JQuery Easyui/TopJUI 多表头创建
废话不多说,直接贴上代码。
html
<div data-toggle="topjui-layout" data-options="fit:true"> <div data-options="region:'center',iconCls:'icon-reload',title:'',split:true,border:false"> <table id="productDg"></table> </div> </div>
js
$(function () {
$("#productDg").iDatagrid({
fit: true,
fitColumns: true,
url: '../../json/datagrid/product-list.json',
queryParams: {
"targetID": '1234'
}, //请求数据时发送的参数
iconCls: 'icon-save',
striped: true,
nowrap: false,
singleSelect: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 10, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 1, //默认显示第几页
pageList: [10, 20, 30],//分页中下拉选项的数值
frozenColumns: [],
rowStyler: function (index, row) {
if (index % 2 == 0) {
return 'color:red;';
}
},
columns: [
[
{
title: "网格员考核测评表", colspan: 11
}
],
[
{field: "uuid", title: "网格", rowspan: 3, align: "center", 100},
{field: "name", title: "网格员", rowspan: 3, align: "center", 100},
{title: "工作纪律", rowspan: 2},
{title: "民主互评", rowspan: 2},
{title: "志愿者", rowspan: 2},
{title: "加分项", colspan: 2},
{title: "扣分项", colspan: 2},
{title: "总分", rowspan: 2},
{title: "平均分", rowspan: 2}
],
[
{title: "信息上报", rowspan: 1},
{title: "简报采纳", rowspan: 1},
{title: "信息上报2", rowspan: 1},
{title: "简报采纳2", rowspan: 1}
],
[
{field: "code", title: "5分", rowspan: 1, align: "center", 100},
{field: "spec", title: "5分", rowspan: 1, align: "center", 100},
{field: "sale_price", title: "6分", rowspan: 1, align: "center", 100},
{field: "rate", title: "8分", rowspan: 1, align: "center", 100},
{field: "YW5", title: "5分", rowspan: 1, align: "center", 100},
{field: "YW6", title: "5分", rowspan: 1, align: "center", 100},
{field: "YW7", title: "5分", rowspan: 1, align: "center", 100},
{field: "TOTAL", title: "100分", rowspan: 1, align: "center", 100},
{field: "AVG", title: "", rowspan: 1, align: "center", 100}
]
]
});
});
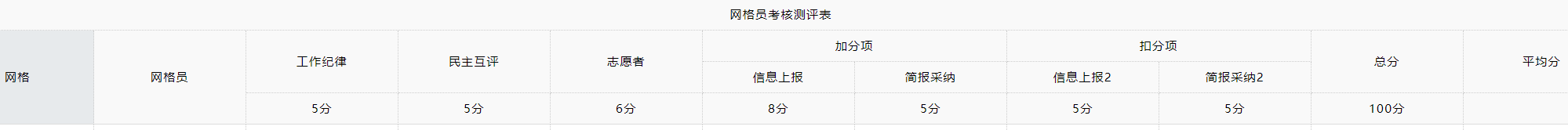
效果展示:

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com