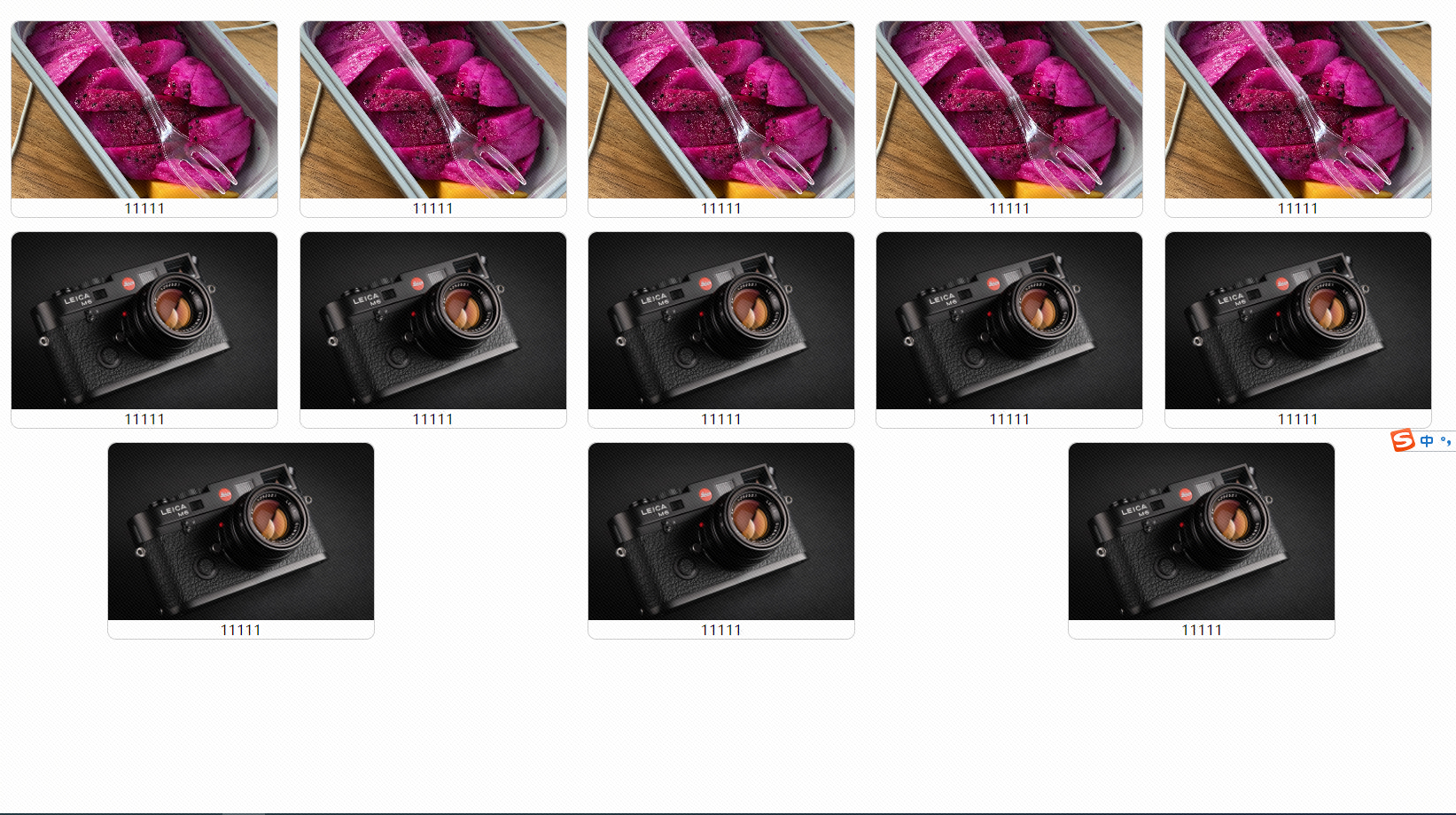
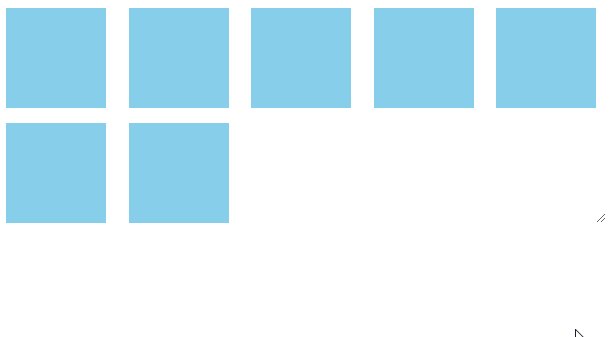
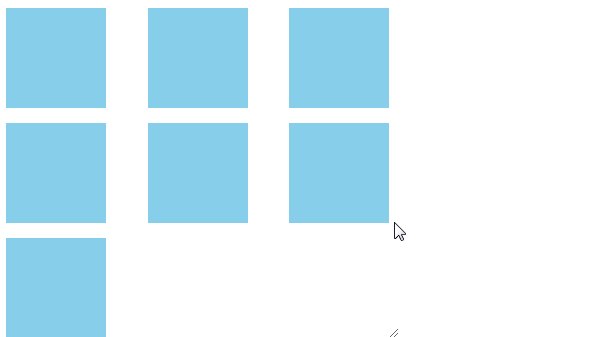
先看问题:
.main{ display:flex; justify-content: space-around; flex-flow:wrap; } .item{ 300px; border:1px solid #ccc; text-align:center; margin:15px 15px 0 0; border-radius: 10px; }

显然 不是我们想要的。
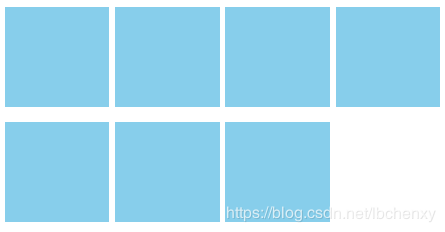
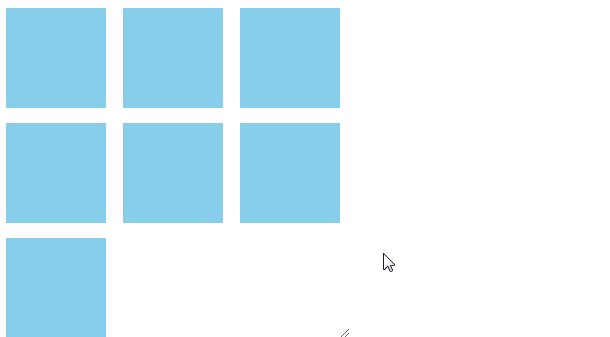
我们想要的是如下图所示:

尝试了很多种办法最合适的就是占位不全方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
/*margin-right: -10px;*/
}
.list {
300px;
height:200px;
background-color: skyblue;
margin: 15px 10px 0 0;
}
.container > i {
300px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<!-- i标签个数比list 少一个 -->
</div>
</body>
</html>
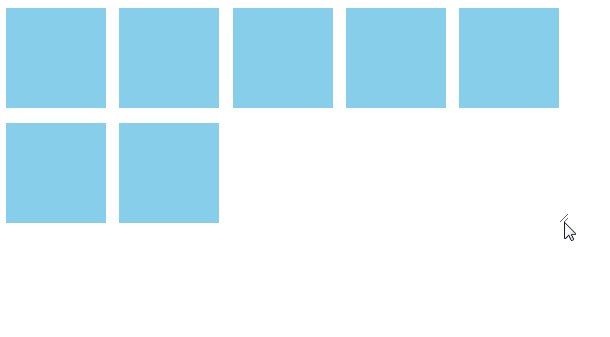
效果:

转载于:https://www.cnblogs.com/wx790868181/p/11041969.html