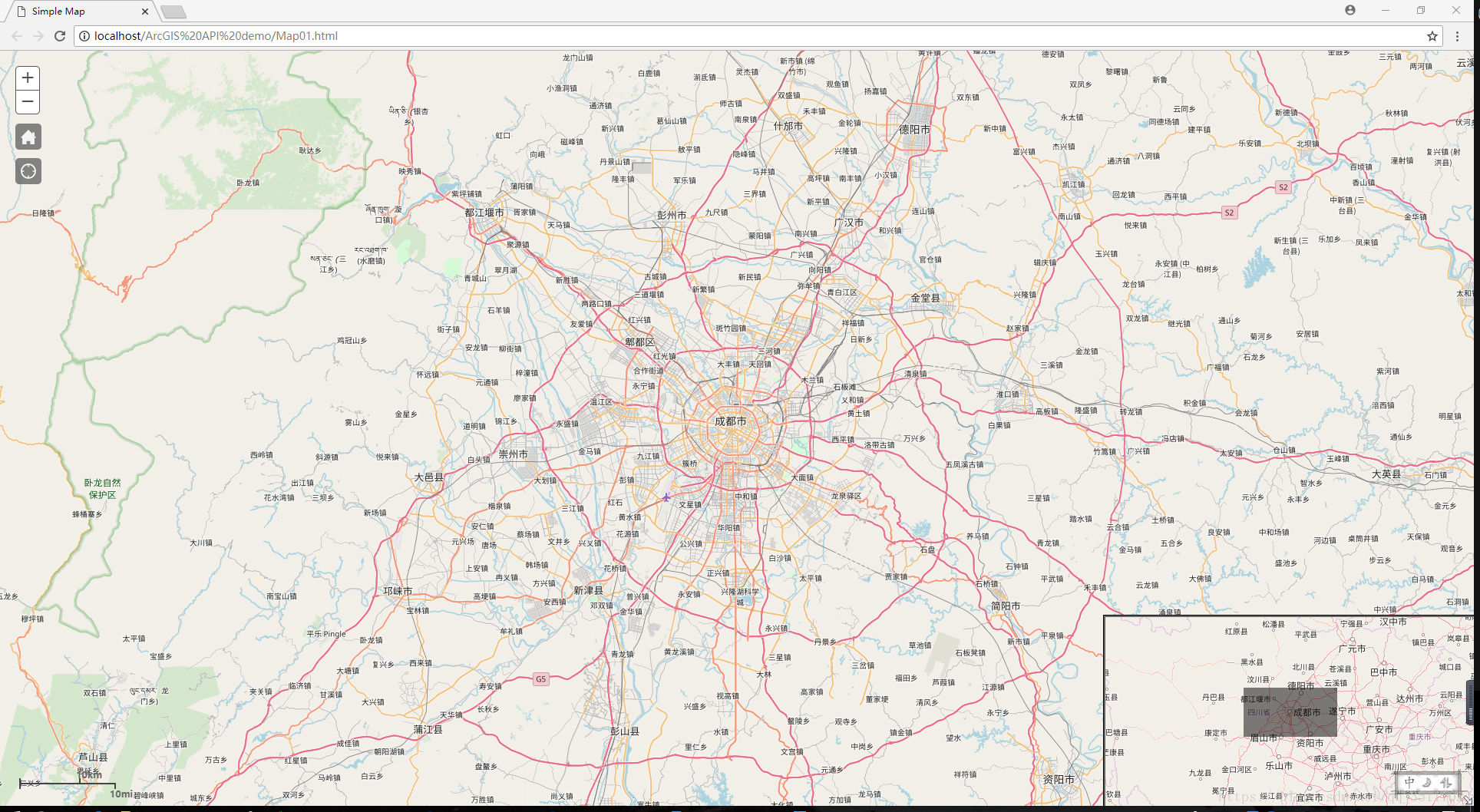
在上一篇文章中我们学习了如何创建一个简单的地图,那接下来,我们学习如何给创建好的地图上添加一些基本的空间,最终效果如下图所示:
由上图可以看出,我们在地图上添加了主页、定位、鹰眼图以及比例尺控件,下面将详细介绍如何添加:
1 主页按钮的添加
添加主页按钮的前提是我们要创建一个存放主页按钮的div标签,并设置它的样式,比如位置、大小等:
<div id="map">
<div id="HomeButton"></div>
</div>主页按钮的样式:
#HomeButton{
position: absolute;
top: 95px;
left: 20px;
z-index: 50;
}创建好存放的容器以及设置好容器的样式之后,我们通过“esri/dijit/HomeButton”这个模块来创建我们的主页按钮,这里面需要将存放主页按钮容器的id属性值传给构造函数,实例化一个主页按钮控件:
var home=new HomeButton({
map:map
},"HomeButton");
home.startup();2 定位控件的添加
添加定位控件的流程和上述添加主页按钮一致,也是创建容器,设置容器样式,再添加相应的模块来实例化一个定位控件,具体代码如下:
<div id="map">
<div id="HomeButton"></div>
<div id="LocateButton"></div>
</div>样式文件:
#LocateButton{
position: absolute;
top: 140px;
left: 20px;
z-index: 50;
}实例化一个定位控件:
var geoLocate=new LocateButton({
map:map
},"LocateButton");
geoLocate.startup();3 添加鹰眼图控件
添加鹰眼图功能无需创建一个容器,只需把相应的模块引入,然后实例化一个鹰眼图就可以,相关代码如下:
var overviewmapdijit=new OverviewMap({
map:map,
visible:true,
attachTo:"bottom-right"
});并且我们可以参考其相对应的API文档,设置鹰眼图的初始显示状态、显示位置等。
4 添加比例尺
步骤和添加鹰眼图一致,也无需创建容器,只需引入模块后实例化一个比例尺控件即可,如下:
var scalebar=new Scalebar({
map:map,
scalebarUnit:"dual"
});至此为止,地图上已经添加了四个控件,其实地图上添加控件基本是添加“esri/dijit”目录下的小部件,我们还可以自己添加图例等部件,下面是完整的代码文档:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
#HomeButton{
position: absolute;
top: 95px;
left: 20px;
z-index: 50;
}
#LocateButton{
position: absolute;
top: 140px;
left: 20px;
z-index: 50;
}
</style>
<script src="https://js.arcgis.com/3.25/"></script>
<script>
var map;
require(["esri/map",
"esri/dijit/HomeButton",
"esri/dijit/LocateButton",
"esri/dijit/OverviewMap",
"esri/dijit/Scalebar",
"dojo/domReady!"], function(Map,HomeButton,LocateButton,OverviewMap,Scalebar) {
//创建地图
map = new Map("map", {
basemap: "osm", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd
center: [104.072259,30.663527], // longitude, latitude
zoom: 10
});
//创建主页按钮
var home=new HomeButton({
map:map
},"HomeButton");
home.startup();
//创建当前位置定位控件
var geoLocate=new LocateButton({
map:map
},"LocateButton");
geoLocate.startup();
//创建鹰眼图控件
var overviewmapdijit=new OverviewMap({
map:map,
visible:true,
attachTo:"bottom-right"
});
overviewmapdijit.startup();
//创建比例尺控件
var scalebar=new Scalebar({
map:map,
scalebarUnit:"dual"
});
});
</script>
</head>
<body>
<div id="map">
<div id="HomeButton"></div>
<div id="LocateButton"></div>
</div>
</body>
</html>根据不同的要求,用户可能需要实现不同的功能需求,具体的功能可以参考API文档进行开发。