偏移了一点.

四.核心要点
| 序号 | 要点 |
|---|---|
| 1 | 在数学中常见的坐标系与屏幕默认坐标系的差别 |
| 2 | View的坐标系是相对于父控件而言的 |
| 3 | MotionEvent中get和getRaw的区别 |
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
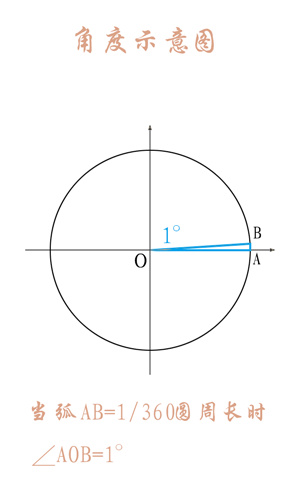
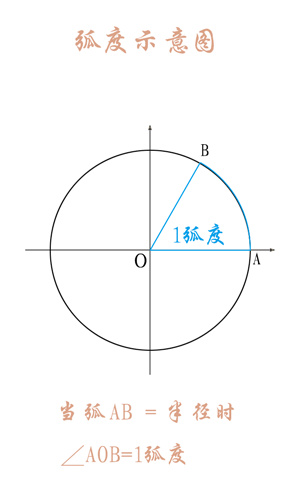
一、角度与弧度的定义
角度和弧度一样都是描述角的一种度量单位,下面是它们的定义:
| 名称 | 定义 |
|---|---|
| 角度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度. |
| 弧度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度. |
如图:


二.角度和弧度的换算关系
圆一周对应的角度为360度(角度),对应的弧度为2π弧度。
故得等价关系:360(角度) = 2π(弧度) ==> 180(角度) = π(弧度)
由等价关系可得如下换算公式:
rad 是弧度, deg 是角度
| 公式 | 例子 |
|---|---|
| rad = deg x π / 180 | 2π = 360 x π / 180 |
| deg = rad x 180 / π | 360 = 2π x 180 / π |
维基百科的公式:
rad 是弧度, deg 是角度

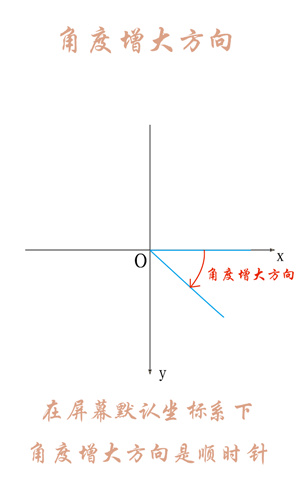
四.一些细节问题
由于默认屏幕坐标系和常见数学坐标系的小差别(坐标系问题点这里),所以在角上必然也会存在一些区别,例如:
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
颜色
一.简单介绍颜色
安卓支持的颜色模式:
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
注意:我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565,请留意这一点。
以ARGB8888为例介绍颜色定义:
| 类型 | 解释 | 0(0x00) | 255(0xff) |
|---|---|---|---|
| A(Alpha) | 透明度 | 透明 | 不透明 |
| R(Red) | 红色 | 无色 | 红色 |
| G(Green) | 绿色 | 无色 | 绿色 |
| B(Blue) | 蓝色 | 无色 | 蓝色 |
其中 A R G B 的取值范围均为0~255(即16进制的0x00~0xff)
A 从0x00到0xff表示从透明到不透明。
RGB 从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
二.几种创建或使用颜色的方式
1.java中定义颜色
int color = Color.GRAY; //灰色
由于Color类提供的颜色仅为有限的几个,通常还是用ARGB值进行表示。
int color = Color.argb(127, 255, 0, 0); //半透明红色 int color = 0xaaff0000; //带有透明度的红色
2.在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#ff0000</color> <color name="green">#00ff00</color> </resources>
详解: 在以上xml文件中定义了两个颜色,红色和绿色,是没有alpha(透明)通道的。
定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
3.在java文件中引用xml中定义的颜色:
int color = getResources().getColor(R.color.mycolor);
4.在xml文件(layout或style)中引用或者创建颜色
<!--在style文件中引用-->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/red</item>
</style>
android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色
android:background="#ff0000" //创建并使用颜色
三.取色工具
颜色都是用RGB值定义的,而我们一般是无法直观的知道自己需要颜色的值,需要借用取色工具直接从图片或者其他地方获取颜色的RGB值。
1.ColorPix(for Win)
简单的取色调色工具,可以从屏幕取色,非常小而精简。
2.Picpick(for Win)
功能更加强大的工具:PicPick。
PicPick具备了截取全屏、活动窗口、指定区域、固定区域、手绘区域功能,支持滚动截屏,屏幕取色,支持双显示器,具备白板、屏幕标尺、直角座标或极座标显示与测量,具备强大的图像编辑和标注功能。
3.Sip(for Mac)
Sip作为Mac上的取色工具,也是十分优秀的,除了屏幕取色外还配备了不同类型的调色板,并且支持将颜色格式化为任何常用的格式。