路由配置流程:
具体操作流程
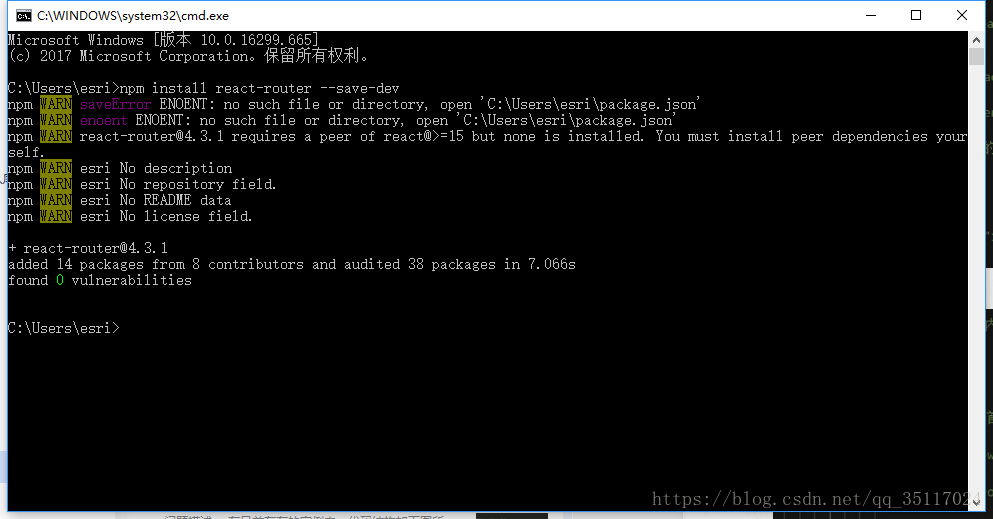
1 打开计算机命令行工具,输入命令“npm install react-router --save-dev”安装路由包,如果出现下图所示信息,则说明安装失败:
解决方法:
出现此问题的原因主要是我没有定位到项目文件夹导致。通过定位到项目文件夹安装路由模块可解决上述问题。
但是,在安装过程中可能还会报错,或者安装好了,但是如果你之前安装了antd模块,他会将你antd目录下的文件删除,导致你的项目无法运行。比如我就出现此问题。
这是因为我之前已经安装了antd模块,此模块是使用yarn来安装的,通过查找资料发现它和npm安装方式冲突。所以当我们在项目文件夹中如果先安装antd模块,后安装路由模块时很可能会导致整个项目瘫痪。
解决方法:
既然安装路由模块后它将antd内的内容删除了,那我们在安装好路由模块后再安装一次antd模块,这是即可解决上述问题。当然这是紧急救场做法,更为稳妥的方法我还在继续寻找中。
2 在项目文件中引用:
3 根据参考网址中的示例修改自己的代码(“https://reacttraining.com/react-router/web/example/basic”),在此我们实现的功能是:点击左侧面板的菜单,右侧content面板内的内容会发生相应变换。下面是具体的操作步骤:
