转自:https://blog.csdn.net/gezilan/article/details/80020417
前提条件: 当前时间是2018年4月20日。 webpack的最新版本为是 v4.6.0 extract-text-webpack-plugin 当前通过install默认安装到的版本是v3.0.2
问题描述
使用extract-text-webpack-plugin在打包是提示错误
(node:12712) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
E:***myprojectwebpack-vue-elementUi
ode_moduleswebpacklibChunk.js:460
throw new Error(
^
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
at Chunk.get (E:***myprojectwebpack-vue-elementUi
ode_moduleswebpacklibChunk.js:460:9)
at E:***myprojectwebpack-vue-elementUi
ode_modulesextract-text-webpack-plugindistindex.js:176:48
at Array.forEach (<anonymous>)
at E:***myprojectwebpack-vue-elementUi
ode_modulesextract-text-webpack-plugindistindex.js:171:18
问题分析
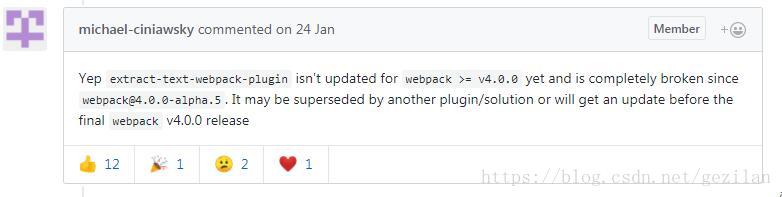
看官网也有这个问题,extract-text-webpack-plugin还不能支持webpack4.0.0以上的版本。有个这样的描述 
既然出现这个问题了,那基本上你用的webpack版本一定是4.0.0以上的了。
查看下package.json里
"devDependencies": {
"css-loader": "^0.28.11",
"extract-text-webpack-plugin": "^3.0.2",
"style-loader": "^0.21.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.4",
"webpack-dev-server": "^3.1.4"
}
解决办法
npm install --save-dev extract-text-webpack-plugin@next
会下载到+ extract-text-webpack-plugin@4.0.0-beta.0
然后在打包就正常了
"devDependencies": {
"css-loader": "^0.28.11",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"style-loader": "^0.21.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.4",
"webpack-dev-server": "^3.1.4"
}
然后就可以正常运行了。