post请求
POST 请求的内容全部的都在请求体中,http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所以 node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
一个post请求的小实例:(代码地址:https://github.com/xuxiaozhi/nodeJS-tutorial.git)
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8080/dopost" method="post">
<p>姓名:<input type="text" name="name"></p>
<p>年龄:<input type="text" name="age"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
服务端代码:
var http=require("http"); var queryString=require("querystring"); var server=http.createServer(function (req,res) { if(req.url=="/dopost"&&req.method.toLocaleLowerCase()=="post"){ // 定义了一个post变量,用于暂存请求体的信息 var allData=""; //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中 req.addListener("data",function (chunk) { allData+=chunk; }) //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 req.addListener("end",function () { var dataString=allData.toString(); var dataObj=queryString.parse(dataString); res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}) res.write(dataObj.name+"的年龄是:"+dataObj.age); res.end(); }) } }) server.listen(8080,"127.0.0.1");
运行结果:

原生写POST处理,比较复杂,要写两个监听。文件上传业务比较难写。所以,我们用到第三方模块。formidable。
api地址:https://www.npmjs.com/package/formidable
因为这个是一个第三方的模块,所以我们在使用到这个模块的时候需要先安装这个模块 :安装这个模块用的是npm install formidable命令
cmd命令:


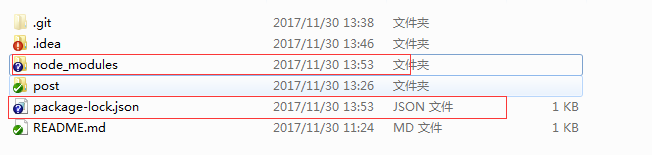
安装好之后,我们在我们的项目里面,会看到一个node_modules文件夹,下载的模块就在这个文件夹中,如下:

上面的例子用formidable来监听提交数据:
var http=require("http"); var queryString=require("querystring"); var formidable=require("formidable"); var server=http.createServer(function (req,res) { if(req.url=="/dopost"&&req.method.toLocaleLowerCase()=="post"){ // parse a file upload var form = new formidable.IncomingForm(); //执行里面的回调函数的时候,表单已经全部接收完毕了 //所有的文本域,单选框,都在fields存放 //所有的文件域,files form.parse(req, function(err, fields, files) { console.log(fields); console.log(files); res.writeHead(200, {'content-type': 'text/plain'}); res.end(); }); return; } }) server.listen(8080,"127.0.0.1");