一、动态路由
我们通过配置基本路由,可以实现页面间的切换,但是如果在一个页面中有一列表标题,我们点击各个标题,就能进入到此标题所表示的内容页面中,这该如何实现呢,下面就要用到我们的动态路由了,实际效果如下图所示:

首先,我们已经在App根组件中已经配置了主页、新闻、产品三个组件的路由,如下:

接下来我们要在News组件中定义一组数据,然后将其渲染到页面上,如图:

上述定义的数据就是在新闻组件页面上显示的新闻列表,我们通过点击每一个列表,页面就能跳转,那其实就是配置各个列表和详细内容之间的路由。具体操作如下:
1 在App根组件中引入内容模块,并将路由配置到内容页面,如下:

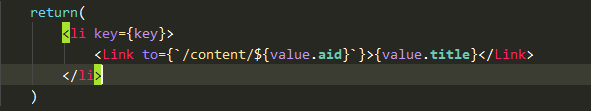
2 在新闻组件页面配置各个标题的路由,如下:

3 至此,一个简单的动态路由基本配置完成了,我们点击每一项列表,都能跳转到内容页面,但是我们要做的是还要获取列表的aid属性,此时,我们继续来看。
4 修改App根组件中的路由配置代码,如下:

在我们原来的基础上增加aid。然后修改新闻组件中的部分代码,如下:

同样的,也是运用了ES6的语法将aid的值传递过去,此时我们点击列表切换页面时,地址栏已经出现了aid的值,如图:

5 我们将这个aid的值获取下来。这个时候我们就可以用生命周期函数,在内容组件中可以通过this.props来获取到这个aid的值,如图:

以上的过程就是动态路由。
二、Get传值
Get传值实现的效果就是在地址栏显示如下形式:

这样一来的话我们只需要修改原来的组件中传值的形式和根组件中路由配置就可以,如下所示:
传值形式:

路由配置:
![]()
如果我们想获取地址栏中的aid的值,同样的,就要用到此产品内容组件的生命周期函数,然后用this.props获取即可,最终效果如下:

以上是关于Get传值的过程。
上述两部分演示,新闻组件演示的是动态路由的传值,产品组件演示的是Get的传值。以下是关于这两部分的一个总结,如下:
