转自:https://blog.csdn.net/landl_ww/article/details/79149461
1.解决方案:安装 "babel-polyfill" ,加配置
a.npm install babel-polyfill --save-dev
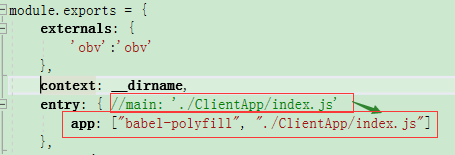
b.在webpack.config.js 中修改入口的配置:把原本的main改成app,加入babel-polyfill

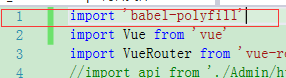
c.在入口文件中,index.js中最前面引入babel-polyfill

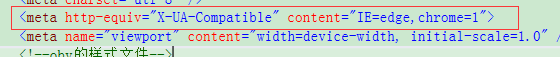
d. 在index.html 加入以下代码(非必须)

<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
e.问题:build之后的dist文件只有放在服务器上才能查看,但本地如何查看呢,参考一下配置
-
修改config文件夹中的index.js文件,将build对象中的打包路径,
'/‘改为'./',由绝对路径改为相对路径,建议将sourceMap改为false,编译的时候会快一点build: { assetsPublicPath: './', productionSourceMap: false, }, -
修改完之后,重新 npm run build ,得到新的dist文件夹
-
然后进入dist文件夹
cd dist -
全局安装简易node服务器
npm install http-server -g -
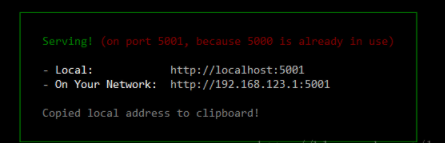
启动简易node服务器
http-server -
出现如下图所示,就代表你的服务器启动成功了,那你也能在5000端口查看编译打包后的项目了,可以在ie浏览器中直接测试了