推荐答案
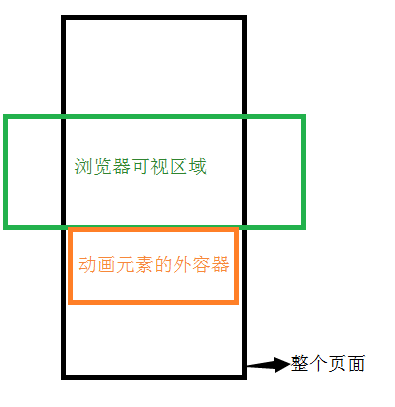
看上图
你问的效果就是,橙色容器从下方进入可视区域时(或者进入一段高度后),容器内的动画播放。
var eTop=$(element).offset().top;//橙色容器距离整个页面顶部的距离
var wTop=$(window).height();//绿色框可视区域的高度
window.onresize=funciton(){
var wTop=$(window).height();//缩放窗口这个高度会改变,需要再取得
}
$(window).scroll(funciont(){
var dTop = $(document).scrollTop();//绿色框可视区域上面到黑色页面顶部的距离,会实时改变
});
所以当橙色容器进入可视区域怎么判断?
//放在scroll事件里面
if(dTop+wTop > eTop){//动画播放事件}就这样,当可视区域上面的高度+可视区域高度>容器距离顶部高度,我们就知道容器进入【可视区底部】了
如果你想让容器进入一段距离(比如100px)再触发动画?
//放在scroll事件里面
if(dTop+wTop-100 > eTop){//动画播放事件}