以下内容仅适用于odoo的客户,不适用于开发人员。
下文介绍中涉及的概念及UI均是在odoo14社区版中进行。
一、 odoo中的对象
菜单、视图、访问权限(对应 模型)、记录规则(对应 模型记录)
二、 权限控制
总的来说,odoo中的权限控制颗粒度还是非常细的。最小可以到模型中的某个具体的字段,以及在odoo系统中的每一条记录。
2.1 实现原理
以上提到的所有的对象,都是以权限组为最小单位进行控制的。有点类似于库存中商品与变体的感觉。
2.2 UI方式实现权限控制
-
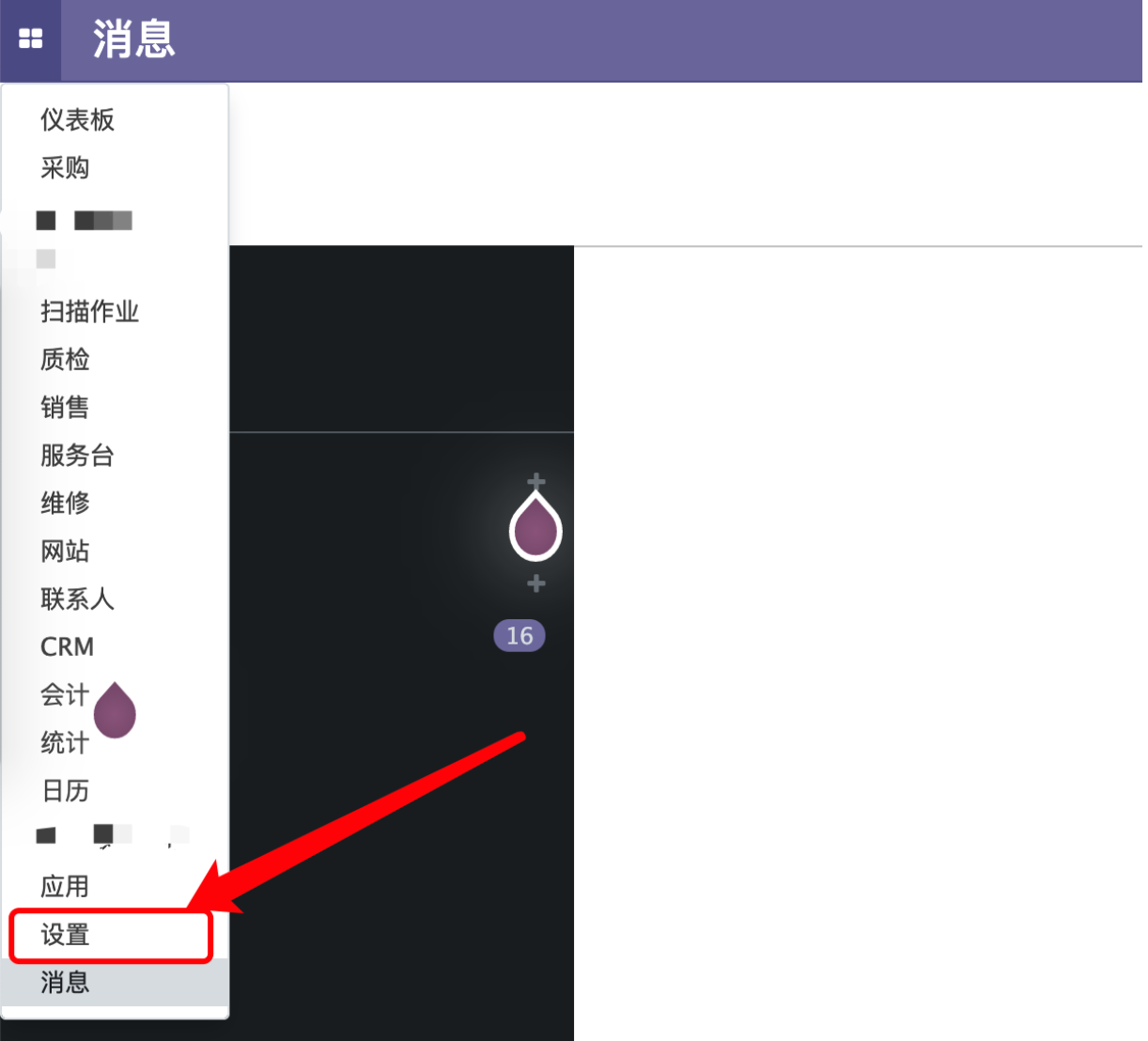
激活开发者模式


-
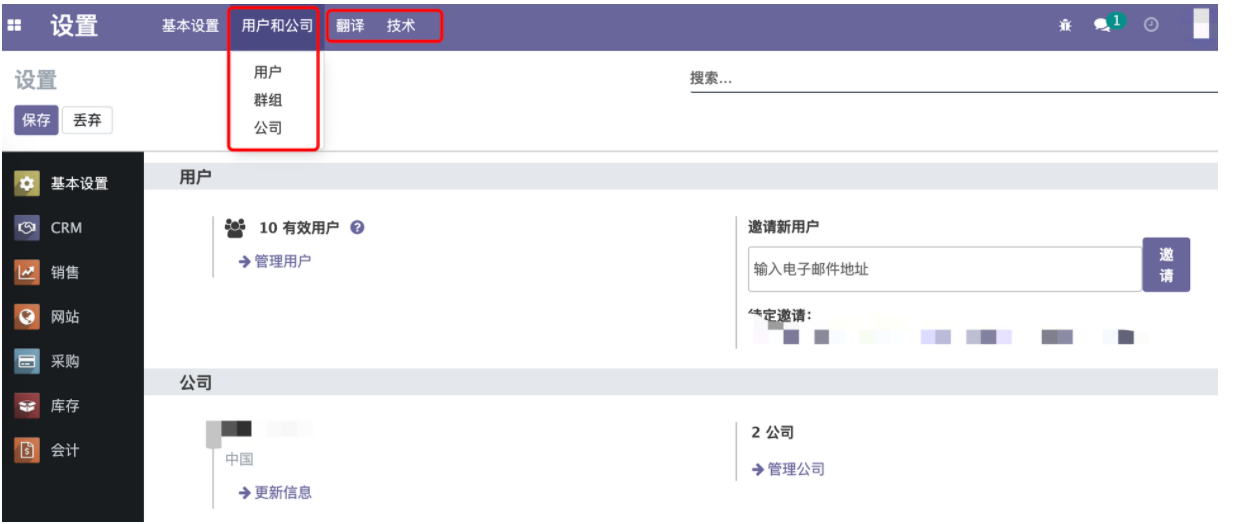
激活后,可在设置的二级菜单中看到多了
群组、翻译和技术菜单。此处只讲权限,因此我们进入群组。

-
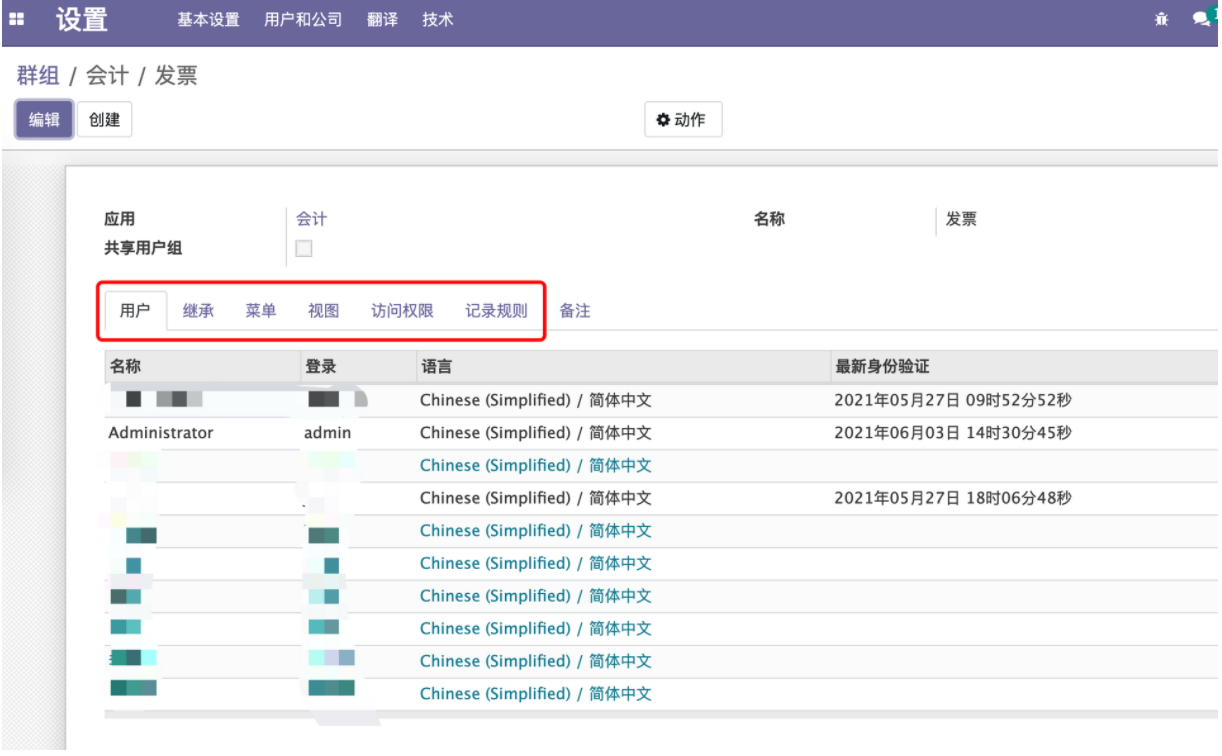
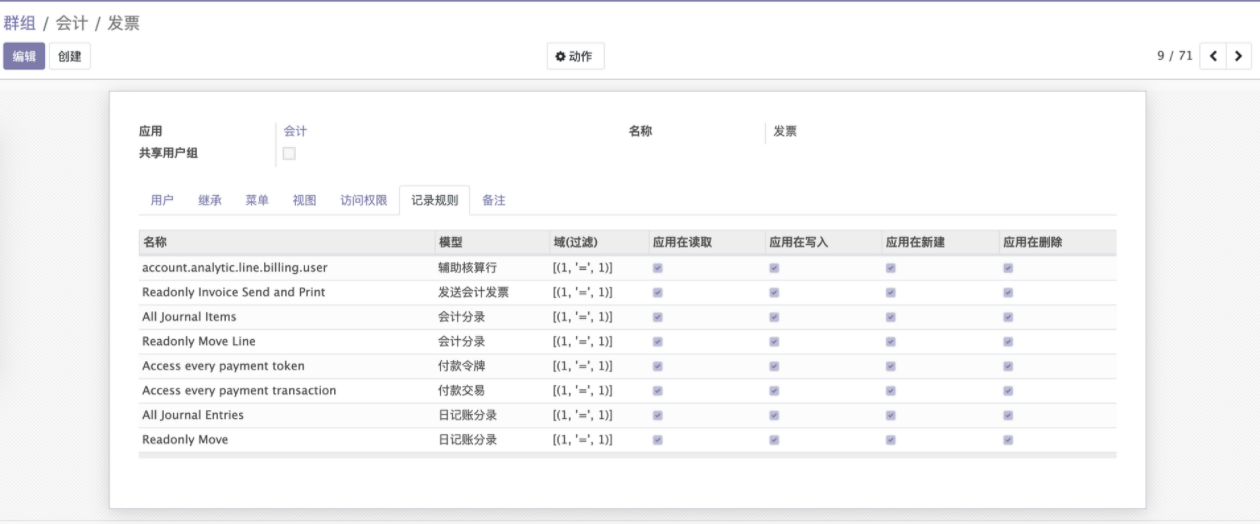
在群组页面下,已列出了目前系统中在用的群组。我们以【会计】模块下的【发票】群组为例进行讲解。

-
在发票群组的form视图下,我们可以配置属于该群组的用户、群组继承关系、菜单、视图、访问权限、记录规则。

下面我们针对以上提到的每一类对象进行详细说明
2.2.1 用户
直接将用户配置到该群组,同一用户可属于多个群组,因此即可具备多个群组的权限。
多个群组之间是或的关系,即权限是累加的。因此,若用户需创建一个新的权限组,那么可以全部重新配置对象权限或者可以查找最接近目标的权限组进行集成,然后再添加需要的权限即可。
2.2.2 继承
该群组继承自另一个群组,且在该群组添加用户后,该用户也将同步属于继承的群组。

2.2.3 菜单
菜单是指该权限组允许访问的菜单。
用户可直接在UI层面增删改。但不建议,存在丢失风险。

2.2.4 视图
用户通过odoo系统,在后台中看到所有的页面均是以视图的形式存在,视图在服务器中的存在形式是XML文件,并以字符串的形式存储在数据库中。
用户可直接在UI层面增删改。但不建议,存在丢失风险。

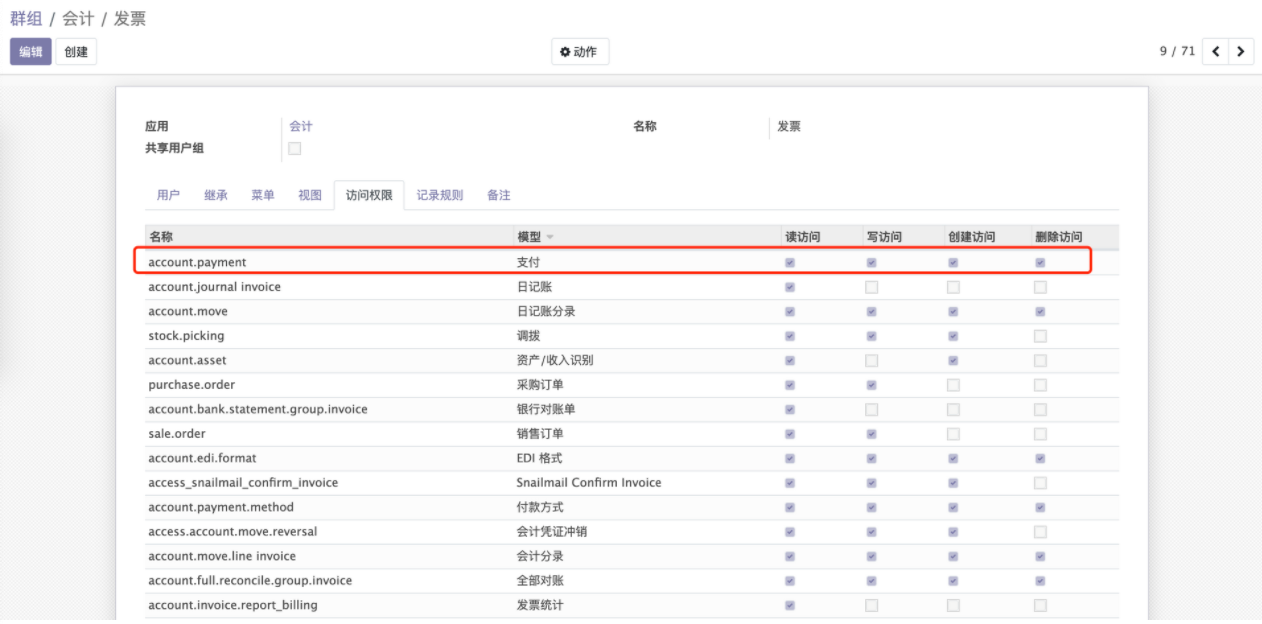
2.2.5 访问权限
访问权限针对的对象是odoo中的数据模型,涉及的权限为其实就是数据库中的CURD(创建、写、读、删除)。
用户可直接修改该群组对于某一模型操作的权限控制,同样也可以针对模型进行新增、删除。但不建议,存在丢失风险。

2.2.6 记录规则
记录规则针对的是已存储在系统中的具体记录信息。比如,在数据库层面,销售订单是存储在同一个表结构中的。但在多公司的模式下,我们有时并不希望某些员工看到其他公司的销售情况。因此,就可以通过限制销售订单的访问记录实现。下图中的[(1,'=',1)]代表是具备针对该模型的全部访问权限。
其中记录规则还可以限制记录是在何种操作方式下生效,比如限制用户只能修改自己创建的销售单等。
以上内容,用户同样可直接在UI层面增删改。但不建议,存在丢失风险。

2.2.7 模型字段的控制
我们知道,在odoo中,所有的数据记录都是依赖于模型存在的,模型对应的又是数据库中的表。模型的组成中包括字段、类型等基本信息。分别对应数据库表中的列及列类型。在代码层面,我们可以实现针对特定模型某个字段的权限控制。比如,我们在销售单中新建利润字段,该字段可根据实际的成本价及售价自动生成。便于管理层直观的了解此次销售的基本情况。但是,我们并不想普通的员工了解到这些信息。那么,我们就可以将该字段分配到特定的群组。
以上内容,用户同样可直接在UI层面实现。但不建议,存在丢失风险。
-
配置页面在,一级菜单【设置】- 二级菜单【技术】- 三级菜单【模型】进入特定模型的列表视图。

-
点击进入具体的某个模型的form视图,将列出该模型的基本情况。

-
若此处,我们想限制部分用户访问
库存模型下的会计日期字段,可点击该字段。在访问权限中添加针对该字段的特定群组的访问控制。但不建议,存在丢失风险。

odoo中的针对用户侧的权限控制基本操作如上,我在每个操作中都添加了存在丢失风险字样。
原因如下:
- 我们在通过UI进行的任何调整,都是直接体现数据库中的。那么当我们在特殊情况下,需要对数据库进行重建时,以上修改的内容全部都会丢失。
- 在使用odoo的过程中,一定会存在根据业务的调整,进行二开的需求。那么通过页面上直接调整的方式,将直接导致在后续二开中碰到非常多奇怪的问题。