用Hexo搭建一个本地博客总共需要三步,依次是安装node.js、安装Git、安装Hexo。
1 node.js的安装
打开“http://nodejs.cn/”网址下载安装包,然后双击安装,安装过程中一路next即可,并没有注意的事项。
2 Git的安装
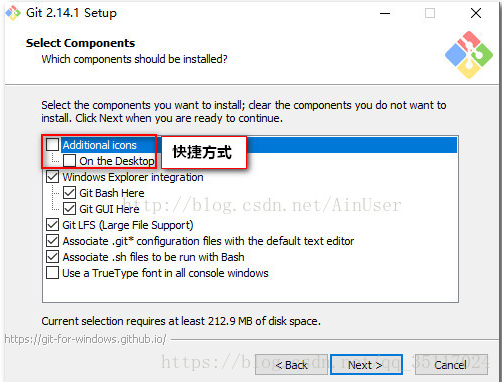
打开“https://git-scm.com/downloads”网址下载git的安装包,然后双击进行安装,安装过程全程默认即可,在选择“快捷方式”的时候记得勾选就好,如图:
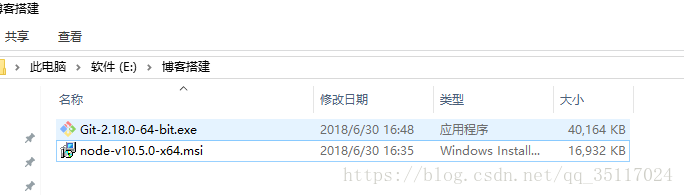
本次搭建所用的版本见下图:
3 Hexo的安装
3.1 在磁盘的相应位置建立一个文件夹,更名为“Hexo”(名字无所谓,随便起),然后打开这个文件夹,鼠标右击选择“Git Bash Here”,如图:
3.2 在打开的终端窗口中输入“npm install -g hexo-cli”来进行hexo的安装,稍等一会,安装成功,如图:
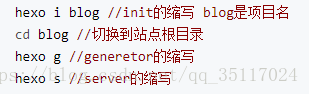
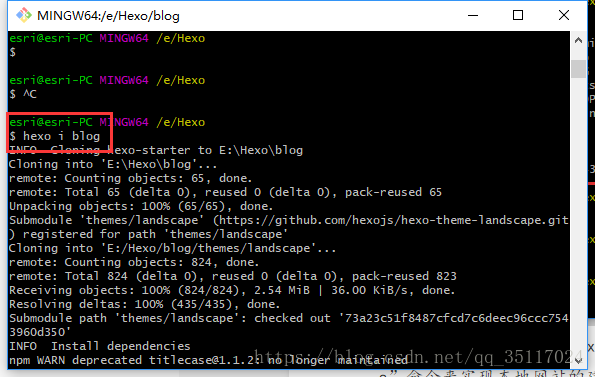
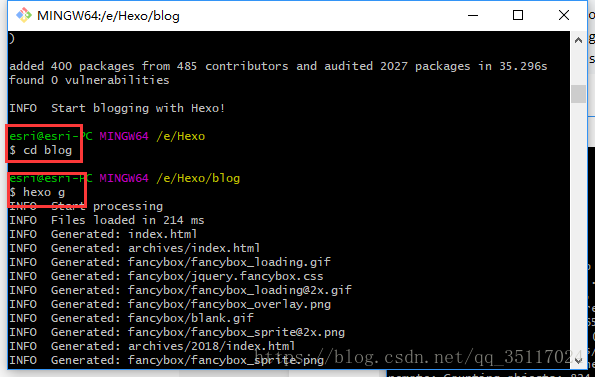
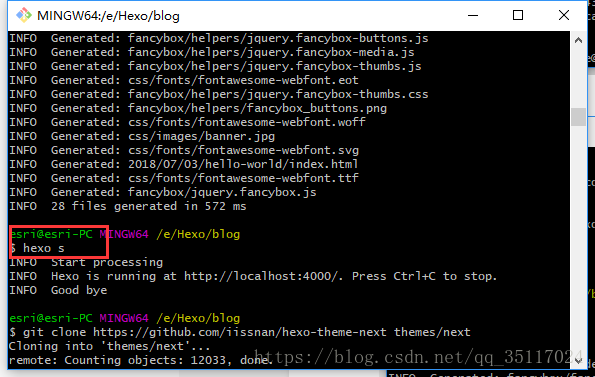
3.3 然后分别输入“hexo i blog”、“cd blog”、“hexo g”、“hexo s”命令来实现本地网站的建立。相关的命令含义及结果如下图:
