1.检测变化
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
<script>
export default {
name: 'myComponent',
data() {
return {
list: [1, 2, 3, 4, 5]
}
},
mounted() {
let _self = this;
setTimeout(function() {
_self.list[4] = 6;
});
}
}
</script>
预期渲染后:
.1
.2
.3
.4
.6
实际:
.1
.2
.3
.4
.5
如何使变化能够被检测到?
// 更新数组 Vue.set(this.list, indexOfItem, newValue); // 给对象添加一个新的属性 Vue.set(this.object, 'name', 'Tom');
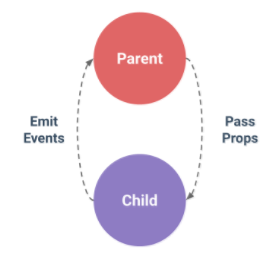
组件间通信
1.父子组件通信

(1).父传给子组件
pass props
父组件:
<template>
<parent>
<child :list="list"></child> //在这里绑定list对象
</parent>
</template>
import child from 'child.vue';
export default{
components:{child},
data(){
return {
//父组件的数据绑定到子组件的包裹层上
list:["haha","hehe","xixi"];
}
}
子组件 child.vue:(子组件要嵌套到父组件中)
<template>
<ul>
<li v-for="(item ,index)in list">{{item}}</li>
</ul>
</template>
export default{
props:{
list:{
type:Array,//type为Array,default为函数
default(){
return [
"hahaxixihehe"//默认初始值
]}}
},//用props属性进行传数据,此时子组件已经获取到list的数据了
data(){
return {}
}
}
(2).由上面可见,props数据流是单向的。父组件属性更新时,将会传递给子组件,反过来则是不可以的。
子传父
Emit events Parent { name: "parent", template: '<div><span>Parent</span><child v-on:alarm="alarmHandler"></child></div>', methods: { alarmHandler() { alert('Alarm!'); } } } Child { name: "child", template: '<div>Child</div>', mounted() { let _self = this; setTimeout(function(){ // 发出事件 _self.$emit('alarm'); }, 2000); } } 父组件监听子组件的事件,当子组件发出事件时,父组件处理。由此完成子组件向父组件传递信息的过程。
直接操作子组件(通过ref属性可以直接访问子组件)
Parent { name: "parent", template: '<div><span>Parent</span><child ref="childComponent"></child></div>', mounted() { let child = this.$refs.childComponent; } } Child { name: "child", template: '<div>Child</div>', data() { return { id: 1 } }, methods: { childFunc() {} } }
非父子组件的通信(事件总线)
Event bus var eventBus = new vue(); //在A组件发送事件 eventBus.$emit('msgChanged'); //在B组件监听发送的事件 eventBus.$on('msgChanged',function(){ //do something... })