简介
此系列的文章主要是在学习React Native官网参考资料时整理的,因为官网写的主要是英文,而且有些操作步骤描述的并不是很详细,所以决定在此记录一下,为了后面工作开发时能进行快速开发,如果能帮助到刚入门的小伙伴,那就更开心了。
安装部署所用软件及安装包
- Node(高于8.3版本)
- Python(必须为2.X)
- jdk(版本必须为1.8)
- Android Studio(默认最新版)
安装部署操作步骤
1、Node环境安装部署(高于8.3)
1.1、打开地址“https://nodejs.org/en/download/”来下载相应版本的安装包,如下:

1.2、安装过程略。一路点击Next即可,中间如果有需要的话更改下安装路径,其余的全部默认,但是在安装过程中有个地方需要注意:

记得勾选上面框选中的选项,它会自动配置node的系统变量,安装完成后你无需自己配置。
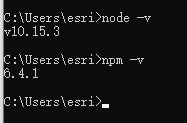
1.3、安装完成后打开命令行工具,输入以下命令测试:

2、Python环境安装部署(2.X)
2.1、打开地址“https://www.python.org/downloads/”下载相应安装包,然后双击安装,如图:

2.2、安装过程略。同样的,期间也要勾选如图所示的选项,实现自动配置python路径(最下面一项):

2.3、安装完成后,命令行通过以下命令进行测试:

3、jdk环境安装部署(1.8版本)
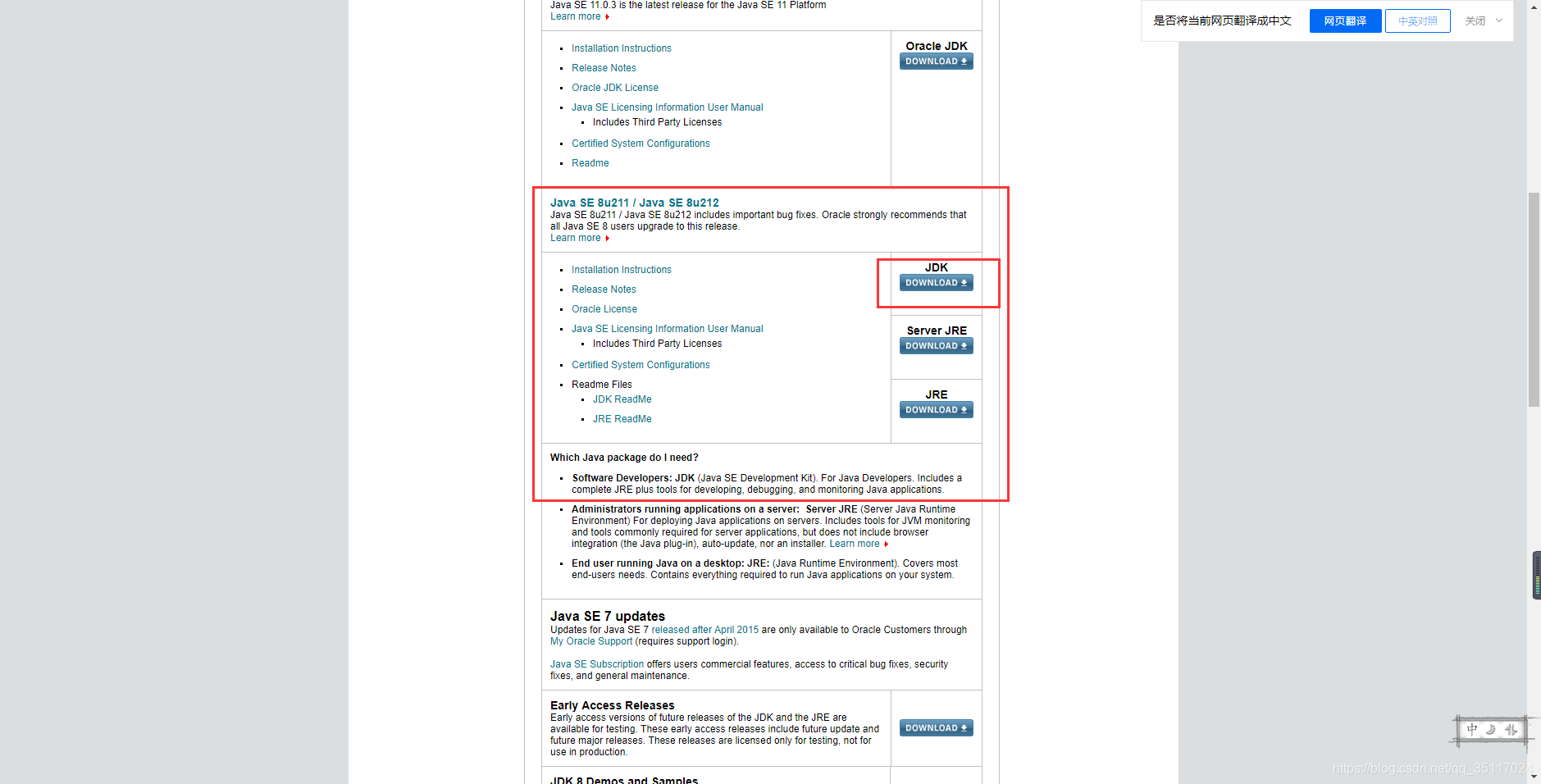
3.1、打开地址“https://www.oracle.com/technetwork/java/javase/downloads/index.html”来选择下载相应的安装包,如图:

