这两天研究了一下topjui的可编辑表格edatagrid,想在每一列的后面根据返回的数据判断是使用 combobox 还是 numberbox,期间遇到了一些坑,下面实现代码,需要的朋友可以参考一下。
json数据
html
<table data-toggle="topjui-edatagrid"
data-options="id:'configEdatagrid',
fitColumns:true,
remoteSort:false,
url: '../../json/datagrid/product-list.json',
">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名称',sortable:true,100"></th>
<th data-options="field:'code',title:'商品编号',sortable:true,50,editor:{type:'text',options:{required:true,height:30}}"></th>
<th data-options="field:'sale_price',title:'销售单价',sortable:true,50"></th>
<th data-options="field:'operate',title:'操作',formatter:operateFormatter,100"></th> //单元格formatter(格式化器)函数
</tr>
</thead>
</table>
js
function operateFormatter(value, row, index) {
if(row.code=='2103'){ //判断 当商品编号的值为2103的时候显示下拉框,否则显示数字输入框
var htmlstr = '<input class="cc" data-toggle="topjui-combobox" name="dept">';
return htmlstr;
}
else{
var str = '<input class="aa" type="text">';
return str;
}
}
$(function () {
var configEdatagrid = {
type: 'edatagrid',
id: 'configEdatagrid'
};
$('#configEdatagrid').iEdatagrid({
onLoadSuccess: function (data) { //在数据加载成功的时候将组件初始化一下,否则显示的就只是一个输入框
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
})
})
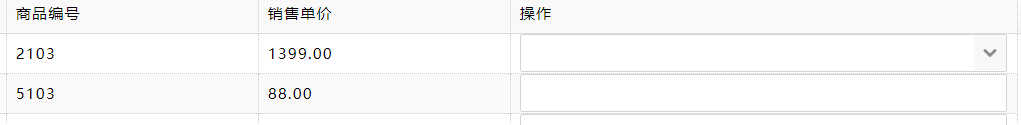
页面刷新的的时候显示如下图,是正常的

可是你一旦编辑完的时候它就又变回了一个输入框,如下图

这是因为在编辑一行完成后数据自动保存到后台,将表格又刷新了一次。这可怎么解决呢,我是这么写的,在结束编辑后又重新创建组件。
添加的js代码如下
function onAfterEdit(index, row, change){ //给需要操作的表格绑定onAfterEdit事件
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect //在用户选择列表项的时候触发。
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
function onSelect(rec){
console.log(rec.text) //输出下拉框选择列表项的值
}
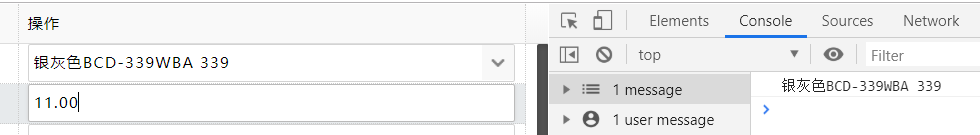
最后显示的效果如图

问题解决了,如果各位有更好的解决方法,欢迎一起交流~~~
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com