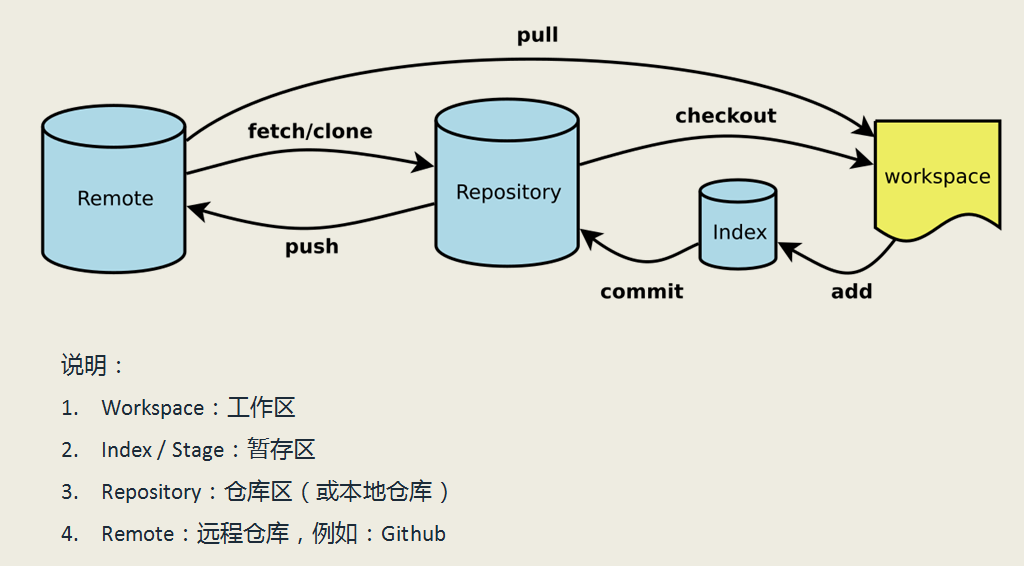
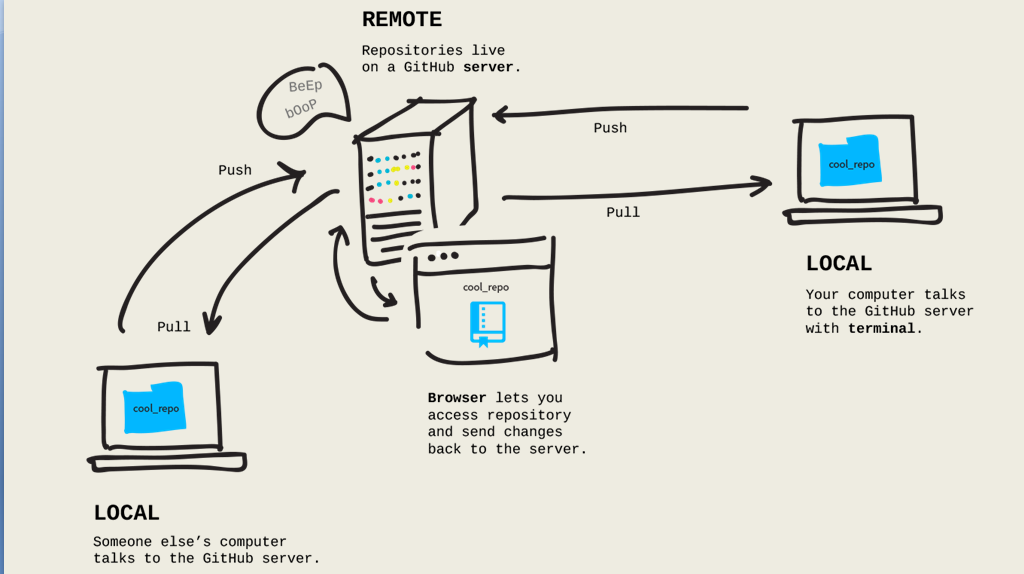
Remote 远程仓库 例如:Github、开源中国远程仓库

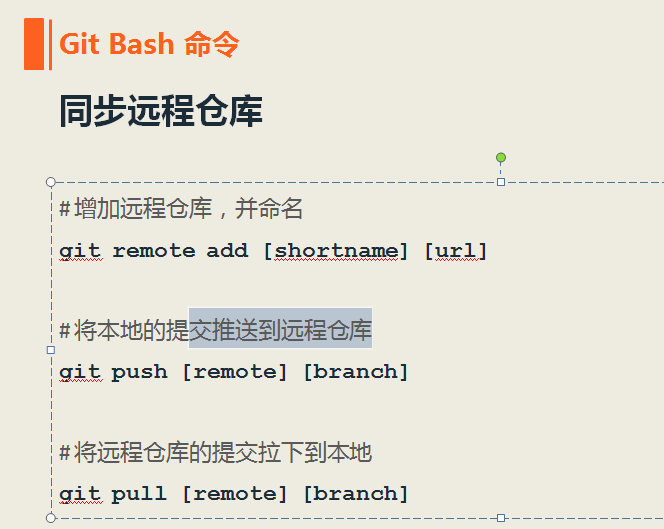
-push 推送文件、代码
-fetch/clone 拽下来
-pull 拽下来,拽的过程中会合并

-因为GitHub是分布式管理系统,可以在我电脑、小伙伴电脑、其他人电脑上保存一份,也可以更新,push推送,pull下拉下来;
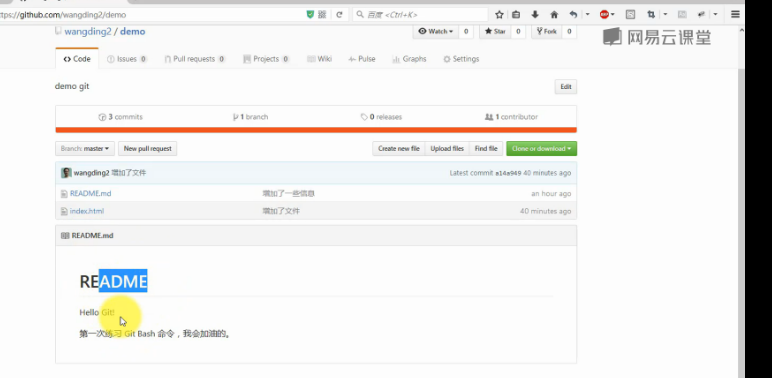
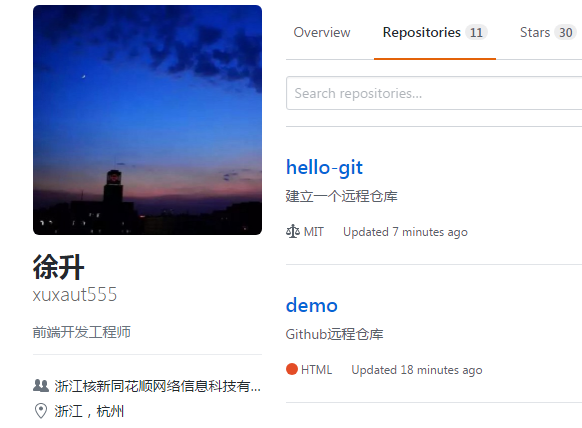
-在浏览器上以网页方式查看远程仓库的项目;
本地仓库如何推送到远程仓库上?
-git remote add 本地仓库和远程仓库建立关联关系;
-1.本地仓库和远程仓库建立相同文件夹名的文件夹
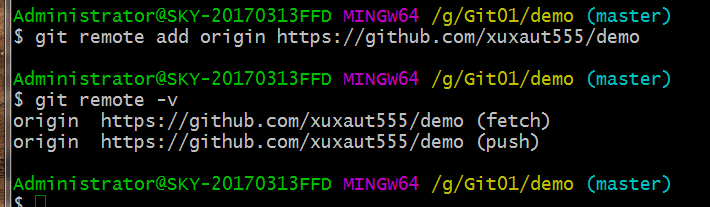
-2.git remote -v
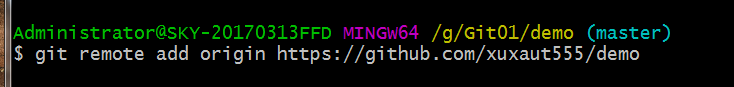
-3.git remote add https://github.com/xuxaut555/demo
-增加远程仓库,起个名字origin
-git remote add origin https://github.com/xuxaut555/demo