3.2、安装过程略。安装期间会弹出两次选择路径的界面,第一次是jdk的安装路径,第二次是jre的安装路径,可以自行选定,然后一路Next。
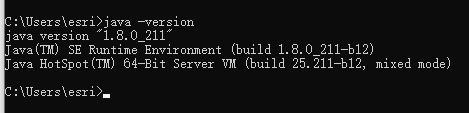
3.3、安装完成之后我们进行java的环境部署,请参考文章“https://blog.csdn.net/qq_35117024/article/details/86085067”中的新建系统变量部分,部署完成后命令行输入以下命令进行测试:

4、Android Studio安装部署
4.1、打开地址“https://developer.android.com/studio/index.html”下载安装包,然后安装软件,安装路径中的文件夹名称不允许有空格。

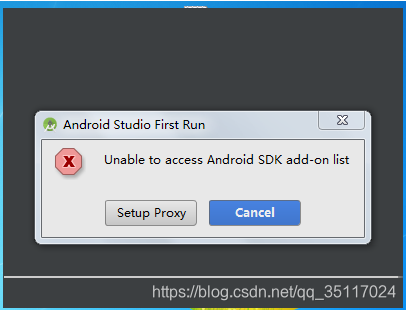
4.2、安装过程略。安装完成之后,选择运行此软件,第一次运行时会弹出配置界面,选择【cancel】,如图:

然后选择定制安装,安装所需的组件,在此处确保安装以下的组件:
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM) (AMD 处理器看这里)
- Android Virtual Device
如图(此图并没有列出SDK Platform):

安装配置完成后,我们在软件启动界面选择【Configure】,在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件(重申你必须使用稳定的翻墙工具,否则可能都看不到这个界面):
- Android SDK Platform 28
- Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
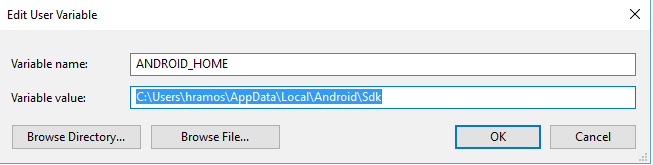
4.3、配置环境变量
添加系统环境变量,然后指定android sdk的安装路径,如图:

然后在系统级变量“Path”中添加platform-tools的目录。
5、新建第一个项目
5.1、进入相应的文件夹,然后打开命令行工具,通过命令:
react-native init myfirstapp来创建一个react native应用,然后我们进入到这个文件夹发现,在它里面有ios和android的两个文件夹,如图:

5.2、通过Android Studio来打开这个android文件夹,然后在软件的右上角点击【AVD Manager】来创建一个虚拟设备,参数默认,如图:


5.3、在新建的虚拟设备列表后面有个绿色的三角形,我们点击它来启动这个虚拟设备,如图:

5.4、然后在命令行进入我们项目的根目录,通过命令:
react-native run-android来启动,然后在虚拟设备就可以看到效果,如图:


5.5、到此为止,我们介绍了React Native的开发环境部署及第一个实例的创建运行工作,后面继续介绍在真机中如何运行以及更多开发方法。
总结
本文从所需安装开始介绍,大致介绍了开发环境如何部署以及第一个demo的编写运行,其中Android Studio的安装部署部分介绍的可能不是很详细,因为在部署过程中并没有及时截屏,所以仅仅抓取了几张关键的图片,各位如果遇到问题,欢迎骚扰~