1.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.fillRect(j * 50, i * 50, 50, 50);
}
}
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
ctx.strokeStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.strokeRect(j * 50, i * 50, 40, 40);
}
}
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
ctx.strokeStyle = '#ff0000';
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(100, 10);
ctx.lineWidth = 10;
ctx.stroke();
ctx.strokeStyle = '#ffff00';
ctx.beginPath();
ctx.moveTo(110, 10);
ctx.lineTo(160, 10)
ctx.lineWidth = 20;
ctx.stroke()
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
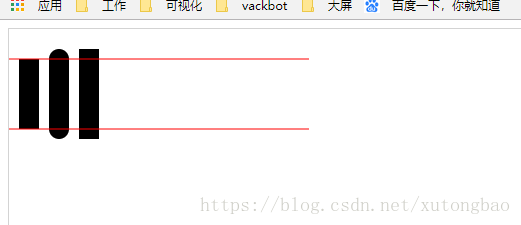
</html>4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
var lineCaps = ["butt", "round", "square"];
for (var i = 0; i < 3; i++) {
ctx.beginPath();
ctx.moveTo(20 + 30 * i, 30);
ctx.lineTo(20 + 30 * i, 100);
ctx.lineWidth = 20;
ctx.lineCap = lineCaps[i];
ctx.stroke();
}
ctx.beginPath();
ctx.moveTo(0, 30);
ctx.lineTo(300, 30);
ctx.moveTo(0, 100);
ctx.lineTo(300, 100)
ctx.strokeStyle = "red";
ctx.lineWidth = 1;
ctx.stroke();
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 20;
for (var i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(50, 50 + i * 50);
ctx.lineTo(100, 100 + i * 50);
ctx.lineTo(150, 50 + i * 50);
ctx.lineTo(200, 100 + i * 50);
ctx.lineTo(250, 50 + i * 50);
ctx.stroke();
}
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>6.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
ctx.setLineDash([20, 5]); // [实线长度, 间隙长度]
ctx.lineDashOffset = -0;
ctx.strokeRect(50, 50, 210, 210);
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>7.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
ctx.font = "50px sans-serif";
ctx.fillText("徐同保", 10, 100);
ctx.strokeText("xutongbao", 10, 200);
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>8.
drawImage(image, x, y, width, height)
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx;
var dom = {
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
var img = new Image(); // 创建img元素
img.onload = function(){
ctx.drawImage(img, 0, 0, 200, 120);
ctx.drawImage(img, 10, 10, 200, 120, 300, 0, 200, 120);
}
img.src = 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1537969303914&di=e0789df5029fc5d85b7c6acd18999e97&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F17%2F27%2F14%2F86k58PICeMW_1024.jpg'; // 设置图片源地址
}
});
var init = function() {
myAction.initCanvas();
}();
})
</script>
</body>
</html>