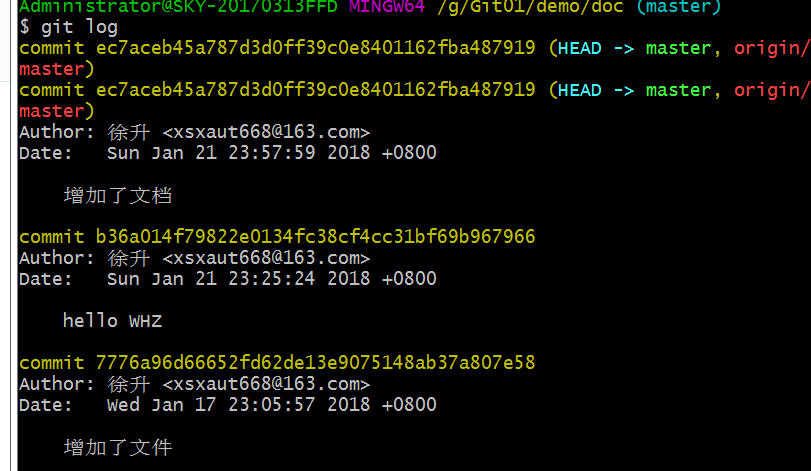
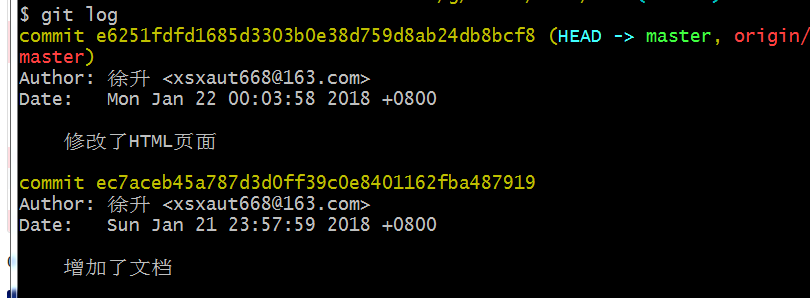
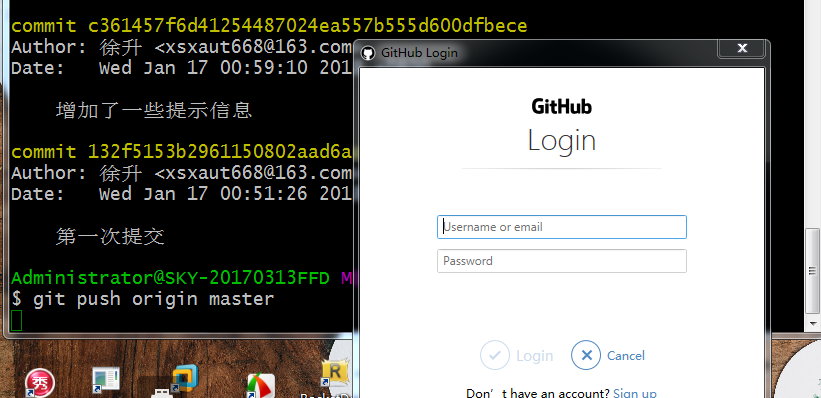
-4.git log 查看本地的几个提交,是否推送到服务器上面?

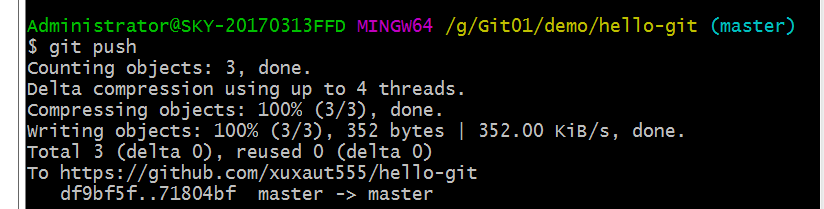
-5.git push origin master 把master分支推送到origin上

-6.输入Github上的账户和密码,把master推送上去
在demo仓库下新建文件夹本地远程推送
-有了本地的Git,可以新建文件夹等强大的功能;
-本地demo文件夹下新建文件doc.md

-cp ../README.md doc.md
-cat doc.md

-git add .
全部推送到index暂存区

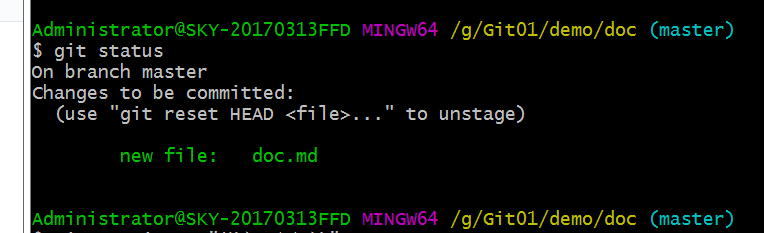
-git status

-git commit -m "增加了文档"
-git push origin master 推送上去

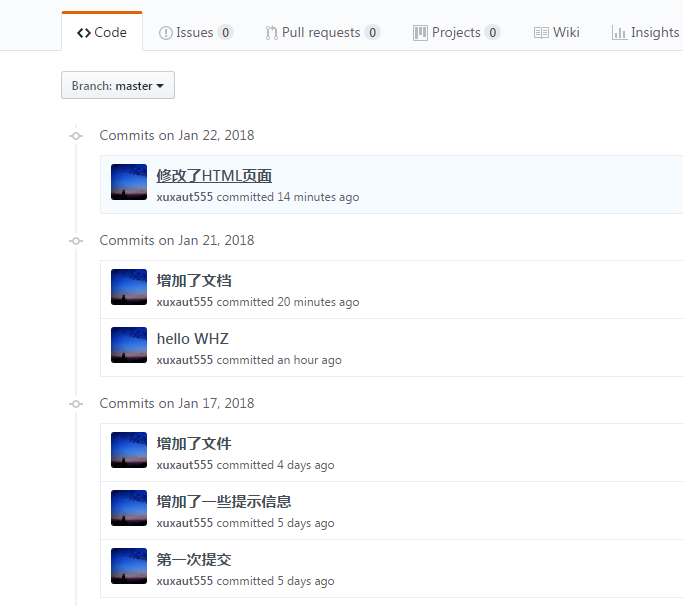
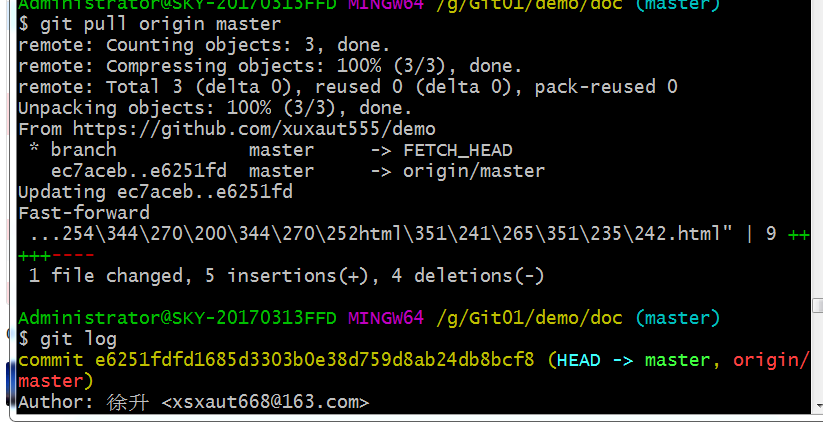
git pull 拽下来
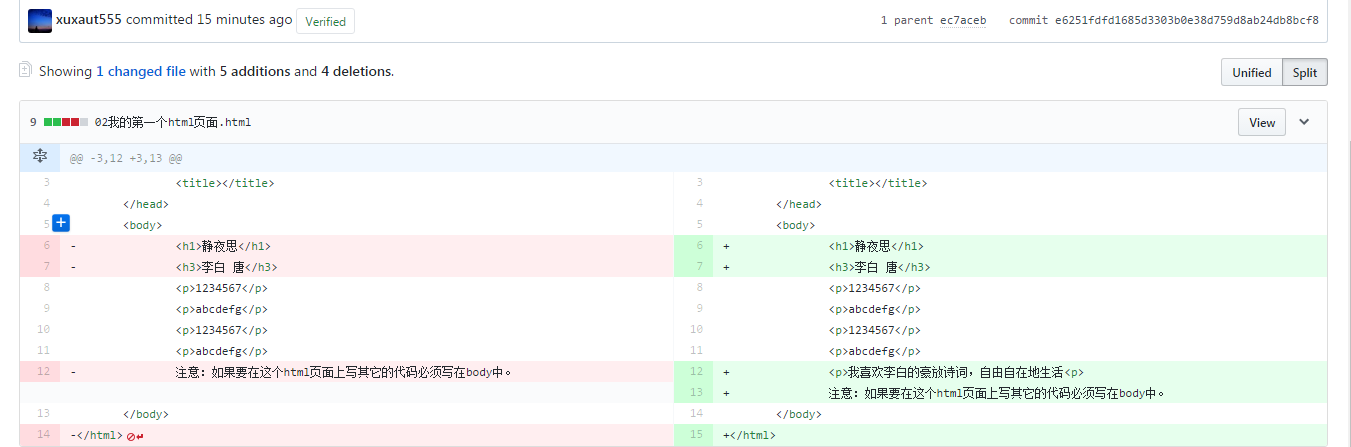
-修改html文件;
-在Github上提交一下commit;

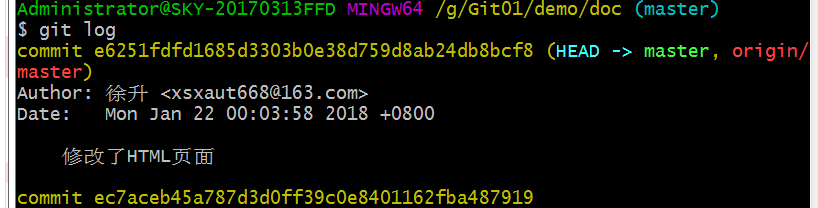
-本地:git log

-git status

-git pull origin master 把远程的origin拽到master分支上

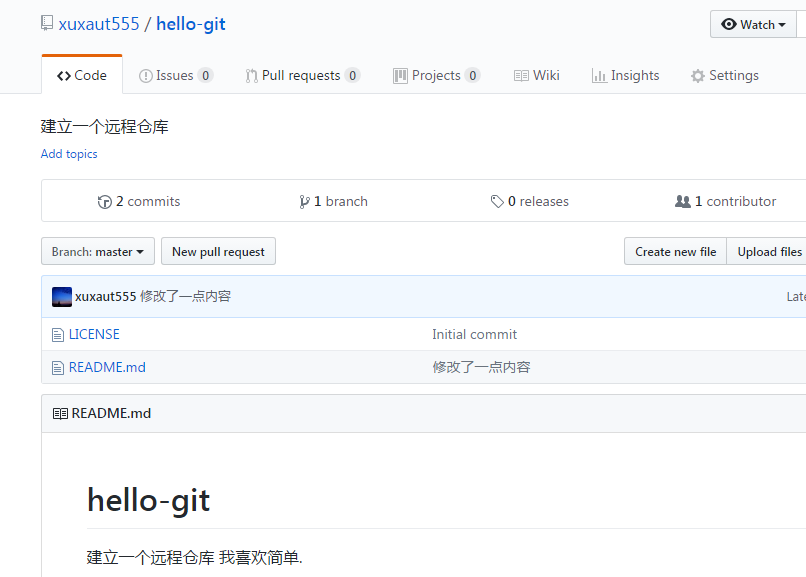
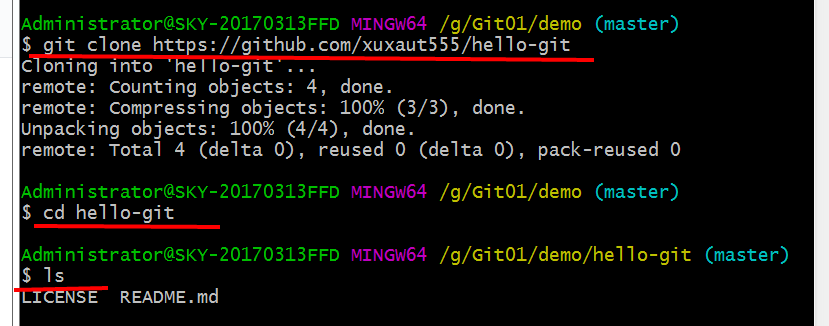
更简洁的办法-clone克隆下来
-新建一个仓库hello-git

-最简单办法clone命令
-git clone https://github.com/xuxaut555/hello-git
直接把远程仓库发下来

-cd hello-git
-ls
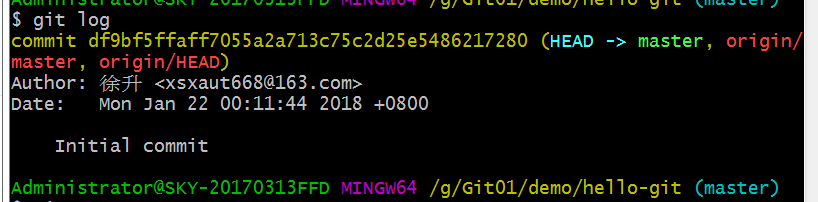
-git log

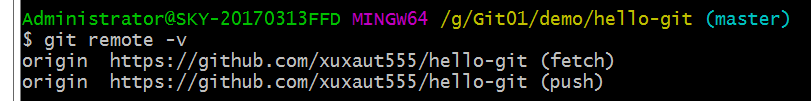
-git remote -v
克隆的时候自动把本地仓库和远程仓库建立好了关联关系

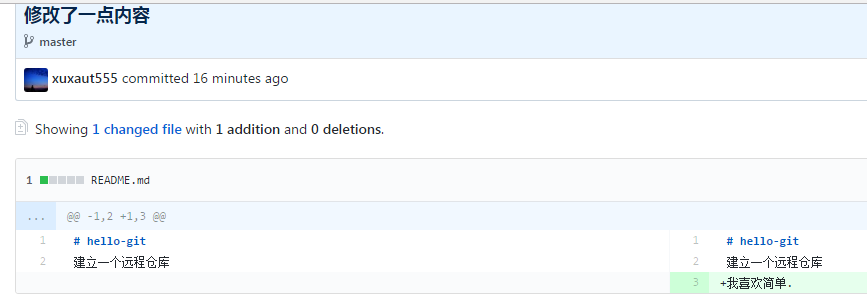
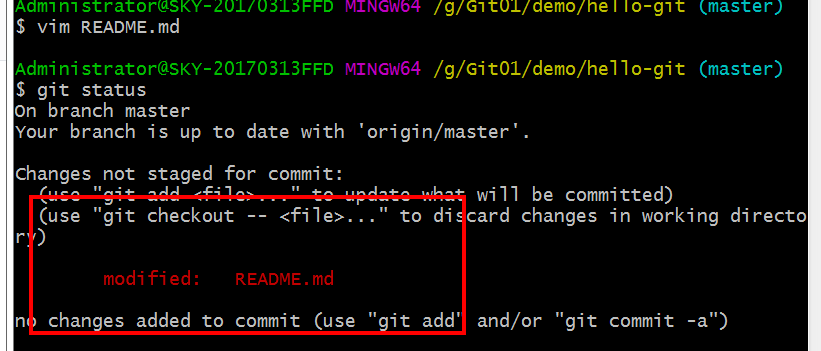
-vim README.md 修改下README 我喜欢简单.

-git status
modified 关键词,检查出修改了

-git commit -a -m "修改了一点内容"

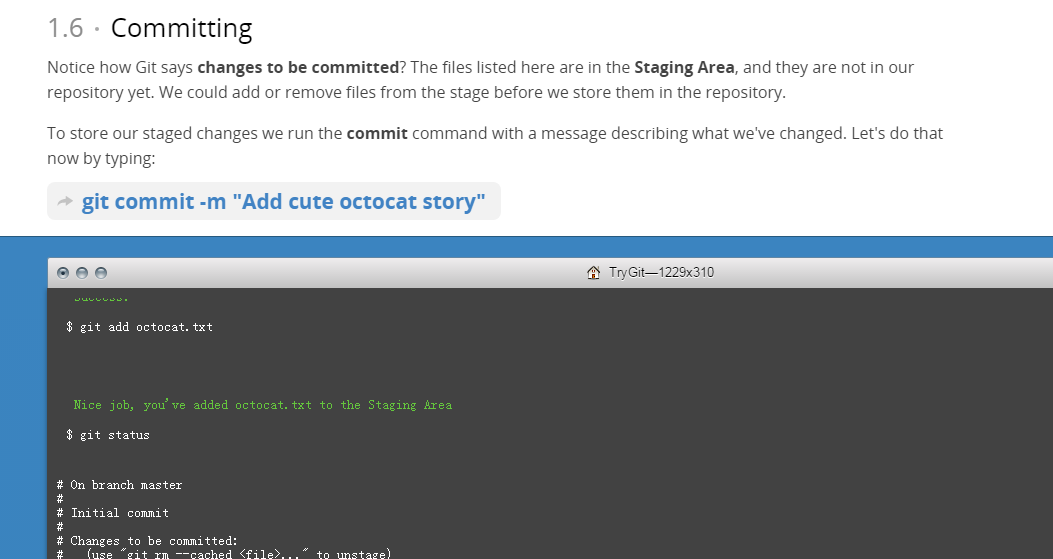
-在线练习Git:

git status
git status
git status命令能展示工作目录和stage区的状态. 使用他你能看到那些修改被staged到了, 哪些没有, 哪些文件没有被Git tracked到. git status不显示已经commit到项目历史中去的信息. 看项目历史的信息要使用git log.
用法
1
git status
列出哪些文件被staged了, 哪些文件没有被staged到, 哪些文件没有被tracked到.
来源: https://www.cnblogs.com/irocker/p/git-status.html