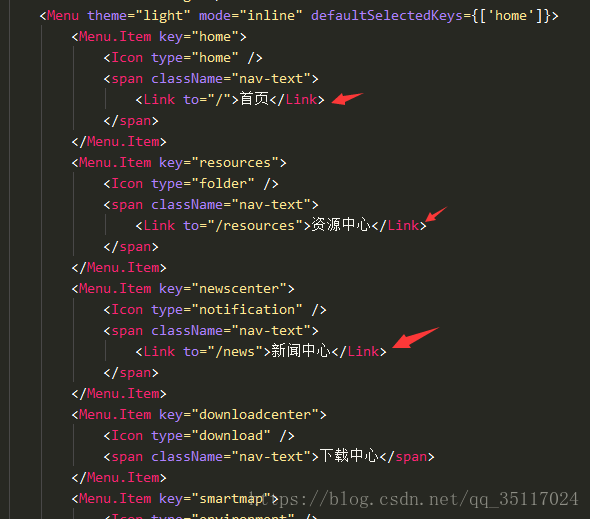
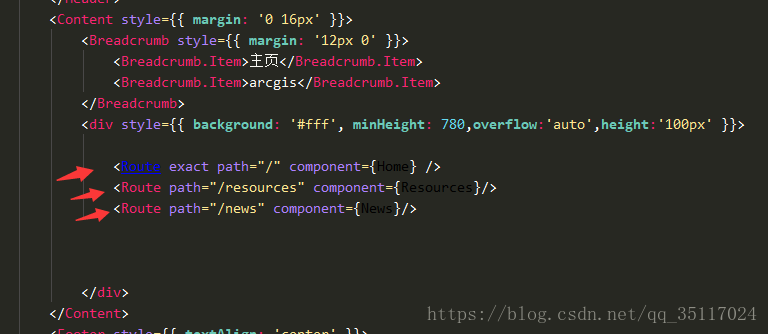
3.1 在左侧菜单栏代码和右侧面板代码中通过<Link>标签和<Route>来实现两标签的连接,如下:
左侧菜单栏代码:
右侧面板代码:
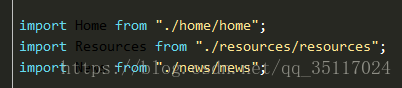
3.2 在此js文件夹顶部分别引入配置了路由的各个组件,如下:
项目对应的目录树:
上面的菜单栏代码、面板代码其实都是在Navi.js文件中写的,此文件就是根组件文件,它里面有整个系统主界面的布局代码,它通过配置路由分别调用home、resources、news、……一系列组件来完整整个系统界面的搭建和切换。
在此处最主要的一点就是这个home组件,它的路由配置就是“/”,没有明确写在代码中的路径,这样的话它在页面初始化的时候会加载,当我们点击“首页”菜单的时候它也会加载切换。
3.3 各个组件的大致写法类似于下图所示:
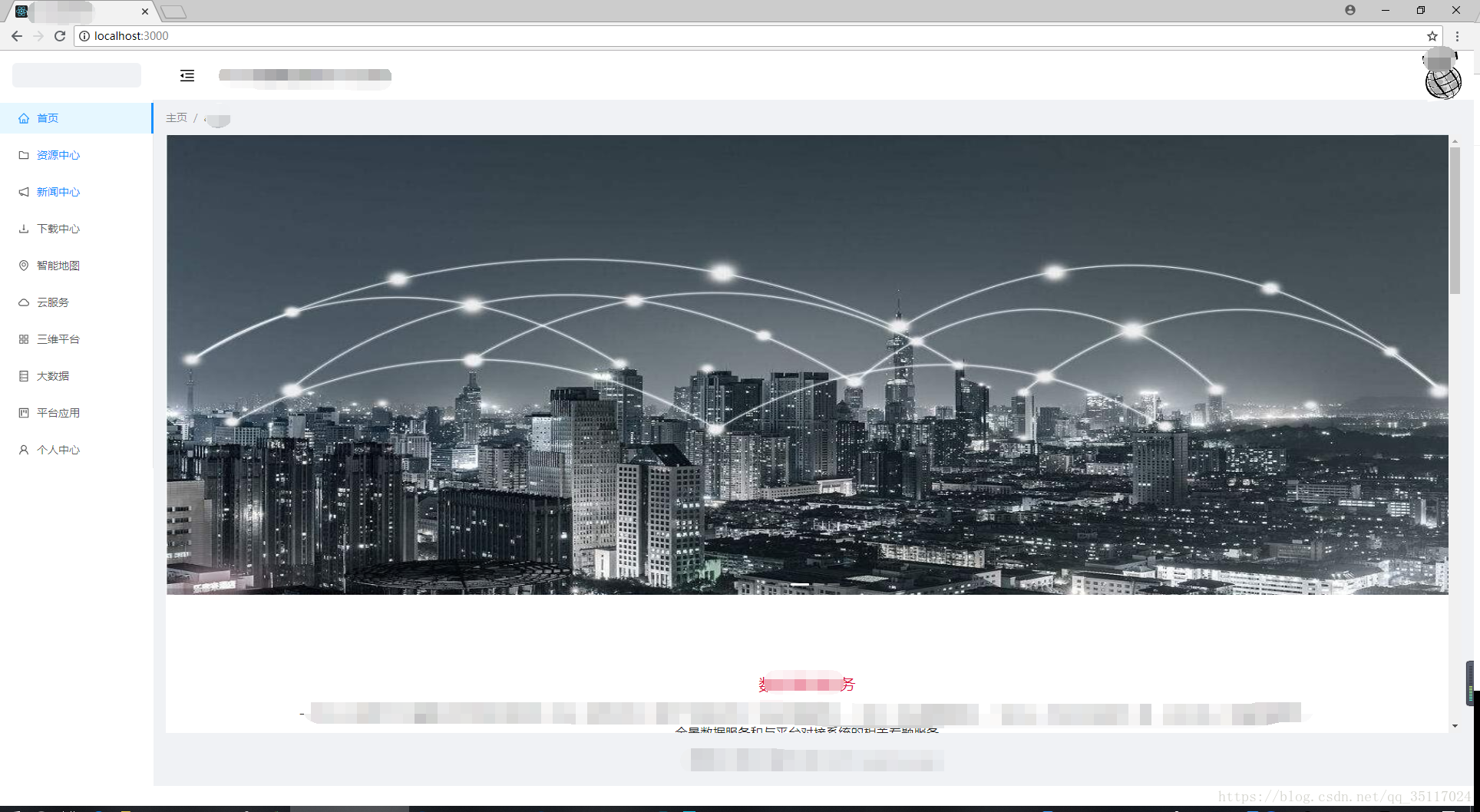
4 最后的效果如下图所示: