空间域滤波:
一. 低通滤波器:主要用于图像的平滑。有均值滤波和高斯滤波。
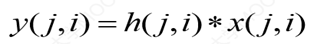
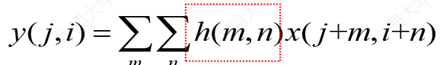
原理:对像素灰度级和响应函数做卷积运算。

对图像操作,即

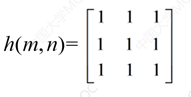
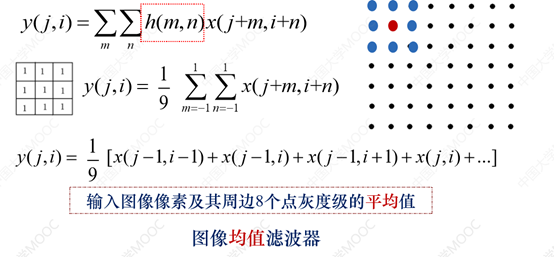
1.均值滤波器:
模板:


2.高斯滤波器:相当于在均值滤波器的基础上附上各位置权重。
模板:

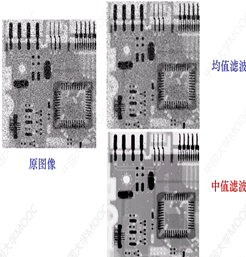
应用:

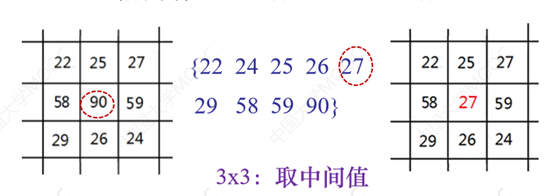
二.中值滤波器
如:用一维信号取值:{0,0,0,6,0,0,0,0,0,2,2,2,2……}
滤波后的信号:{0,2,2,2,0,0,0,2/3,4/3,2,0……}
既可以抑制噪声,也可以比较好保留边缘。
模板:对领域内像素灰度排序,包括原像素,取中间值。
如:



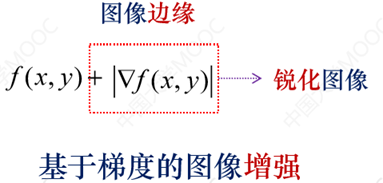
三.高通滤波器:主要用于图像锐化。
原理:计算梯度得出图像边缘区域,然后用原图像加上边缘可以得到锐化后图像。
(对于平坦区的差分值为0,而对于边缘区域差分值非0.)


基于一阶差分的图像增强:|▽f(x,y)|=|Gx²+Gy²|1/2
Robert算子:交叉差分算法
Gx=f(x+1,y+1)-f(x,y)
Gy=f(x,y+1)-f(x+1,y)

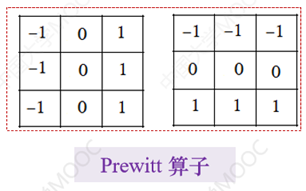
Prewitt算子:
Gx=f(x+1,y-1)+f(x+1,y)+f(x+1,y+1)-f(x-1,y-1)-f(x-1,y)-f(x-1,y+1)
Gy=f(x-1,y+1)+f(x,y+1)+f(x+1,y+1)-f(x-1,y-1)-f(x,y-1)-f(x+1,y-1)

Sobel算子:(相当于Prewitt算子给了一个加权)
Gx=f(x+1,y-1)+2*f(x+1,y)+f(x+1,y+1)-f(x-1,y-1)-2*f(x-1,y)-f(x-1,y+1)
Gy=f(x-1,y+1)+2*f(x,y+1)+f(x+1,y+1)-f(x-1,y-1)-2*f(x,y-1)-f(x+1,y-1)

效果:

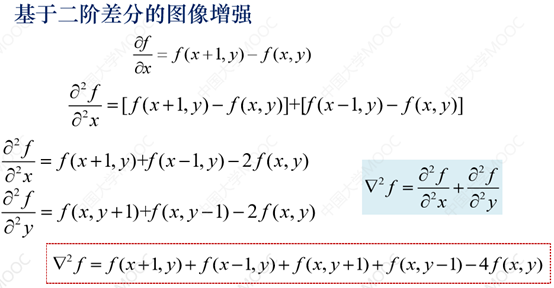
基于二阶差分的图像增强:

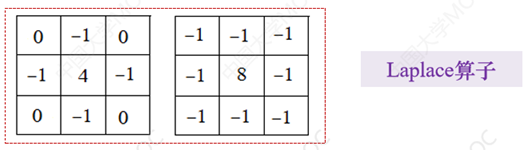
Laplace算子:
▽²f(x,y)=f(x,y-1)+f(x+1,y)+f(x,y+1)+f(x-1,y)-4*f(x,y) 或者 ▽²f(x,y)=f(x,y-1)+f(x+1,y)+f(x,y+1)+f(x-1,y)+f(x-1,y-1)+f(x+1.y-1)+f(x-1,y+1)+f(x+1,y+1)-8*f(x,y)

Sobel和Laplace算法比较:
