地图的测量控件主要实现在web端的地图测量功能,包括距离量算、面积量算和经纬度获取。我们可以用官方提供的默认样式来添加,也可以自定义样式来添加地图量算控件。下面来看一下显示效果:
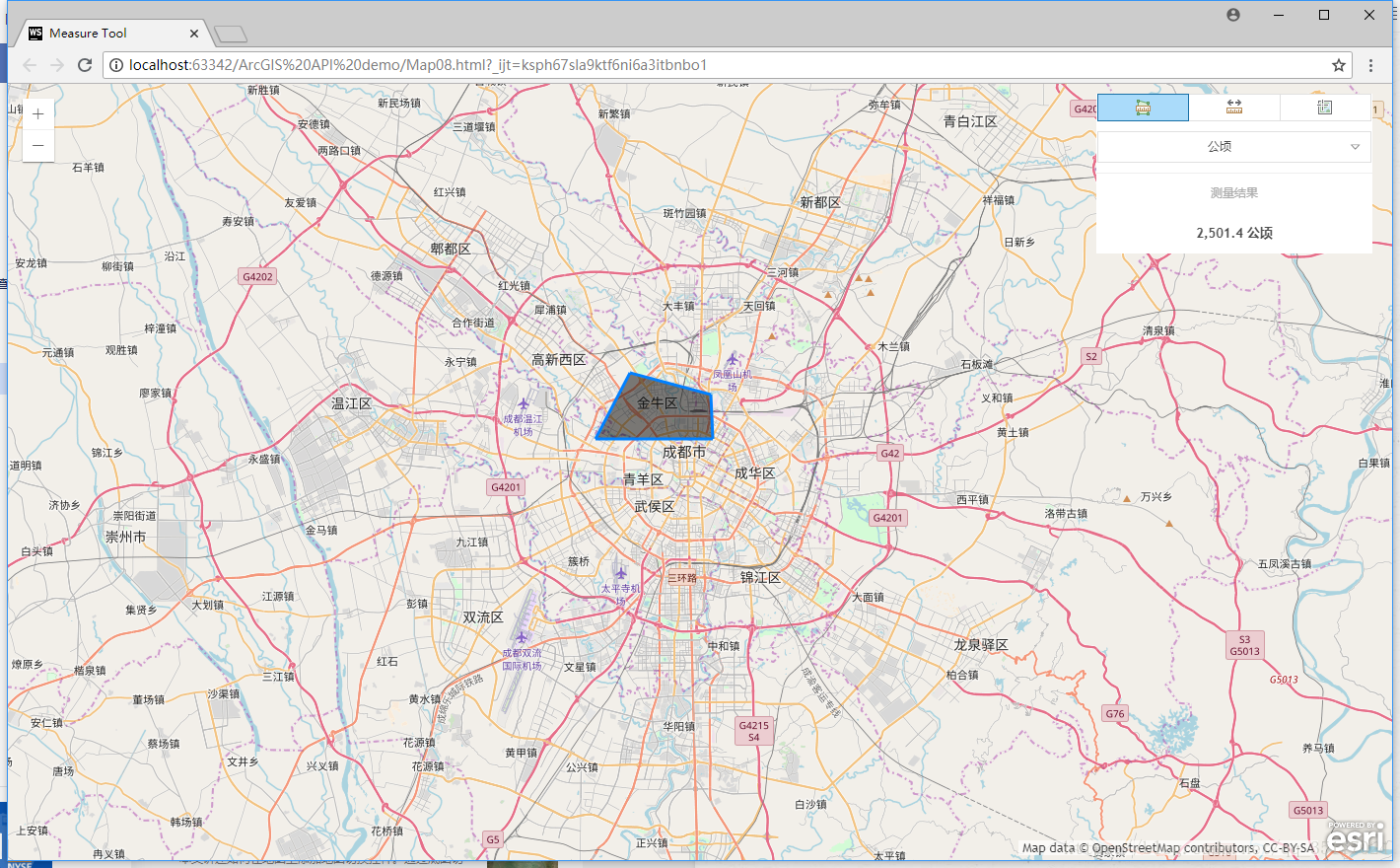
面积量算:
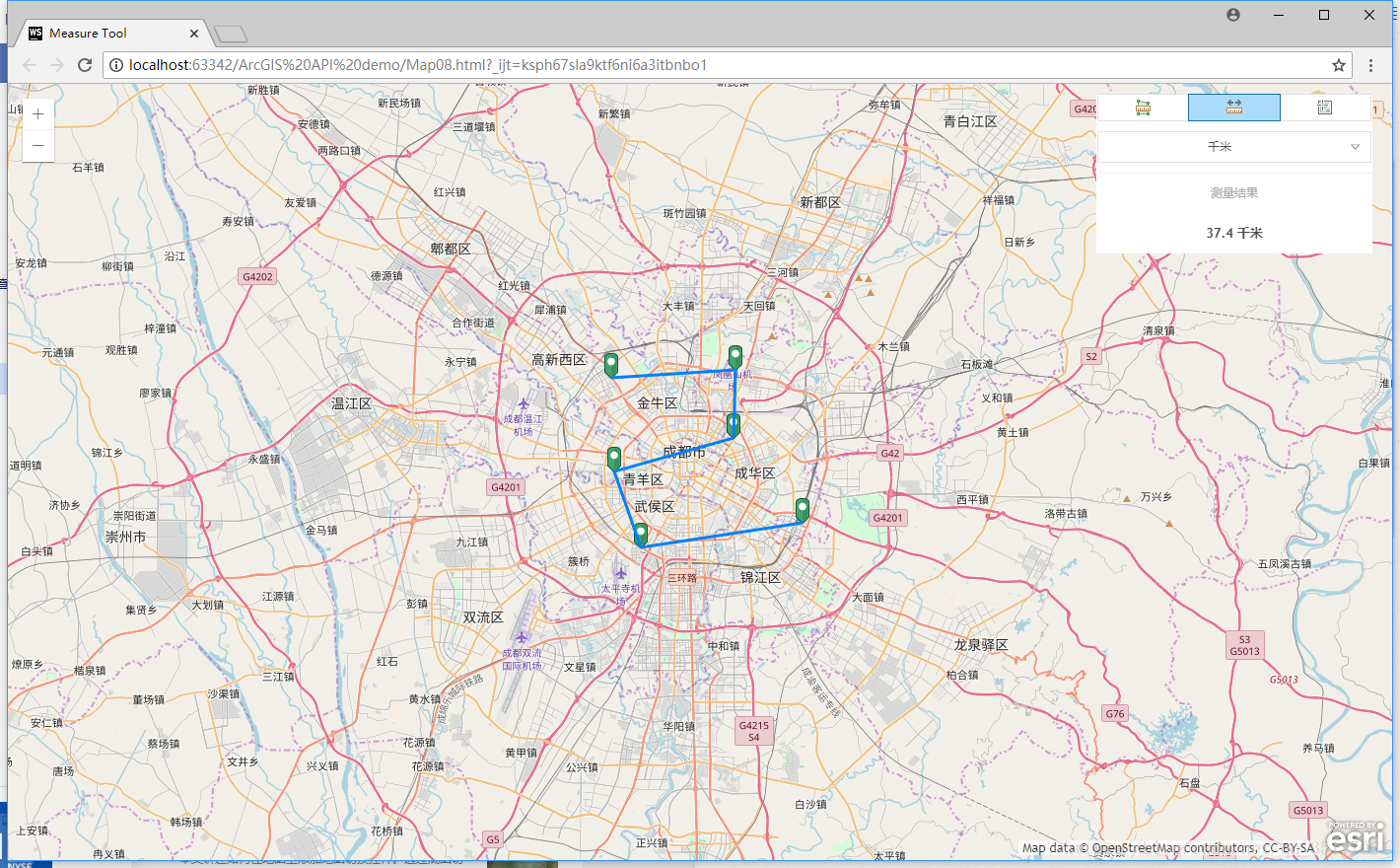
距离量算:
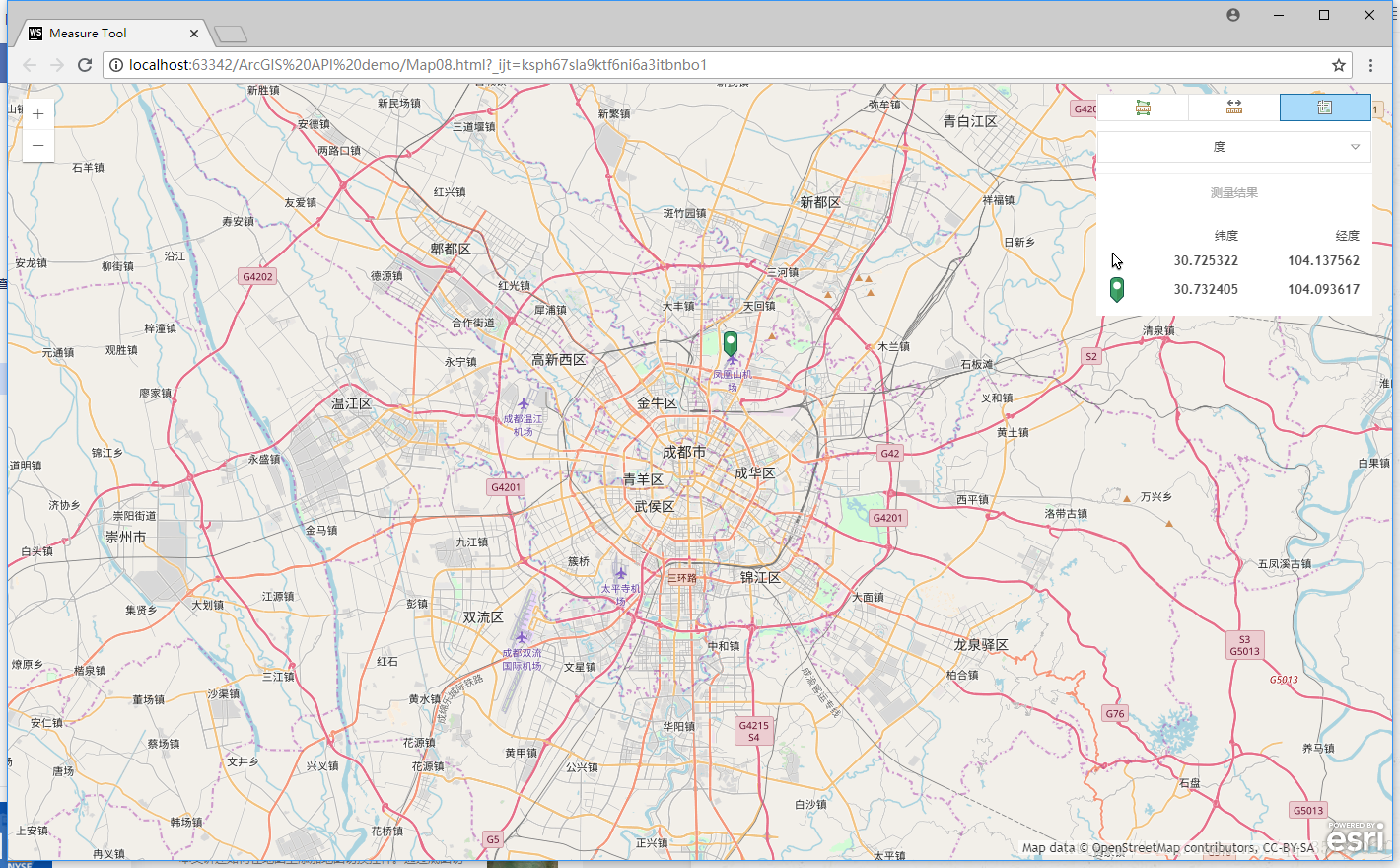
经纬度获取:
具体的操作如下:
1 测量控件主要依据“esri/dijit/Measurement”组件来实现,所以第一步还是一样,加载所需要的引用:
require([
"dojo/dom",
"esri/map",
"esri/dijit/Measurement",
"dojo/domReady!"
], function(dom,Map, Measurement) {
});2 加载完组件之后,我们要定义相应的div,此处我们选择了官方默认的样式,所以定义的div包括样式等都是引用它的,如下:
<div id="map" >
<div style="position:absolute; right:20px; top:10px; z-Index:999;">
<div id="titlePane">
<div id="measurementDiv"></div>
</div>
</div>
</div>在我们实际应用的时候默认样式肯定不能满足需求,所以需要同学们使用css等来修改其样式。
3 最后一步就是实例化底图和实例化测量控件,如下:
map = new Map("map", {
basemap: "osm",
center: [104.072331,30.66303],
zoom: 11
});
var measurement = new Measurement({
map: map
}, dom.byId("measurementDiv"));
measurement.startup();4 至此,测量控件添加完毕,完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Measure Tool</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/themes/calcite/esri/esri.css">
<style>
html,body {
height:100%;
100%;
margin:0;
}
body {
background-color:#FFF;
overflow:hidden;
font-family:"Trebuchet MS";
}
#map {
position: absolute;
100%;
height: 100%;
}
#titlePane{
280px;
background-color: white;
}
</style>
<script src="https://js.arcgis.com/3.25/"></script>
<script>
var map;
require([
"dojo/dom",
"esri/map",
"esri/dijit/Measurement",
"dojo/domReady!"
], function(dom,Map, Measurement) {
map = new Map("map", {
basemap: "osm",
center: [104.072331,30.66303],
zoom: 11
});
var measurement = new Measurement({
map: map
}, dom.byId("measurementDiv"));
measurement.startup();
});
</script>
</head>
<body class="calcite">
<div id="map" >
<div style="position:absolute; right:20px; top:10px; z-Index:999;">
<div id="titlePane">
<div id="measurementDiv"></div>
</div>
</div>
</div>
</body>
</html>