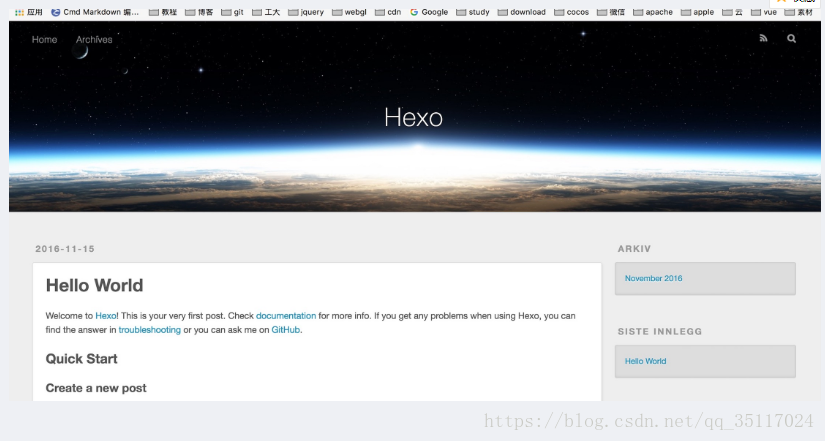
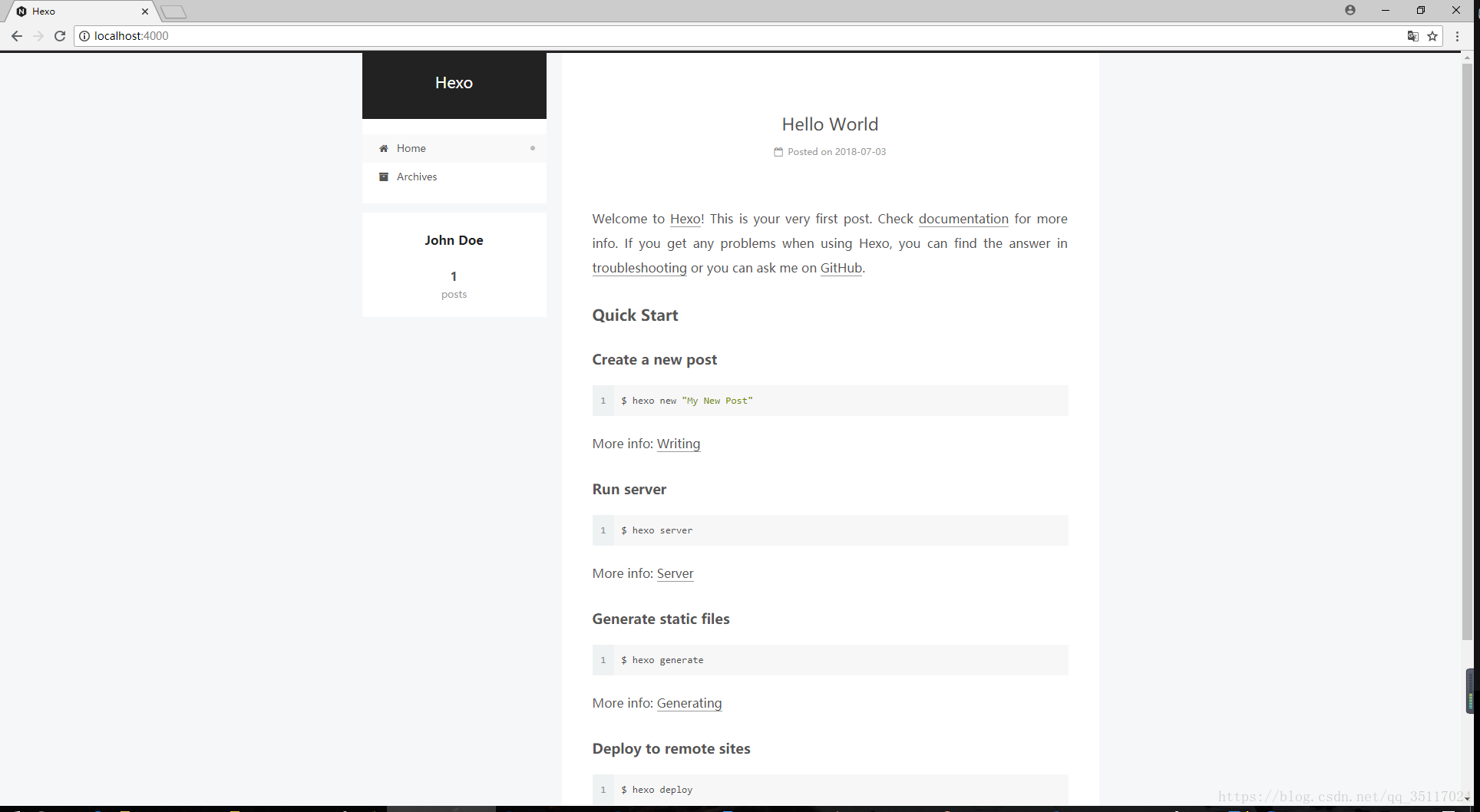
在输入“hexo s”之后服务会启动(可以通过ctrl+c来停止),此时我们在浏览器输入“localhost:4000”会看到如下情况:
此时就表示博客搭建成功了,但是这个主题不太好看,我们稍微设置一下主题。
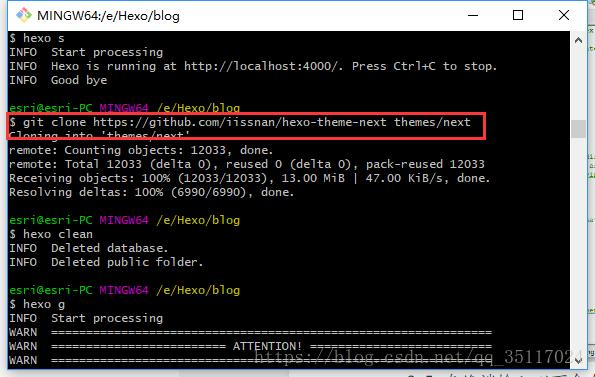
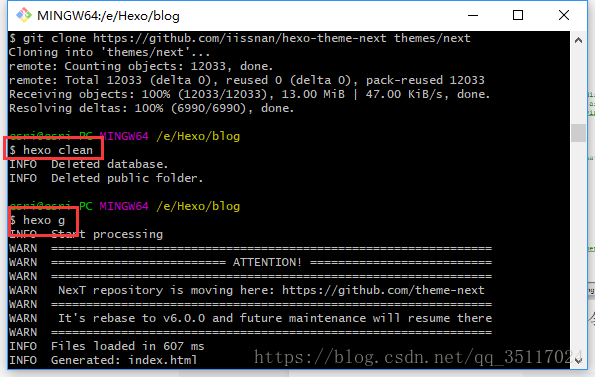
3.4 继续在终端输入“git clone https://github.com/iissnan/hexo-theme-next themes/next”命令:
完成之后在根目录下打开“_config.yml”文件,修改主题信息(将landscape修改为next),如图:
3.5 在终端输入以下命令,然后在浏览器输入“localhost:4000”来查看效果:
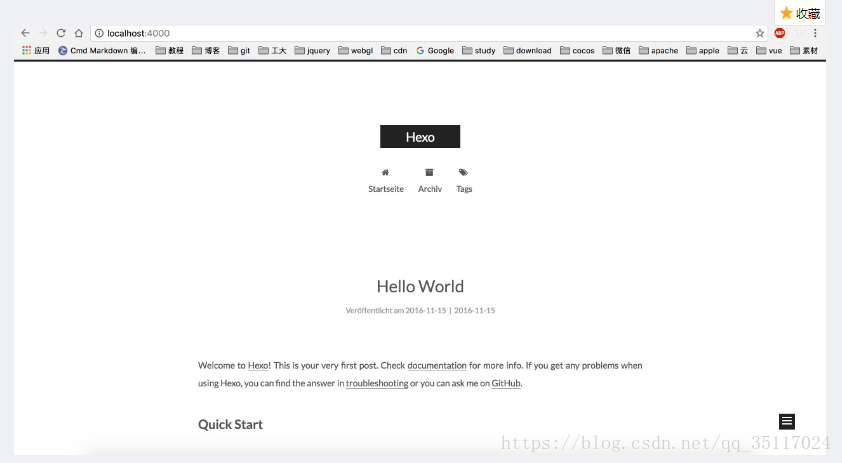
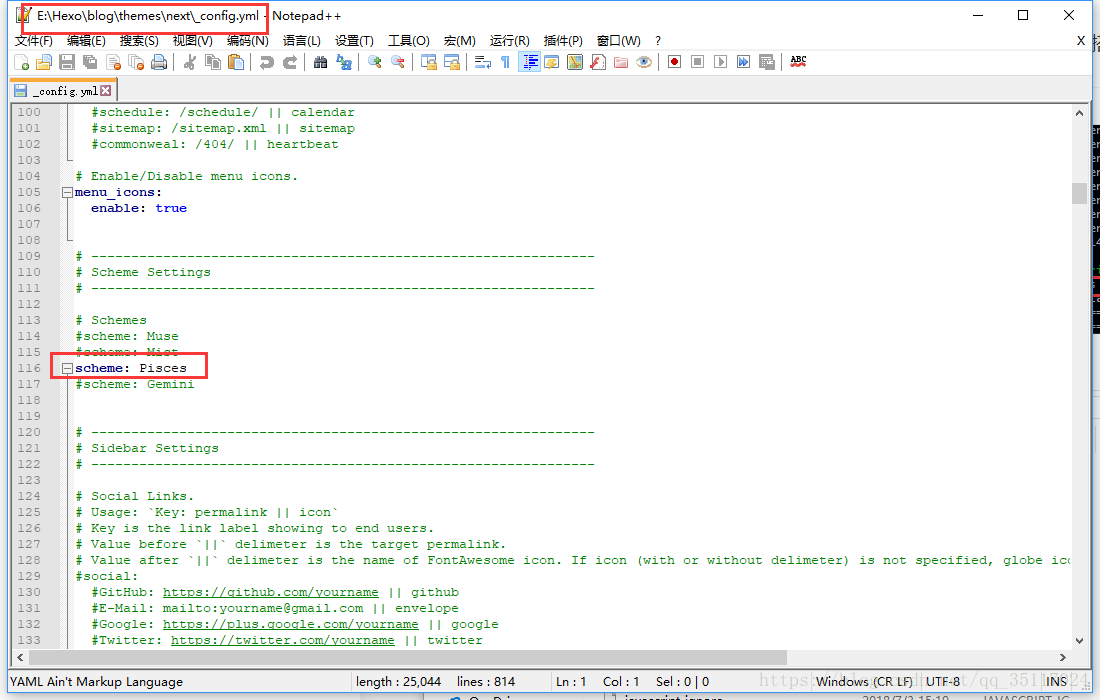
此时可以看到next主题默认的界面风格,这个是最简洁的,但还是不好看,我们打开“站点根目录/themes/next/_congig.yml ”文件,修改next主题的配置信息,如图:
此时是已经修改过的样式,至此,用Hexo搭建的本地博客已经完成,关于博客中其余样式的设置请看其他相应教程。