目的:分清JS PHP的区别,拓宽思维
分析
1.利用JS的prompt输入用户想要输入的值.
2.利用HTML表单的text标签将输入的值传递给PHP处理文件
3.PHP进行数值判定,选出最大值和位置.
由浅入深:
1.在JS实现获取数组的最大值.
1 var a=[10,20,40,30]; 2 // var max=0; 3 var max=a[0]; 4 for(var i=0;i<a.length;i++){ 5 if(max<a[i]){ 6 max=a[i]; 7 } 8 } 9 alert("最大数为"+max);
这里值得注意的是:不可以直接设置一个变量max=0,因为你不确定以后输入的数字是小于0的还是大于0的[案列是大于0的],所以应该选择数组里面的一个数,就数组的第一个好了max=a[0].
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)[注:本案例位置+1是为了方便查看,JS数组开始也是0]
1 var a=[10,20,40,30]; 2 var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值. 3 var maxaddress=0; 4 var min=a[0]; 5 var minaddress=0; 6 for(var i=0;i<a.length;i++){ 7 if(max<a[i]){ 8 max=a[i]; 9 maxaddress=i 10 } 11 if(min>a[i]){ 12 min=a[i]; 13 minaddress=i 14 } 15 } 16 alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个"); 17 alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");
3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型
◆Number
★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123
★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan
★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23
◆parseInt
★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123
★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123
★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN
★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5
◆parseFloat
★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123
★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123
★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN
★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23
转布尔类型
★数字和字符串转完之后为true。
★undefined、null、0转完之后为false.
var n1=123; var n2=Boolean(n1);//true
var n1="123"; var n2=Boolean(n1);//true
var n1="0"; var n2=Boolean(n1);alert(n2);//true
var n1; var n2=Boolean(n1);//false
var n1=null; var n2=Boolean(n1);//false
var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
1 <script> 2 //var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23); 3 /*var a=new Array(prompt("请输入数字")); 4 document.write(a);*/ 5 var b=prompt("请输入要比较的数,用","号隔开"); 6 var a=new Array(); 7 a=b.split(","); 8 // for(var j=0;j<a.length;j++){ 9 // document.write(a[j]); 10 // } 11 alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length) 12 document.write(a+"<br>"); 13 console.log(a+"<br>"); 14 var max=parseFloat(a[0]); 15 //document.write(max); 16 var maxaddress=0; 17 var min=parseFloat(a[0]); 18 var minaddress=0; 19 20 for(var i=0;i<=a.length;i++){ 21 var shu=parseFloat(a[i]); 22 if(shu>max){ 23 max=shu; 24 maxaddress=i; 25 } 26 if(shu<min){ 27 min=a[i]; 28 minaddress=i; 29 } 30 } 31 document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>"); 32 document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个"); 33 </script>
4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
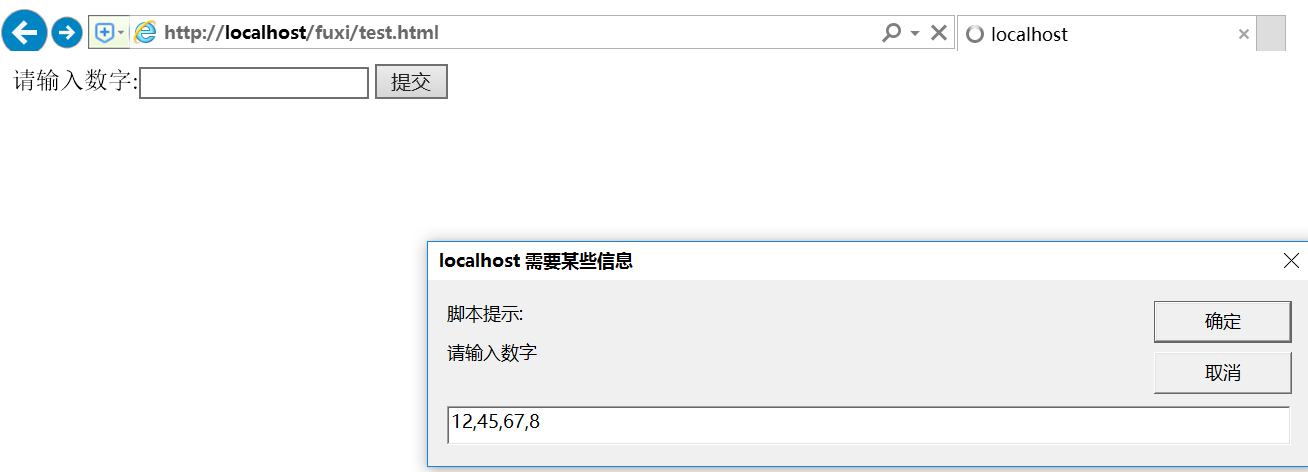
1.制作HTML表单:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 </head> 8 <body> 9 <form action="deal.php" method="post"> 10 请输入数字:<input type="text" id="shu" name="shuzi" value=""> 11 <input type="submit" value="提交"> 12 </form> 13 14 </body> 15 </html>
2.JS传值给HTML:
1 <script type="text/javascript"> 2 var a=prompt("请输入数字"); 3 document.getElementById("shu").value=a; 4 </script>
这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of null
因为浏览器解析顺序,在浏览器解析JS的时候(输入数字完成的时候),浏览器开始解析HTML,虽然JS赋值了text的value,但被后面HTML的解析成了text的value为NULL,这是自相矛盾的.
所以尽可能的让JS代码写在后面,你先解析HTML,然后我再给你值.(具体情况具体分析,不一定JS代码都在头部)
5.好了,HTML传值了,现在看PHP
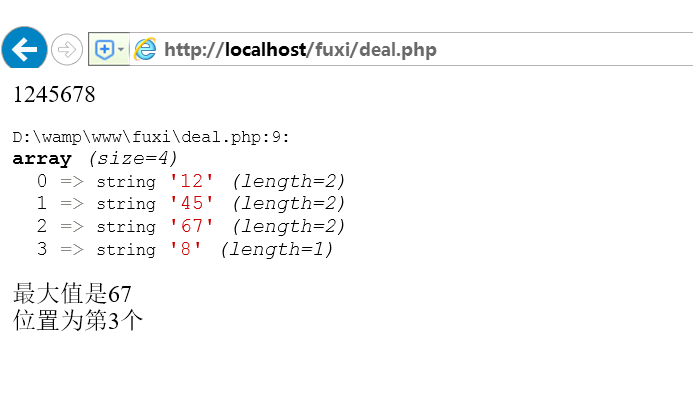
1 <?php 2 header("Content-type:text/html;charset=utf-8"); 3 $a=$_POST['shuzi']; 4 //var_dump($a); 5 $b=explode(',',$a); 6 for($i=0;$i<count($b);$i++){ 7 echo $b[$i]; 8 } 9 var_dump($b); 10 11 $max=$b[0]; 12 $maxaddress=0; 13 for($j=0;$j<count($b);$j++){ 14 if($b[$j]>$max){ 15 $max=$b[$j]; 16 $maxaddress=$j; 17 } 18 19 } 20 echo "最大值是".$max."<br>"; 21 echo "位置为第".($maxaddress+1)."个"; 22 23 24 ?>
这里主要是看explode(将字符串拆分成数组) count(获得数组的个数)
还有注意类型转换问题,以后补充或者你自己写写吧.
最后上图: